Vamos a echar un vistazo a cómo podemos diseñar Cartas adaptativas para Outlook y obtener respuestas para luego procesar usando Power Automate.
Tenemos el siguiente escenario donde queremos enviar una Carta Adaptativa por correo electrónico a un usuario de Outlook para pedirle retroalimentación (como lo puede ser una opinión descriptiva), leer su respuesta de vuelta y enviar una Carta Adaptativa de confirmación.
En este post voy a simplemente leer la Respuesta en el Flujo y enviaré una Carta Adaptativa del tipo Confirmación para que nosotros podamos entonces tomar la acción requerida en base a nuestro caso de uso.
Nota: Antes de realizar el proceso, recuerda activar todos los permisos necesarios aquí. https://docs.microsoft.com/en-us/outlook/actionable-messages/email-dev-dashboard
DISEÑADOR DE CARTAS ADAPTATIVAS – PRESENTACIÓN INICIAL DE LA CARTA
Podemos iniciar sesión en https://adaptivecards.io/designer/ (que es el Diseñador de Cartas Adaptativas) y empezar a diseñar nuestra carta. A continuación tenemos los pasos de alto nivel:
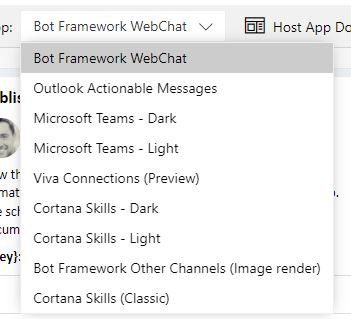
Una vez que nos encontremos en el Diseñador de Cartas Adaptativas, nos aseguraremos de seleccionar la app de anfitrión como «Outlook Actionable Messages».

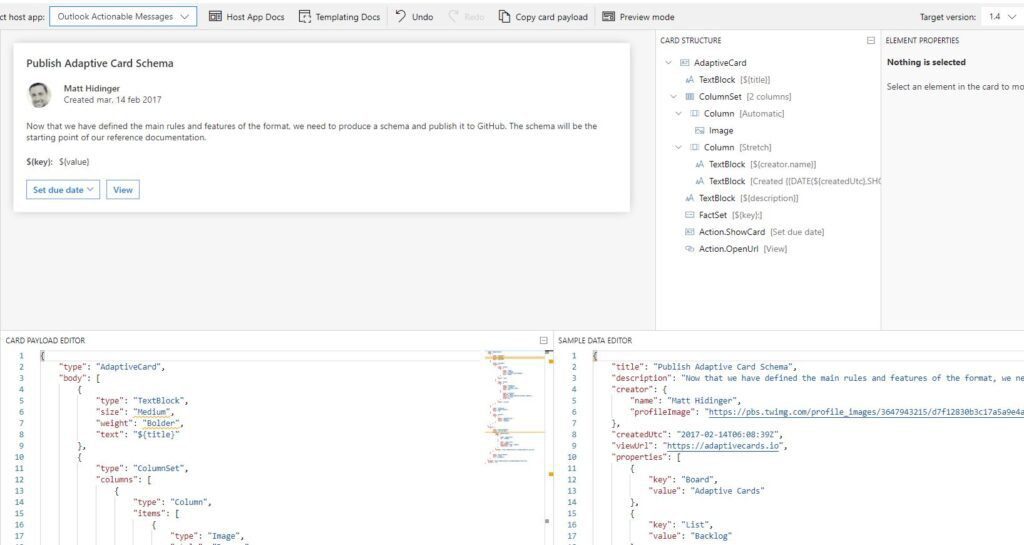
Veremos una muestra ya creada para nosotros, la cual podemos usar para empezar a trabajar.

