Con aplicaciones en línea como Google Docs volviéndose más prominentes, vale la pena preguntarnos qué tanto se puede hacer con los documentos en línea.
En el caso de las Hojas de cálculo de Google es posible usar código para hacer modificaciones, pues Google tiene un editor de scripts con soporte oficial que es compatible tanto con Sheets como con Docs, Gmail, Slide, Forms, Calendar y básicamente cualquier aplicación dentro de la Google Suite. Se trata de Google Apps Script.
Con Google Apps Script se nos permite hacer todo tipo de cosas como escribir pequeños bloques de código para modificar hojas de cálculo y documentos, desarrollar complementos, crear macros y muchas otras cosas más.
Basado en Javascript, se puede integrar con HTML5 y CSS. Si te interesa, Google cuenta con una extensa librería de referencias para que comiences a aprender.
Para dar una demostración de lo que se puede hacer, haremos un…
Ejemplo básico usando Google Apps Script.
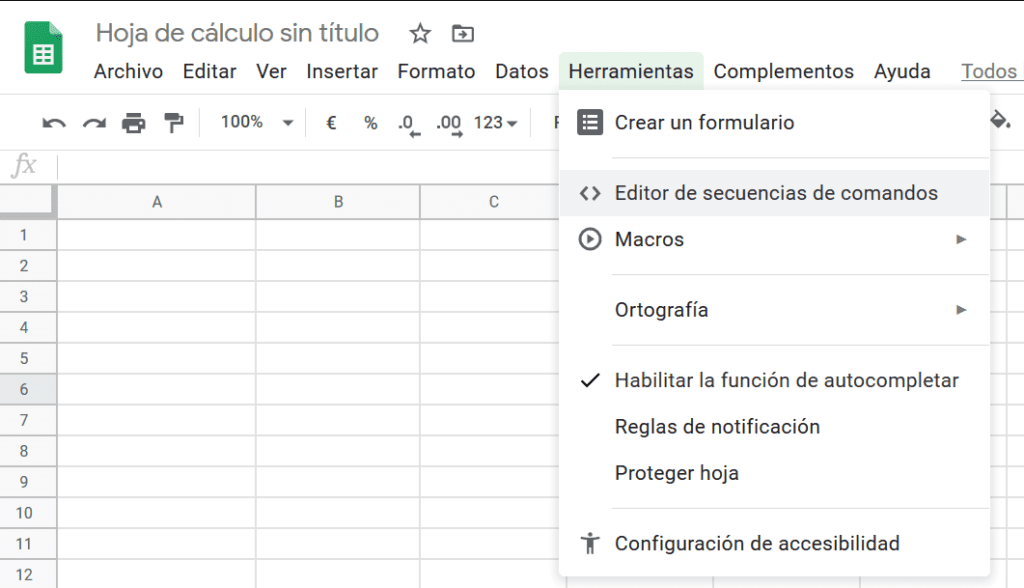
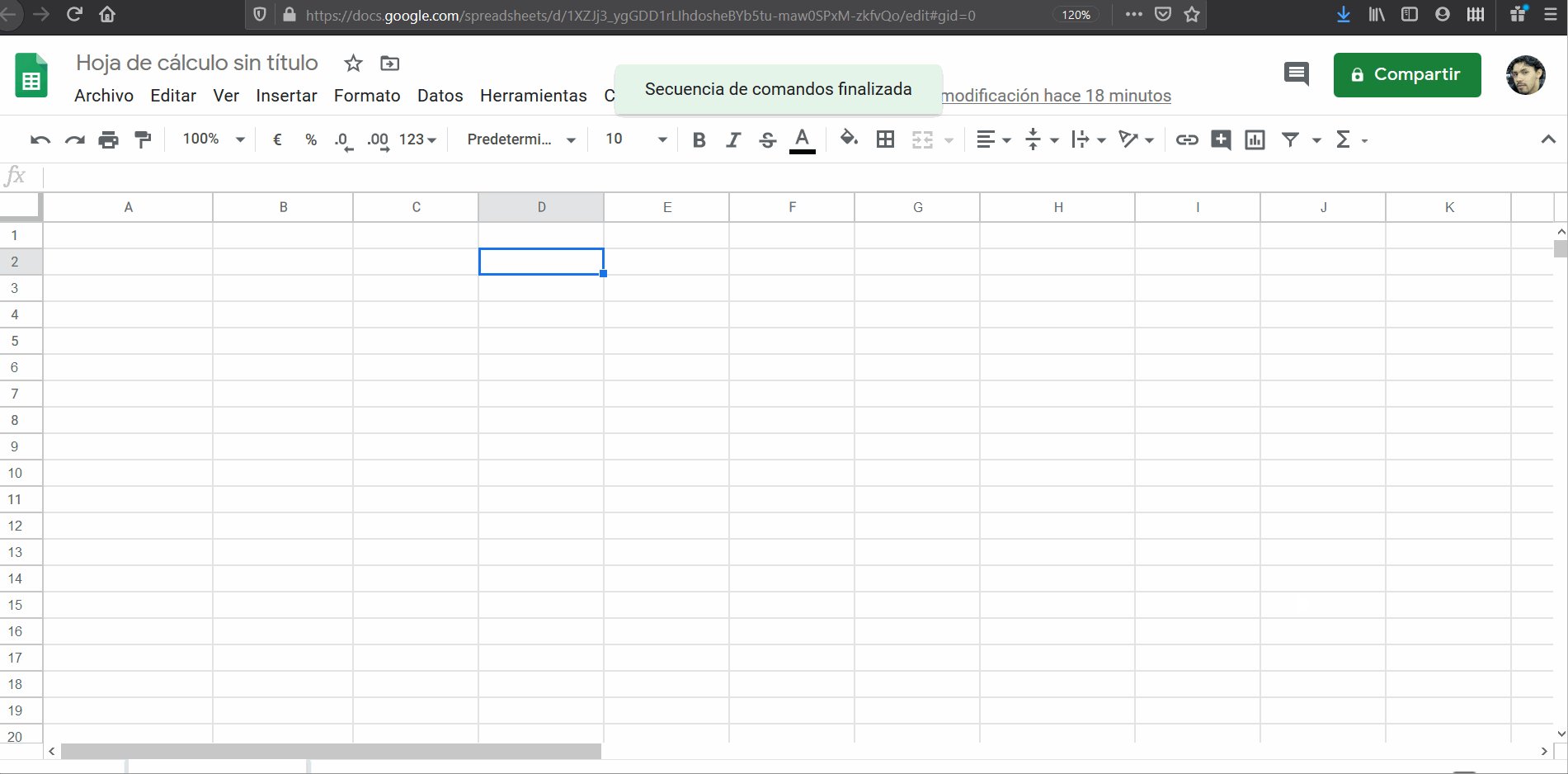
Para este primer script de prueba, vamos a crear un botón de menú que ejecutará una alerta que saltará a la pantalla con un mensaje. Desde la barra de menú daremos click a «Herramientas» y luego a «Editor de scripts»:

