Para los usuarios de SharePoint Online existe la posibilidad de integrar Barras de progreso usando el formateo de columnas, una función visual e interactiva que luego de descubrir se nos hará difícil no tomar en cuenta.

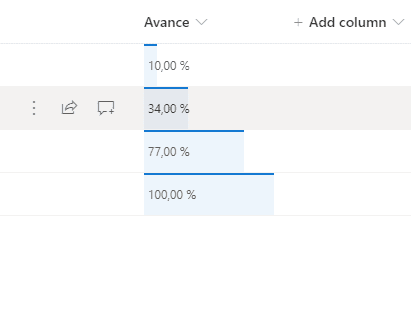
Con esto Podremos ver progresos en formato de barras y colores que se entiendan a simple vista. Uno de los casos de uso más comunes saltan cuando pensamos en indicadores de porcentajes para el progreso total en un proyecto y poder seguir cada tarea individual. En un caso así lo tendríamos como una lista de números calculados como podemos ver a continuación:

Barra de progreso para alcances.
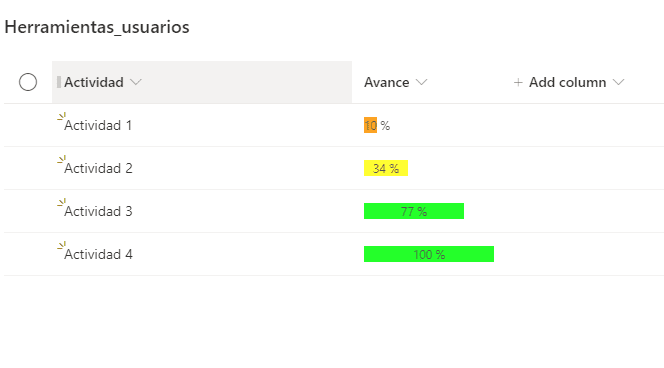
Nuestra meta ahora es añadir un indicador visual, específicamente una barra de progreso de color que sea intuitiva y más agradable a la vista. Un ejemplo simple podría ser el siguiente:

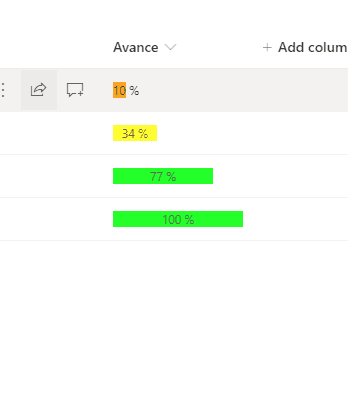
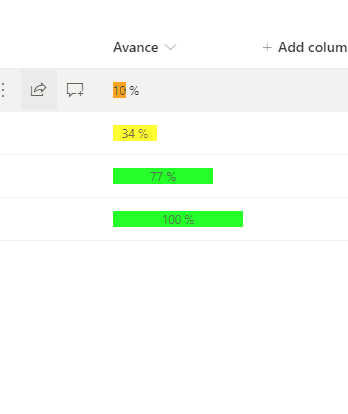
Pero si queremos ir más allá podemos probar el formateo de las mismas barras con diferentes colores, así como también podemos probar diferentes estilos CSS (alineamiento de texto).

Siguiendo este mismo ejemplo, si el valor es 33 o menor, entonces el color de fondo será naranja. A partir de 34 hasta 66 será amarillo y todo valor por encima de 66 será verde. Otra diferencia respecto al primer ejemplo es que aquí se ha ajustado el alto de la barra por medio de un elemento hijo[?] <span> en vez de poner mi contenido formateado directamente en la raíz <div>.
Y claro, el código usado es el siguiente:
{
"elmType":"div",
"children":[
{
"elmType":"span",
"txtContent":{
"operator":"+",
"operands":[
{
"operator":"*",
"operands":[
"@currentField",
100
]
},
" %"
]
},
"style":{
"background-color":{
"operator":"?",
"operands":[
{
"operator":"<=",
"operands":[
"@currentField",
0.33
]
},
"#ffa500",
{
"operator":"?",
"operands":[
{
"operator":"<=",
"operands":[
"@currentField",
0.66
]
},
"#ffff00",
"#00ff00"
]
}
]
},
"width":{
"operator":"+",
"operands":[
{
"operator":"*",
"operands":[
"@currentField",
100
]
},
"%"
]
},
"text-align":"center",
"white-space": "nowrap"
}
}
]
}Barras de progreso con alcances e impactos.
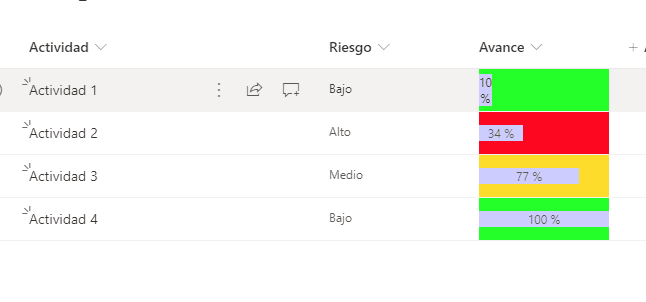
Pero incluso esto puede no ser suficiente, ya que el color verde puede incluso ser ambiguo a simple vista. En un ejemplo más específico he creado una nueva lista con una columna de opciones llamada «Riesgo» con tres valores: bajo, medio, alto. También se ha agregado una columna de números llamada «Progreso».
Así es como se vería el nuevo formateo de columna JSON ya aplicado:

Actualizar el JSON anterior fue fácil ya que solo había que hacer dos cosas:
- Agregar un color de fondo al DIV principal que ya tenía disponible y establecer el color a rojo/amarillo/verde dependiendo del valor en la columna de Riesgo.
- Actualizar el color de fondo del porcentaje SPAN al color estático en vez de un color dinámico basado en un valor.
El JSON actualizado se ve de la siguiente forma:
{
"elmType":"div",
"style":{
"background-color":{
"operator":"?",
"operands":[
{
"operator":"==",
"operands":[
"[$Riesgo]",
"Alto"
]
},
"#ff1111",
{
"operator":"?",
"operands":[
{
"operator":"==",
"operands":[
"[$Riesgo]",
"Medio"
]
},
"#ffdd00",
"#00ff00"
]
}
]
},
"width":"100%"
},
"children":[
{
"elmType":"span",
"txtContent":{
"operator":"+",
"operands":[
{
"operator":"*",
"operands":[
"@currentField",
100
]
},
" %"
]
},
"style":{
"background-color":"#CCCCFF",
"width":{
"operator":"+",
"operands":[
{
"operator":"*",
"operands":[
"@currentField",
100
]
},
"%"
]
},
"text-align":"center"
}
}
]
}Las barras de progreso de Sharepoint pueden funcionar bastante bien si las combinamos con flujos de Approval en Power Automate o la validacíon de tareas en Power Apps. Más si tu columna en Sharepoint es calculada.
Cualquier duda nos leemos abajo.