Dado que queremos empezar desde cero, entonces vamos a seleccionar la opción New Card como podemos ver a continuación:

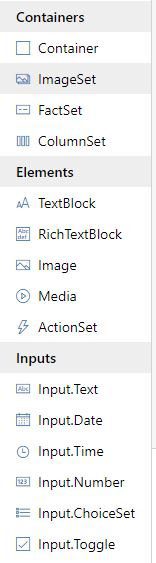
Estos controles funcionan de forma drag-and-drop, por lo que podemos simplemente seleccionarlos y arrastrar los que necesitemos a la pantalla.

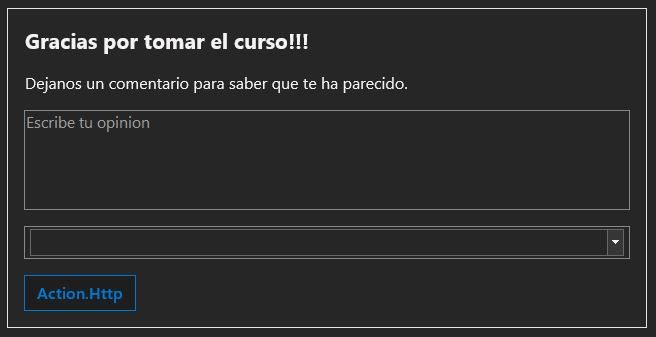
En mi caso, he usado este código de captura.
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Gracias por tomar el curso!!!",
"wrap": true,
"size": "Large",
"weight": "Bolder",
"color": "Dark"
},
{
"type": "TextBlock",
"text": "Dejanos un comentario para saber que te ha parecido.",
"wrap": true
},
{
"type": "Input.Text",
"placeholder": "Escribe tu opinion",
"id": "idOpinion",
"isMultiline": true
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"title": "Claro que si",
"value": "Si"
},
{
"title": "Claro que no",
"value": "No"
}
],
"placeholder": "Nos recomendarias para otros cursos",
"id": "recomendacion"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Http",
"title": "Action.Http",
"url": "Aqui va a ir el http del flujo",
"method": "POST",
"body": "{\n\"opinion\":\"{{idOpinion.value}}\",\n\"recomendacion\":\"{{recomendacion.value}}\"\n}",
"headers": [
{
"name": "Authorization",
"value": ""
},
{
"name": "Content-Type",
"value": "application/json"
}
],
"style": "destructive"
}
]
}
],
"$data": "${$root}",
"verticalContentAlignment": "Top"
}Para este punto la presentación de nuestra Carta Adaptativa está lista. Antes de continuar debemos primero crear un Flujo que capture una Respuesta HTTP y luego de eso volveremos aquí.
FLUJO PARA CAPTURAR RESPUESTA
Las Cartas Adaptativas para Mensajes Accionables de Outlook trabajan en base al mecanismo HTTP y es por eso que necesitamos una URL donde podemos capturar las respuestas y enviar de vuelta una respuesta de confirmación.
A este Flujo lo llamaremos «Aceptar Respuesta de Opinión».
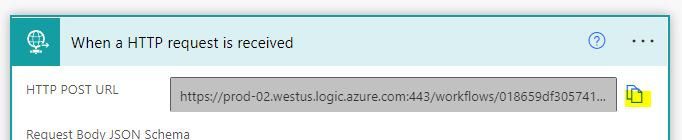
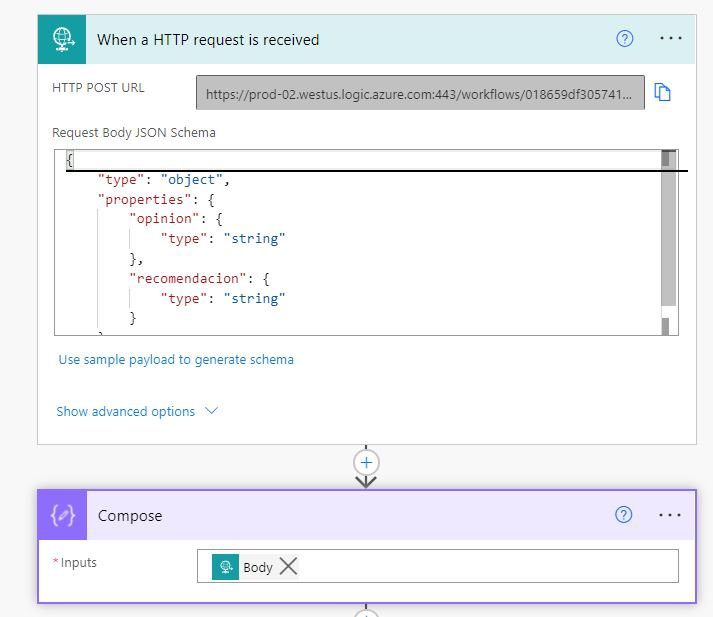
Para hacer esto, primero crearemos un Flujo que Acepte una Petición HTTP. Una vez que guardemos el Flujo que tenga un activador de Respuesta HTTP, vamos a obtener una URL generada, la cual vamos a copiar y guardar para más adelante.

