Cuando se trata de programación, suelen haber diferentes formas de lograr el mismo objetivo, por lo que hoy vamos a comparar seis pares de funciones de Power Apps y veremos por qué son similares, así como también veremos sus diferencias para poder usarlas mejor de acuerdo a lo que tengamos que hacer.
RGBA y COLORVALUE
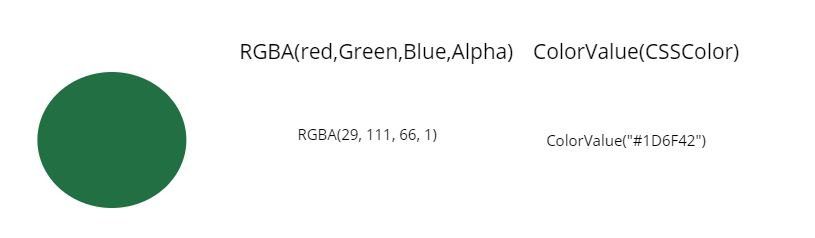
Estas dos funciones pueden dar los mismos colores de salida pero requieren diferentes valores de entrada. Aquí tenemos un ejemplo:

RGBA le da a los creadores de Power Apps la habilidad de ajustar la transparencia de un color al establecer la propiedad Alpha, lo cual es útil para crear superposiciones.
Por otro lado, COLORVALUE toma un valor hex de texto como entrada, lo cual significa que podemos guardarlo fácilmente en una colección y usarlo a través de diferentes apps para asegurarnos de tener consistencia.

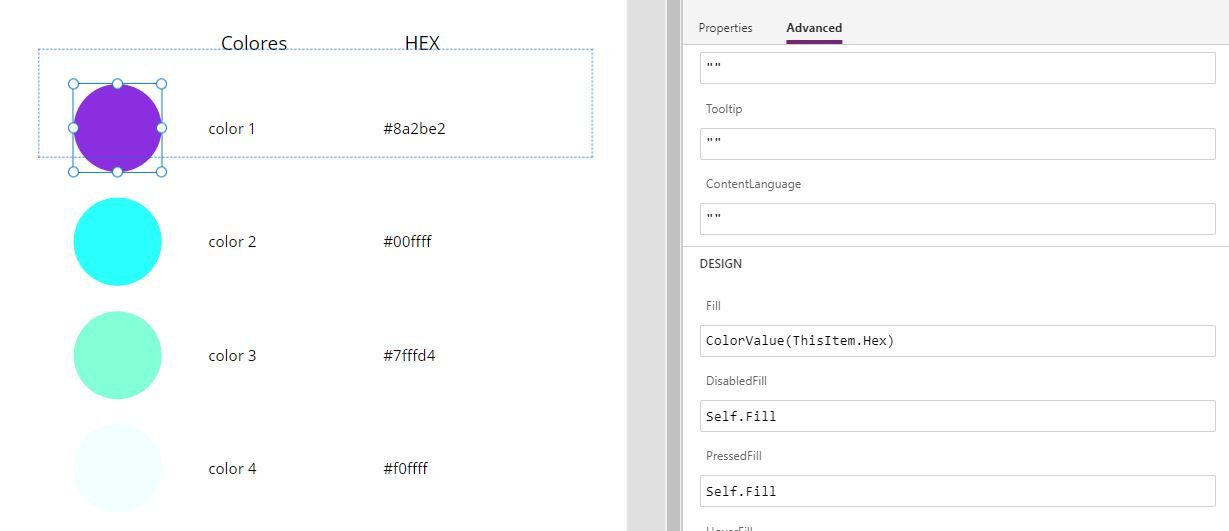
Si ponemos este código en la propiedad OnStart de nuestra app para guardar los colores en una variable global entonces podremos referirnos a un color.
Collect(colColores,
{
title:"color 1",
Hex:"#8a2be2"
},
{
title:"color 2",
Hex:"#00ffff"
},
{
title:"color 3",
Hex:"#7fffd4"
},
{
title:"color 4",
Hex:"#f0ffff"
}
)ISBLANK y ISEMPTY
Ambas funciones revisan la ausencia de algún valor. Supongamos que tenemos una colección con algunas ciudades:
Collect(colCiudad,
{
ciudad:"Mexico"
},
{
ciudad:"Guadalajara"
},
{
ciudad:"Monterrey"
}
)Puede que queramos revisar si la ciudad «Tokio» existe en la columna de Ciudad. El siguiente código nos regresará un booleano true ya que «Tokio» no puede ser encontrado por medio de la función LOOKUP.
IsBlank(LookUp(colCiudad, ciudad="Tokyo"))
Otra forma de llegar a este mismo resultado sería por medio de la función FILTER y revisar si se encontró algún resultado.
// falso IsBlank(Filter(colCiudad, ciudad="Tokyo"))
// verdadero IsEmpty(Filter(colCiudad, ciudad="Tokyo"))
¿Pero por qué ISBLANK nos regresa un valor false? Esto se debe a que la tabla vacía cuenta como valor aun cuando no tenga registros. Por lo tanto, debemos aplicar ISEMPTY para dar con el esperado resultado que es true.