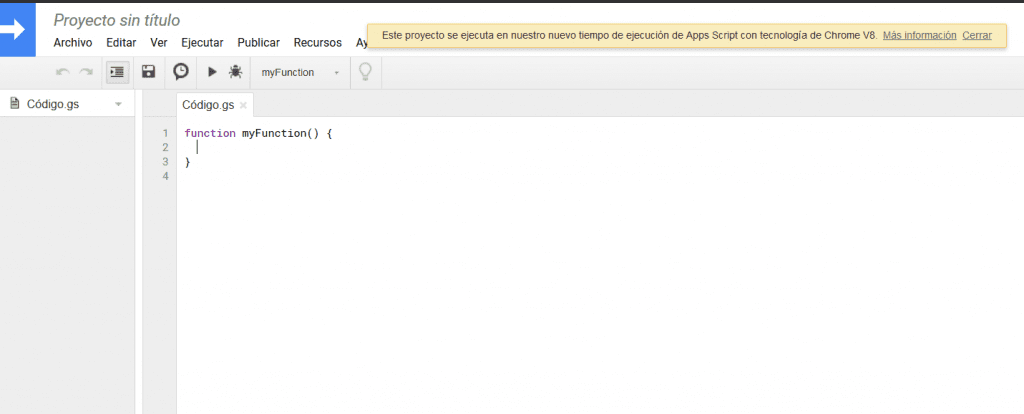
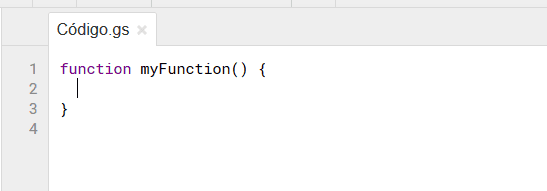
Se nos abrirá una nueva página con el editor de scripts de Google, el cual se verá así:

En la parte de hasta arriba notaremos que dice «Proyecto sin título»

A la izquierda notarás que se despliega una lista de archivos, aunque de momento solo tendremos un «code.gs», siendo «gs» la extensión de archivo correspondiente a Google Script.

