El día de hoy vamos a estar explorando el tema de animaciones en PowerApps. Animar es posiblemente algo que la mayoría de desarrolladores de PowerApps nunca han intentado usar en sus aplicaciones y puede que pensemos que esto se debe a que PowerApps es una plataforma para negocios y no realmente para visuales, pero entender sobre animación nos ayudará a manejar conceptos como:
- Perfeccionar el control de temporizador: El control de temporizador es usado altamente en animaciones, pero también podemos usarlo de otras formas, como retrasos en el comportamiento de la app (como cambiar la pantalla cada ciertos segundos)
- Pantalla de carga o indicadores llamativos: porque la presentación es importante
- Mejorar nuestras apps de negocios: a veces un simple resaltado o ilustración animada puede mejorar la experiencia del usuario
- Entender la plataforma de PowerApps todavía mejor: las animaciones existen en la línea entre posibilidades y desempeño
Solo por nombrar algunas. Por experiencia personal, jugar con animaciones de PowerApps mejora la eficacia de programación y nos ayuda a entender mejor qué podemos implementar y cómo.
Este será un post largo ya que explicaremos a detalle en vez de tomar atajos en ciertas partes, lo cual nos servirá mejor para aprender en vez de solo presentar una solución.
FORMAS DE CREAR ANIMACIONES EN POWERAPPS
Para añadir una animación a nuestra app de PowerApps tenemos varias opciones, la primera de ellas añadir un archivo de video. En PowerApps podemos desactivar controles y auto-reproducir el video para que el usuario lo vea como una animación. La desventaja de este método es que si nuestro video contiene sonido no podremos auto-reproducirlo en Chrome; también tenemos que al ser un video el usuario no podrá interactuar o reaccionar a los cambios de pantalla.
También podemos añadir un archivo .gif. Este método es muy similar al del video, salvo que un gif no tiene sonido y también está limitado a cómo puede interactuar con el usuario u otros controles. Aun así, es ideal para un indicador de Ocupado, por ejemplo.
Un tercer método es el de un temporizador restringido (o sea, imágenes) con funciones. Este método es el más eficaz, interactuable y flexible, pero también es el que requiere algo de conocimiento sobre animaciones, programación y detalles específicos de la plataforma (como lo son las funciones en PowerApps) para la cual querremos crear una animación. Este será el método en el que nos enfocaremos.
Una de las diferencias entre la animación tradicional y la animación hecha mediante programación por computadora es que tenemos muchas situaciones en las cuales podremos usar solo una imagen y en un tic de temporizador (que es la porción de tiempo más pequeña en que un temporizador cuenta el tiempo) simular el comportamiento especifico de la imagen, como lo es el movimiento, rotación, tamaño, etc. Esta modificación de imagen la lograremos mediante funciones, y estos serán los tres elementos que vamos a usar:
- Imagen
- Temporizador
- Funciones para computar propiedades de valores (describe relaciones)
CREANDO UNA APP CON UN AVIÓN ANIMADO
Si no sabemos por dónde empezar, siempre es buena idea deshacer nuestra tarea a desarrollar en pasos más pequeños, así podremos organizarnos mejor. Por lo tanto, tenemos:
- Crear app con aviones animados
- Añadir una pantalla.
- Encabezado.
- Controles de reinicio y Start/Stop.
- Tablero para los aviones.
- Añadir animación del avión.
- Imagen.
- Hacer que el avión «vuele»
- Mover el avión hacia abajo del tablero.
- Hacer que el avión rebote de los bordes del tablero.
- Mover la punta del avión hacia su dirección .
- Añadir control de velocidad.
- Añadir rotación en giros en U.
- Añadir una pantalla.