A continuación, vamos a introducir el esquema dado que sé que eso es de esperarse del Usuario cuando llenen el Texto y lo envíen de vuelta:
{
"type": "object",
"properties": {
"opinion": {
"type": "string"
},
"recomendacion": {
"type": "string"
}
}
}Juntaremos el resultado del activador de arriba en la acción Compose para que podamos guardar el Flujo con al menos una Acción (una vez más, volveremos a esto más adelante).

FLUJO PARA ENVIAR LA CARTA ADAPTATIVA
Es obligatorio enviar la respuesta de vuelta a quien llama (en este caso, Outlook).
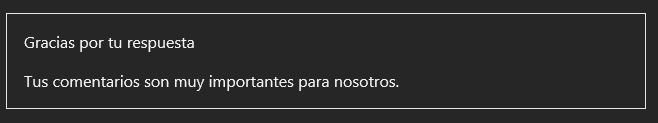
En el compose de arriba, meteremos el siguiente código para enviar una adaptive card de vuelta como respuesta.
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Gracias por tu respuesta",
"wrap": true,
"id": "1"
},
{
"type": "TextBlock",
"text": "Tus comentarios son muy importantes para nosotros.",
"wrap": true
}
]
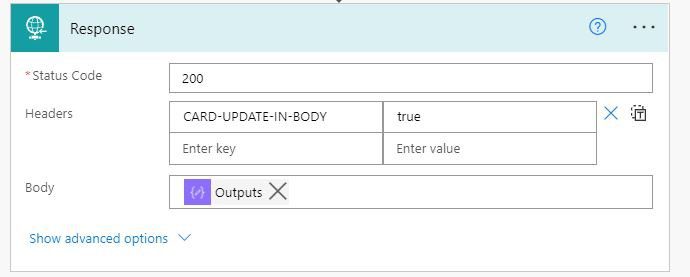
}Ahora, usando la acción Response en HTTP enviaremos el código de estado como 200 y el encabezado CARD-UPDATE-IN-BODY como true.
El Cuerpo tendrá la Carta Adaptativa, la cual fue creada en el paso anterior (o sea, la Carta Adaptativa que tenemos que enviar como confirmación).

