Hoy vamos a ver la forma más rápida de usar la función PATCH para múltiples registros en Power Apps usando una técnica que no se encuentra en la documentación oficial de Power Apps y nos ahorrará bastante tiempo.
Existen varios escenarios en los cuales nos conviene usar Power Apps para actualizar varios registros a la vez, como lo son una app para rastreo de asistencia, una app de lista de cosas por hacer, una app de auditoría del lugar de trabajo, etc. Estas apps por lo regular incluyen un control de galería en donde el usuario introduce datos por cada objeto y luego presiona un botón para enviar y hacer que la función PATCH actualice cada fila en la fuente de datos.
MÉTODO ‘FORALL + PATCH’ Y MÉTODO ‘Solo PATCH’
Un método común que se usa para actualizar una fuente de datos con cambios desde una colección es usar la función FORALL para que haga el cambio de filas una por una.
// FORALL + PATCH Method
ForAll(
CollectionOfChanges,
Patch(Datasource, DatasourceRecord, UpdateRecord)
)
La forma más rápida de actualizar la fuente de datos es usando solo la función PATCH dándole la fuente de datos como el primer argumento y la colección de cambios como el segundo argumento. Esto le permite a Power Apps hacer todas las actualizaciones al mismo tiempo en vez de hacerlo solo una fila a la vez.