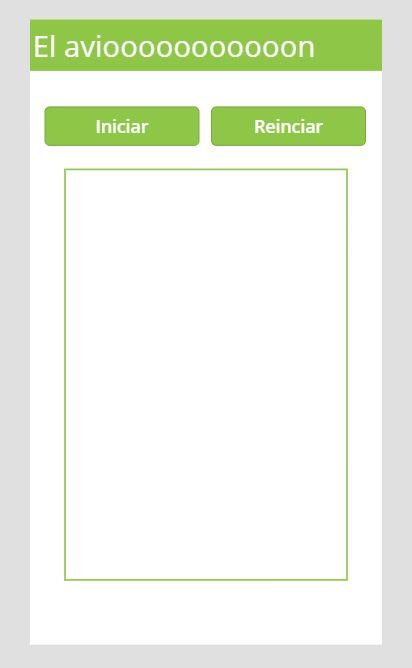
Esto para darnos una idea del proceeso que estaremos siguiendo. Así que empecemos por añadir la pantalla y sus componentes.
Esta tarea junto con sus sub-tareas es bastante simple y directa.
- Para el encabezado vamos a usar una simple etiqueta;
- Los controles vamos a usar botones: el botón de reinicio será el encargado de poner todos los componentes en sus posiciones de inicio, mientras que el botón de Start/Stop será el que anime nuestros objetos.
- Nuestro tablero de animación he usado una forma rectangular que se llamará flyArea.
Dado que de momento no necesitamos poner lógica dentro de los controles, una pantalla simple será suficiente para implementar esta parte de nuestra app de demostración.

Añadir imagenes a nuestra Power Apps
Ahora sigue añadir la animación del avión, por lo que empezaremos por añadir la imagen. Este será el objeto que vamos a animar. La forma más fácil de hacer esto sería tomando un ícono de Google que sea de uso libre, aunque también podemos usar este (el cual solo deberemos girar para que apunte hacia arriba).
Cuando tengamos nuestra imagen, deberemos importarla a los archivos de la app.
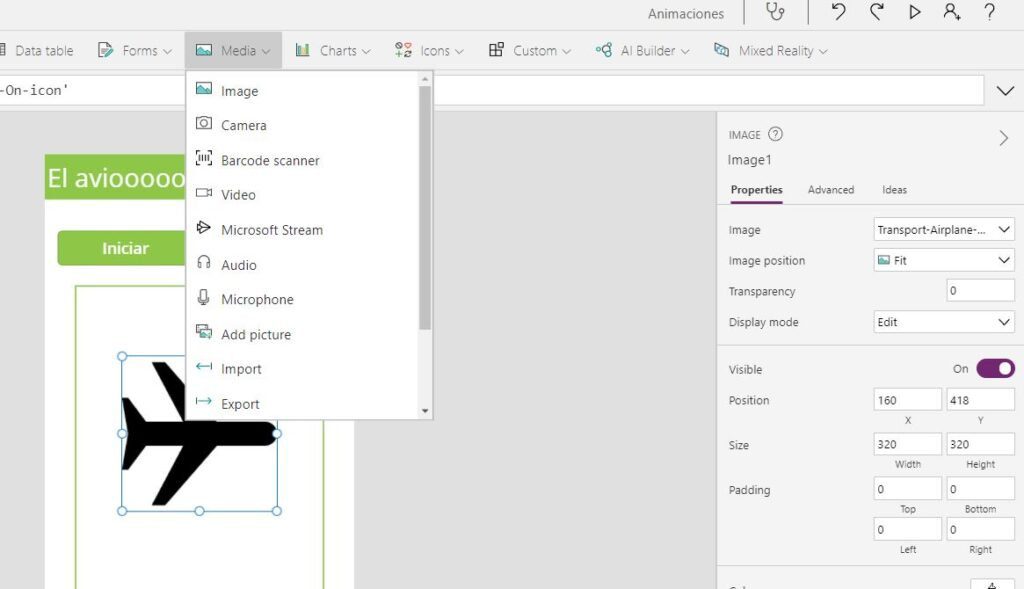
Para añadir nuestra imagen seguiremos la ruta File > Media > Images > Browse, elegiremos nuestro archivo y daremos click en Ok.