CONCATENATE y CONCAT
Cada una de estas dos funciones une varias secuencias de texto juntas en una sola secuencia. En este ejemplo, CONCATENATE combina varias direcciones de correo individuales en un formato que se usa para enviar un mensaje a varias personas.
// variables de email Set(varEmail1, "elpollo@yourcompany.com); Set(varEmail2, "elgallo@yourcompany.com); Set(varEmail3, "lagallina@yourcompany.com);
// unir variables para mandar correos Concatenate(varEmail1, "; ", varEmail2, "; ", varEmail3") //elpollo@yourcompany.com; elgallo@yourcompany.com; lagallina@yourcompany.com;
El símbolo «&» es un abreviado para CONCATENATE y nos da el mismo resultado.
// ampersand como reemplazo a la funcion varEmail1 & "; " & varEmail2 & "; " & varEmail3
¿Pero qué pasaría si los correos son guardados en una tabla como esta?
Collect(colEmails,
{
email:"elpollo@yourcompany.com"
},
{
email:"elgallo@yourcompany.com"
},
{
email:"lagallina@yourcompany.com"
}
)CONCAT puede extraer la dirección de correo en cada fila de CompanyEmail y convertirlos a una sola secuencia de texto.
// join together emails with a separator Concat(colEmails, emails & "; ") //elpollo@yourcompany.com; elgallo@yourcompany.com; lagallina@yourcompany.com;
SET vs UPDATECONTEXT
Tanto SET como UPDATECONTEXT almacenan datos temporalmente, tales como líneas de texto, un número, una fecha, un valor true/false, etc.
SET crea una variable global que puede ser referenciada en cualquier pantalla. Por ejemplo, podemos crear una variable llamada varFontSize y colocarla en la propiedad FontSize de todas las etiquetas en nuestra app. Después, si decidimos que el texto en nuestra app debe aparecer más grande podemos hacer que cambie al actualizar un solo valor.
Set(varFuente, 16)
UPDATECONTEXT crea una variable local que solo puede ser referenciada desde una sola pantalla en donde es iniciada. ¿Y cuál es entonces la ventaja de limitar una variable a una sola pantalla? Imaginemos que nuestra app crece para tener más de 50 variables. Podría volverse complicado tener un registro de dónde se están usando todas estas variables y también solucionar errores en múltiples pantallas. Las variables locales son una excelente forma de organizar nuestro código en una sola pantalla y mantener nuestra app simple.
UpdateContext({locEnviado: true});Al inicio es difícil entender cuándo usar una variable global contra una variable local, y al final la mejor forma de saber es experimentando.
IF y SWITCH
Estas dos son funciones lógicas que determinan si una serie de condiciones son true o false y en base a ese resultado una acción específica toma lugar.
IF es la función más conocida de las dos, pues uno de sus beneficios es que podemos probar varios criterios a la vez como podemos ver a continuación:
If(
varTestScore >= "80" And varTestScore <=100,
Set(varGrade: "A"),
varTestScore > "70" And varTestScore < 80 ,
Set(varGrade: "B"),
varTestScore > "60" And varTestScore < 70 ,
Set(varGrade: "C"),
Set(varGrade: "F")
)
SWITCH es mucho más simple en comparación ya que solo puede probar si una variable es igual a un valor definido.
Switch(
varNextScreen;
"Approved", Navigate('Approved Screen');
"Rejected", Navigate('Rejected Screen');
"Hold", Navigate('Hold Screen');
)
Entonces, ¿por qué deberíamos usar SWITCH si consideramos que IF es una función que hace todo lo que SWITCH y hasta más? Podemos argumentar que SWITCH es más limpia y se puede leer con mayor facilidad. Por otro lado, usarla no tiene alguna ventaja en PowerApps y es solo una alternativa para hacer la misma función. En otros lenguajes de programación SWITCH puede ofrecer beneficios de rendimiento.
Hagamos de cuenta que el siguiente código no fue escrito en PowerApps. La función SWITCH es mucho más eficiente ya que solo busca el nombre del ususario en el servidor una sola vez. En Power Apps hay algo que ocurre a nuestras espaldas que previene múltiples llamadas al servidor en el mismo statement.
// Consulta 3 veces el nombre de usuario, una por cada comparacion If( User().FullName="Jill", Set(varRole: "General Manager"), User().FullName="Mark", Set(varRole: "Supervisor") User().FullName="Gerald", Set(varRole: "Employee") )
// Solo consulta el nombre de usuario una vez Switch( User().FullName, "Jill", Set(varRole: "General Manager"), "Mark", Set(varRole: "Supervisor"), "Gerald", Set(varRole: "Employee") )
TODAY y NOW
Estas dos funciones arrojan información de salida sobre la fecha y hora actuales. TODAY solo nos regresa la fecha y puede que no necesitemos información sobre la hora si, por ejemplo, estamos revisando si hoy es el cumpleaños de alguien en particular.
Today() // > 7/3/2021
Por su parte, NOW nos muestra tanto la fecha como la hora. La hora es importante para escenarios como anotar registros de llegada o inicio de un evento en particular, como la hora en que llegó un paquete.
Now() // > 7/3/2021 10:41PM
¿Se te ocurre otra combinación? Déjala en los comentarios y cualquier duda, nos leemos abajo.