// PATCH Only Method
Patch(Datasource, CollectionOfChanges)
EJEMPLO CON APP DE RASTREO DE ASISTENCIA
Para ilustrar este concepto vamos a crear una App de Asistencia para rastrear a quienes estuvieron presentes en un evento y quién no se presentó. Crearemos una lista de SharePoint llamada «Attendance» con el campo PersonName como una columna de texto de una sola línea y «Attended» como una columna de Sí/No.
| PersonName | Attended |
|---|---|
| Mary Swan | No |
| James Reading | No |
| Jessica Sanders | No |
| Lisa Robinson | No |
| Tyler Hill | No |
| Quinn Adams | No |
| John Wright | No |
| Robert Portman | No |
| Sally Anders | No |
| Fred Klein | No |
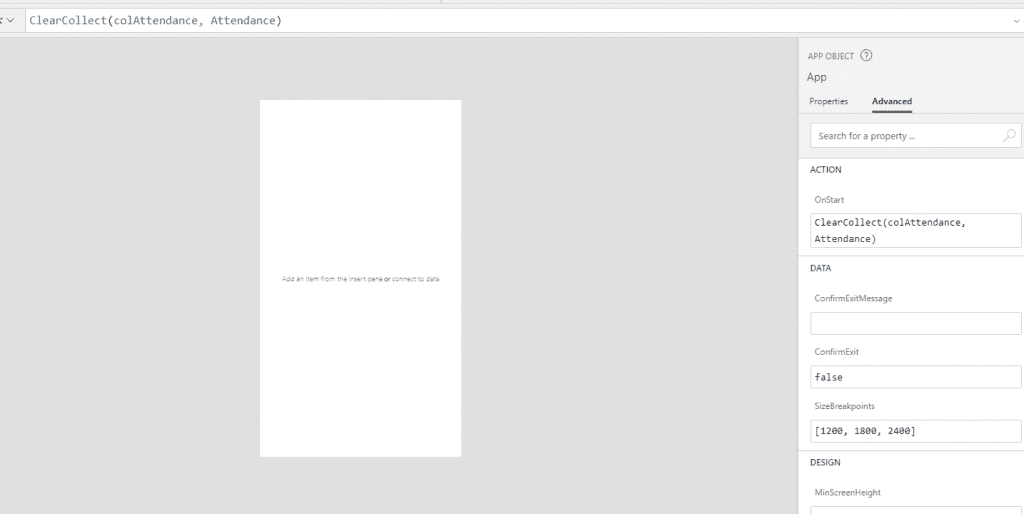
Ahora iremos a Power Apps Studio, crearemos una app en blanco y la conectaremos a la lista «Attendance» y pondremos este código en la propiedad OnStart de la app:
ClearCollect(colAttendance, Attendance)

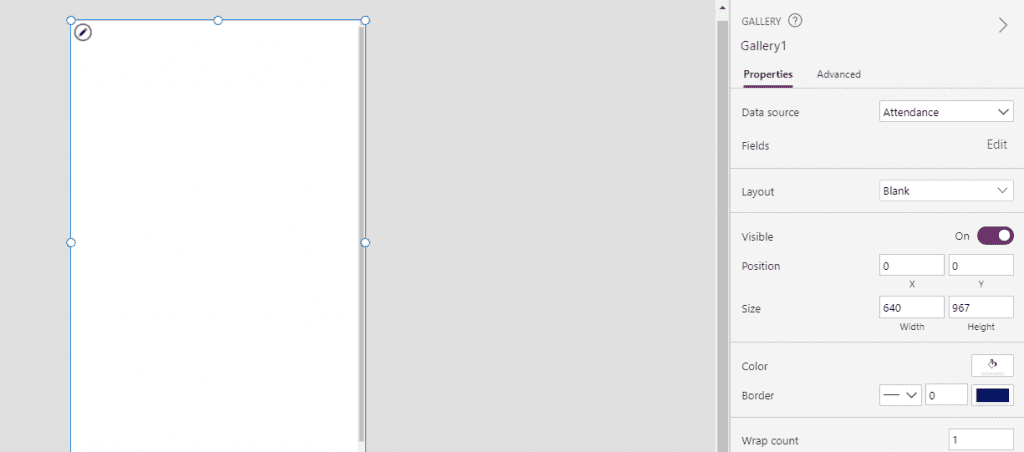
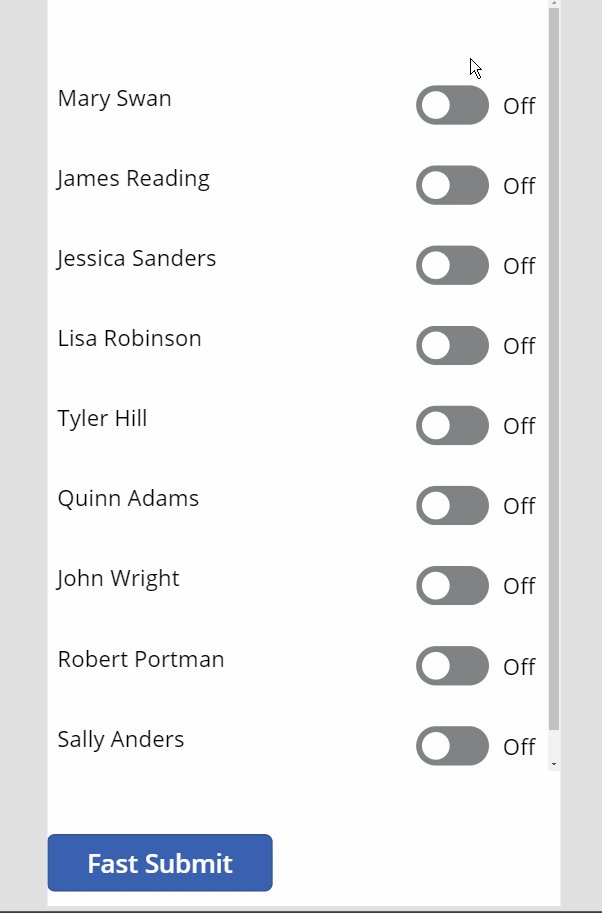
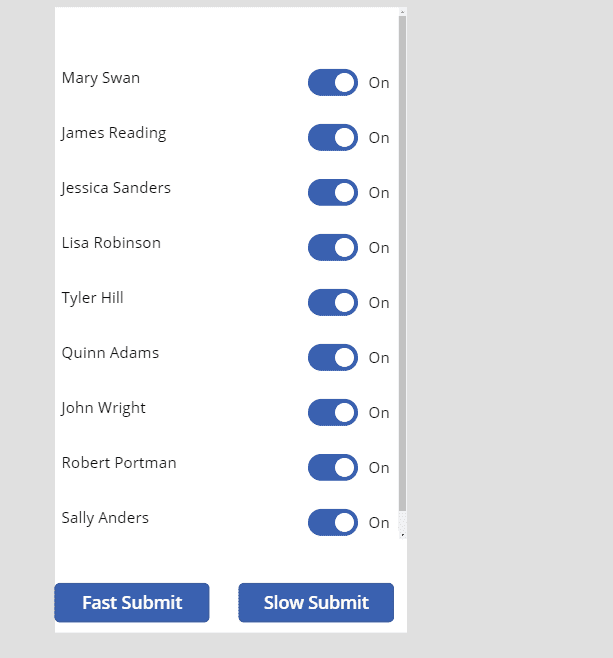
Colocaremos un control de galería en el lienzo con la colección usada como la fuente de datos.