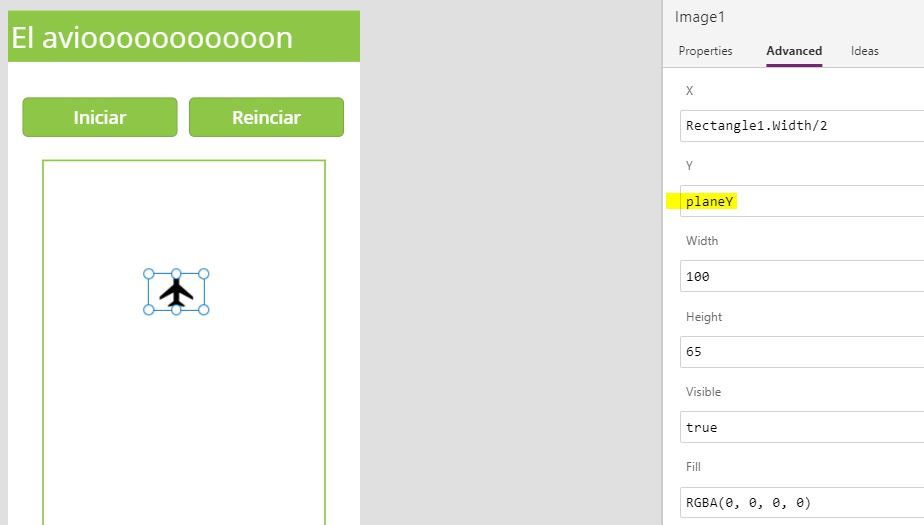
A la pantalla de nuestra app agregaremos un control de imagen y punto agregado archivo en la propiedad de imagen del control.

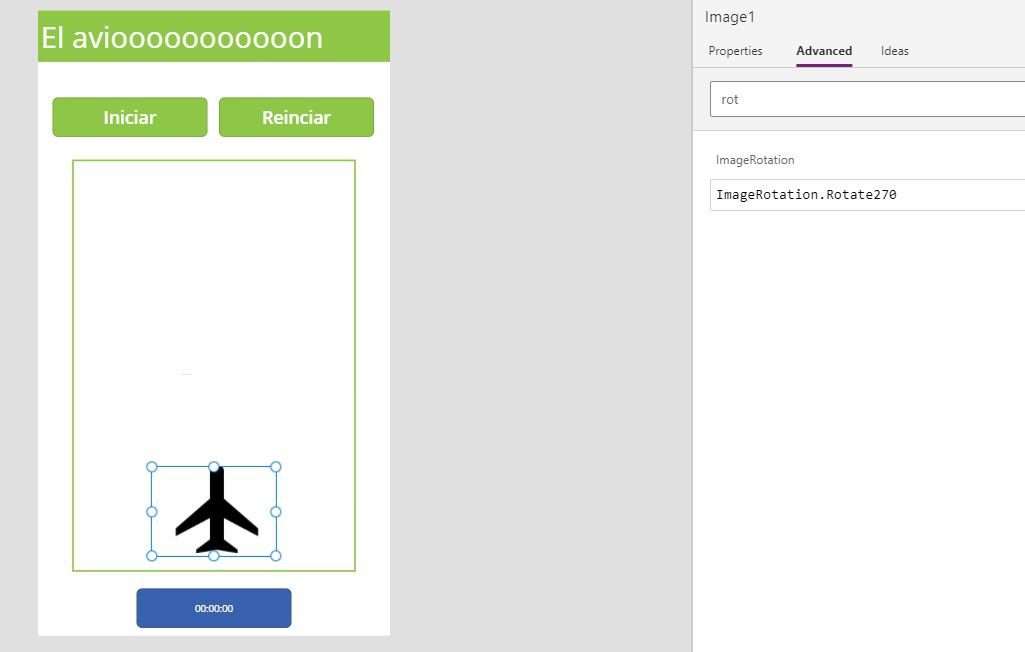
Y lo vamos a rotar para modificar su posición, esto lo podemos lograr con su propiedad ImageRotation

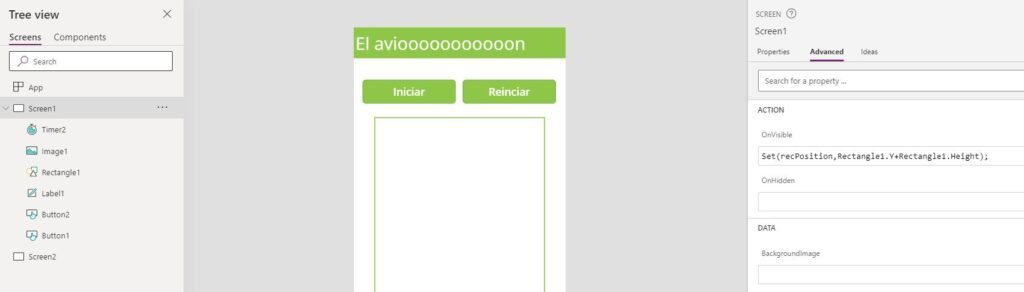
Ahora, en la parte onVisible de la pantalla configuraremos una variable como la que sigue. Esta variable nos ayuda a tener la posición inicial del avión siempre guardada y otra la velocidad de desplazamiento.