Aquí tenemos los detalles de las Refreshing Cards cuando enviamos de vuelta una respuesta al cliente (usuario de Outlook en este caso).
FLUJO PARA ENVIAR LA CARTA ADAPTATIVA POR CORREO
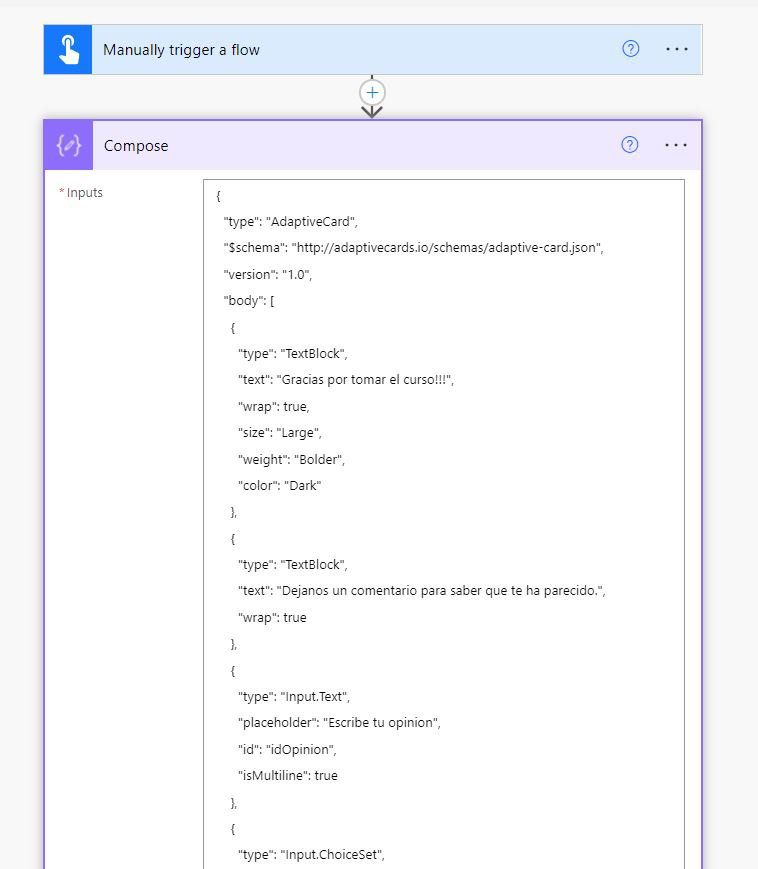
Para mantenerlo simple, solo estaré activándolo usando un botón on-demand, pero nuestro caso de uso puede variar.
A este Flujo lo llamaremos «Enviar Petición de Opinión».
1. Donde sea que necesitemos crear una Carta Adaptativa, necesitaremos pegar toda la Carga copiada del paso de arriba en el paso Compose.

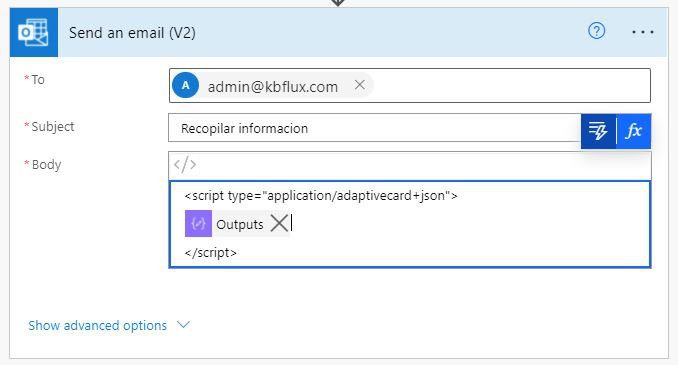
2. Añadiré un paso para enviar un Correo directamente usando Send Email y me aseguraré de habilitar la parte </> para el cuerpo.
Nos aseguraremos que los Outputs del Compose que pegamos arriba en el paso 2 estén encerrados en
<script type="application/adaptivecard+json"> </script>.

RESULTADO FINAL
Ya que tengamos todo listo, veamos cómo es que funciona.
1. Primero correré el Flujo tal y como está para que la Carta Adaptativa sea generada y enviada al usuario que quiero en el Correo
2. Ellos recibirán un correo como el siguiente, donde escribirá su respuesta y presionara enviar:

4. Una vez que la envíen, el Flujo de «Aceptar Respuesta de Opinión» que creamos se activará y la respuesta estará disponible para ser leída y procesada después en el paso Compose que creamos para juntarlo con el esquema definido.

Y así es como podemos crear nuestras propias Cartas Adaptativas para funcionar con Outlook mediante power automate.
Cualquier duda, nos leemos abajo.