Al centro se encuentra el editor de scripts, y es aquí donde estaremos escribiendo nuestro programa.

Dale un nombre
Para poder hacer más fácil el compartir tu trabajo con otros, se recomienda darle un nombre a tu script.

Creando un menú personalizado
Ahora vamos a personalizar nuestro menú añadiendo un botón para que corra nuestro script y estará del lado derecho del menú «Ayuda». De igual modo se pueden crear listas desplegables, y si te interesa puedes seguir este link con las instrucciones para ajustar el menú a tu gusto.
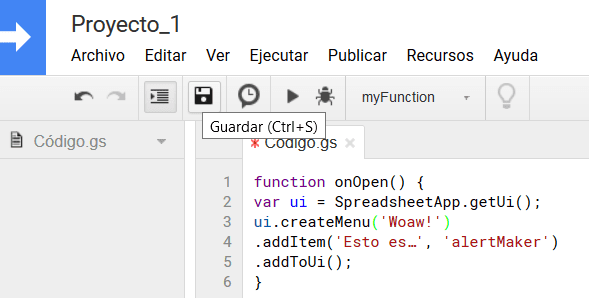
Antes de empezar con el código vamos a borrar lo que sea que esté ahí y lo vamos a reemplazar con lo siguiente:
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Woaw!')
.addItem('Esto es…', 'alertMaker')
.addToUi();
}Para entender cómo funciona, iremos por partes.
Empezamos creando la función «onOpen()», lo cual es un nombre que nos ayudará a recordar lo que hace la función y no hará nada a menos que así lo especifiquemos dentro de la función.
function onOpen() {
}En la línea «ui» estamos estableciendo una variable fácil de usar para la interfaz de usuario y llama al app de hoja de cálculo de Google para que pueda trabajar con la interfaz de usuario.Entonces usaremos esa variable «ui» para crear un menú que se llamará «Woaw!».
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Woaw!')
}Sumado a este menú que vamos creando, vamos a añadir un objeto mediante «.addItem» que se llamará «Esto es…», al cual le daremos click para activar una alerta en otra función que vamos a crear, la cual será «alertMaker».
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Woaw!')
.addItem('Esto es…', 'alertMaker')
}Por último, queremos que Google añada nuestro menú a la interfaz de usuario en la hoja de cálculo, lo cual se hace por medio de «.addToUi()».
Una vez estemos listos, vamos a guardar ya sea mediante el acceso rápido CTRL+S o por el menú Archivo>Guardar en el editor de scripts.