// Esta es la variable posicion inicial
Set(recPosition,flyArea.Y+flyArea.Height);
// Variable local para la posicion Y del avion
UpdateContext({Vspeed:30})
Crear animación de movimiento
La razón para esto es que esta es una forma natural de implementar lógica dependiente, así que lo que necesitamos es un temporizador que produzca los tics. Cada tic activa un cambio para un objeto registrado al llamar su función de actualización. Para la función de actualización en PowerApps vamos a usar el evento OnSelect() y este método tiene dos ventajas principales:
- La ejecución del evento del objeto OnSelect() puede ser hecha si usamos la función Select(<object>)
- El debugging de un objeto en comportamiento on-tick no puede ser más simple, ya que al dar click en un objeto con el botón del mouse (o el dedo si nos encontramos en un dispositivo móvil) podemos activar el evento OnSelect()
Teniendo esto en cuenta, volvamos a PowerApps.
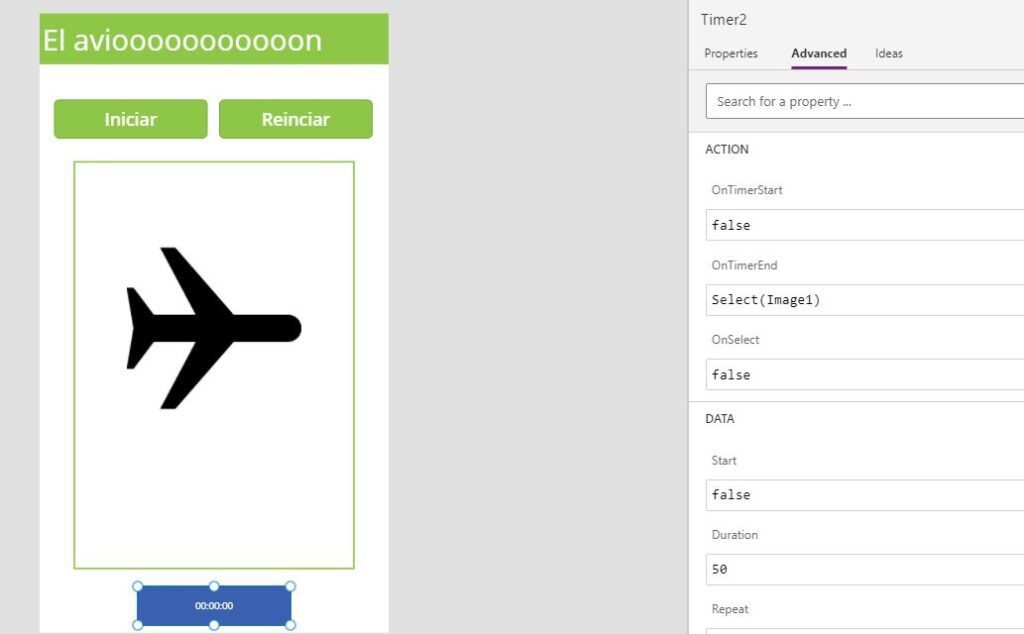
Primero vamos a añadir un temporizador y lo configuraremos de la siguiente forma:
- Duración: 50. Esto significa que entre cada tic (o sea, cada «cuadro») pasarán 50ms, lo que nos dará 20fps (cuadros por segundo). Por desgracia, este es el valor mínimo para los tics del temporizador, lo que limita la fluidez de la animación. ¿Y por qué la limita? Porque, de acuerdo a la opinión popular, el ojo humano solo ve alrededor de 30fps, lo que equivale a 33.3ms por tic de temporizador (aunque también se argumenta que buena parte de la población puede ver a más de 45fps).