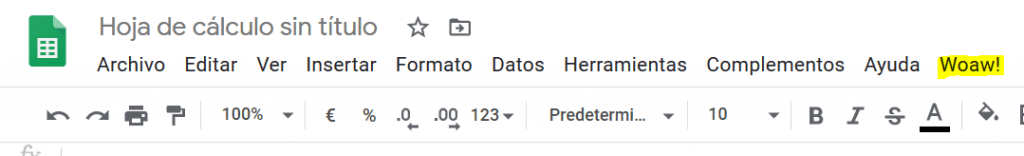
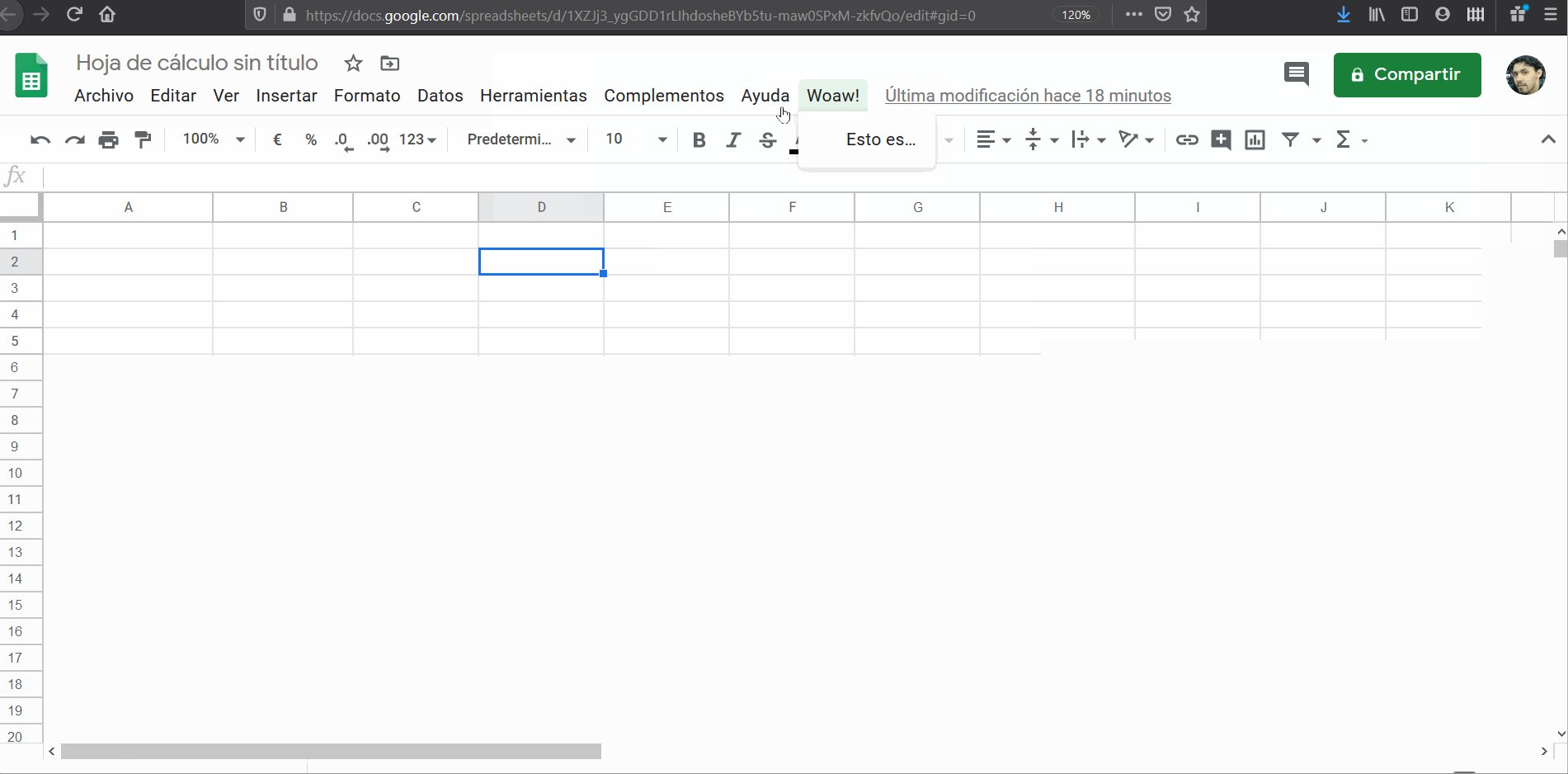
Ahora daremos click en la pestaña del navegador con nuestra hoja de cálculo y vamos a refrescar. Si todo salió bien, deberás tener una nueva opción del menú justo a la derecha del botón de «Ayuda», el cual se deberá ver así:

Si damos click a «Esto es» este arrojará un error dado que aun no hemos creado la clase todavía, por lo que vamos a completarlo.