- Repeat: true. Esto le dará repetición a los tics del temporizador.
- Autostart: false. Ya que estaremos controlándolo mediante los botones.
- Autopause: true. Solo para desactivar el temporizador en caso de que cambiemos de pantalla.
- OnTimerEnd: lo usaremos para registrar objetos, para lo cual nos referiremos al siguiente código:
Select(Image1)

Como mencionamos antes, la lógica completa del avión moviéndose será colocada dentro de la funnción OnSelect(). Empecemos con algo simple:
//Propiedades del Objeto , comportamiento de movimiento
UpdateContext({planeY:planeY-Vspeed});Aunque es un tanto fácil de intuir, tenemos que «Vspeed» es el cambio en posición vertical del avión y «planeY» almacena la posición del avión en el plano Y.
PlaneY sera la posición inicial del avión, por lo que en la propiedad onVisible de la pantalla podemos agregar la siguiente función.
// Esta es la variable posicion inicial
Set(recPosition,flyArea.Y+flyArea.Height);
// Variable local para la posicion Y del avion
UpdateContext({Vspeed:30,planeY:recPosition})Claro que para que funcione también necesitamos poner la variable planeY en el valor de propiedad de Y.

Una vez que demos click a «Play» veremos que nuestro avión se mueve hacia arriba y desaparece bajo el fondo de la pantalla. Para reiniciar la animación (regresar el avión a la posición de inicio) añadiremos el siguiente código en la propiedad OnSelect del botón de reinicio:
UpdateContext({planeY:recPosition})Rebotando dentro de los limites.
Ahora pasemos a lo siguiente, que es que el avión rebote de un borde del tablero al otro. Aquí usaremos un poco de matemáticas, en donde por cada tic revisaremos si el borde superior/inferior de la imagen del avión se encuentra por encima o por debajo del borde del tablero.

Primero vamos a marcar la dirección de la punta del avión. Para ese valor estaré usando un número (0 = arriba, 1 = abajo) para que sea más fácil identificar las marcas de dirección y rotación más adelante.
En la propiedad onTimerEnd revisaremos la última posición del avión con respecto al recuadro:
//ir hacia arriba o abajo
If(
PDirection = 0
&&
planeY<=flyArea.Y,
Set(PDirection,180)
,
PDirection = 180
&&
(planeY+avionImg.Height)>=(flyArea.Y+flyArea.Height),
Set(PDirection,0)
);
// avazar avion
Select(avionImg)Dependiendo de la dirección del avión añadiremos o quitaremos VSpeed desde la propiedad onSelect de nuestra imagen:
//Propiedades del Objeto , comportamiento de movimiento
UpdateContext({planeY:If(PDirection=0,planeY-Vspeed,planeY+Vspeed)});Es probable que veamos un error «PDirection hasn’t been initialized», a lo cual añadiremos la siguiente línea de código a la propiedad OnClick del botón de reinicio:
Set(PDirection,0)Ahora reproduciremos la animación y podremos ver que el avión rebotará:
Girar dirección del avión
Se ve mejor, pero como podemos notar, el avión cambia de dirección pero no su punta. La última parte de esta sub-tarea es hacer que la punta del avión apunte en la dirección que el avión se encuentra volando. Para esto haremos la propiedad de imagen llamada ImageRotation. En ella, evaluaremos si es que estamos en estado de subida (PDirection = 0) o de bajada (PDirection = 1)
If(PDirection=0,ImageRotation.Rotate270,ImageRotation.Rotate90)Casi listo, ahora vamos a cambiar la propiedad Visible del Timer a False, y dentro del botón Iniciar haremos lo siguiente.
UpdateContext({timerStart:!timerStart});Esta nueva variable local timerStart nos servirá para colocarla en la propiedad «Start» del timer e iniciar la animación. El resultado será este:
Se ve bastante impresionante, y con un poco de imaginación puedes lograr animaciones bastante llamativas en Powerapps.
Cualquier duda, nos leemos abajo.