Asignar una función al objeto de menú personalizado
Para mantenerlo simple, añade las siguientes líneas a tu código:
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Woaw!')
.addItem('Esto es…', 'alertMaker')
.addToUi();
}
function alertMaker(){
SpreadsheetApp.getUi().alert('INCREIBLE!!!');
}Con esto crearemos una alerta para cuando demos click al objeto «Esto es…». Ahondando un poco, creamos la función «alertMaker()», a la cual hicimos referencia en la línea 4 del código.
.addItem('Esto es…', 'alertMaker')Luego pedimos a Google que llame a la hoja de cálculo de nuevo, requiriendo de manera específica la interfaz de usuario, para luego pedirle que arroje una alerta con la palabra «INCREIBLE!!!».
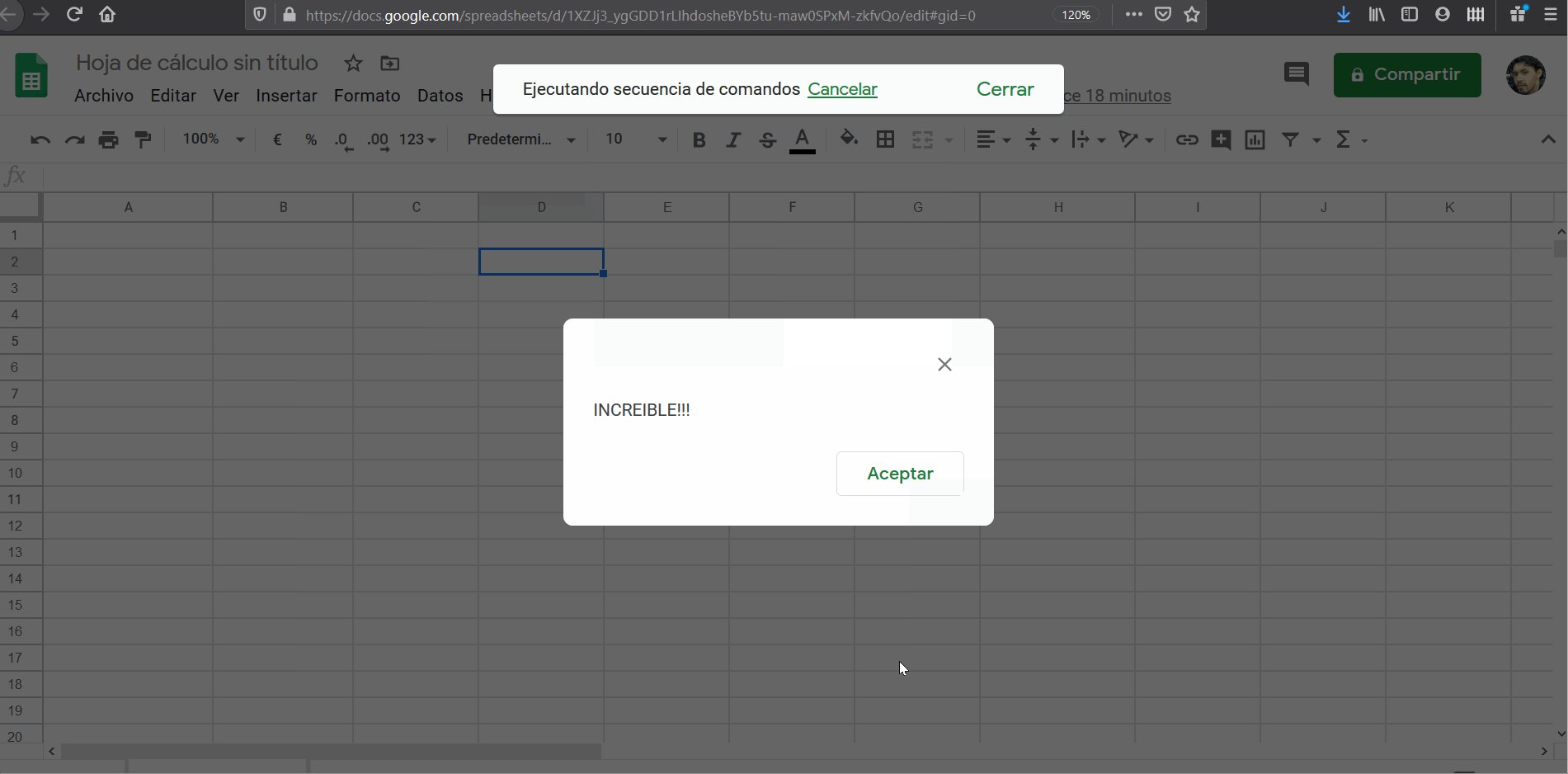
Ahora volveremos a guardar el script y volveremos a la hoja de cálculo (esta vez no será necesario refrescar el navegador). Seleccionaremos de nuevo el menú «OMG!» y daremos click a «This is…» y esto es lo que veremos:

¡Con esto hemos creado nuestro primer script usando un menú!
Se pueden hacer cosas increíbles con GSheets y los scripts en lenguaje JavaScript, por lo que te invito a seguir descubriendo más de la automatización en línea. Si necesitas algunos ejemplos, aquí puedes encontrar alguno.
Hola mundo en Google Sheets
Cualquier duda nos leemos abajo.