Attendance

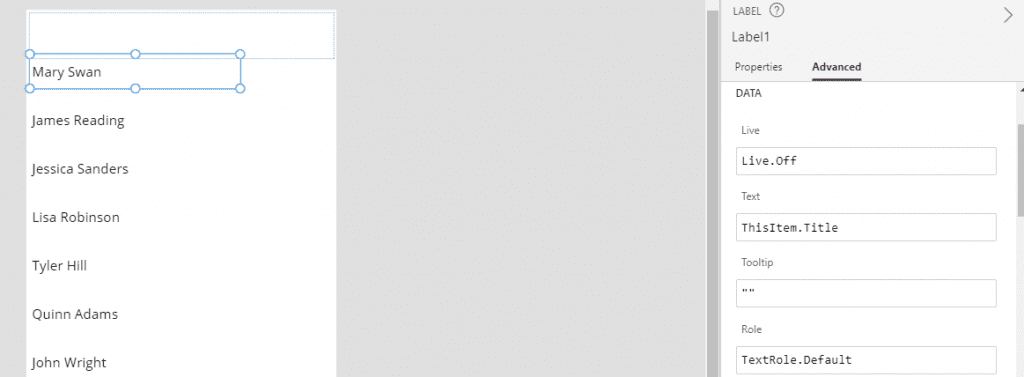
Insertaremos una etiqueta dentro de la galería para mostrar PersonName y le pondremos un activador al lado para permitirle al usuario poder seguir su asistencia.

Estableceremos el valor Default del activador al valor actual en la colección usando este código:
ThisItem.Attended
Ahora escribiremos este código dentro de la propiedad OnChange del activador para actualizar la colección cuando el activador sea presionado.
Patch(colAttendance, ThisItem,
{
ID: ThisItem.ID,
Attended: Toggle1.Value
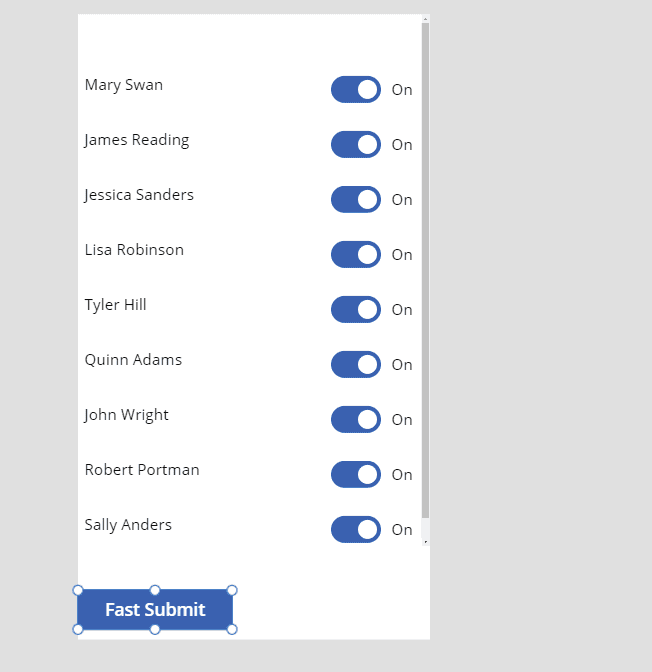
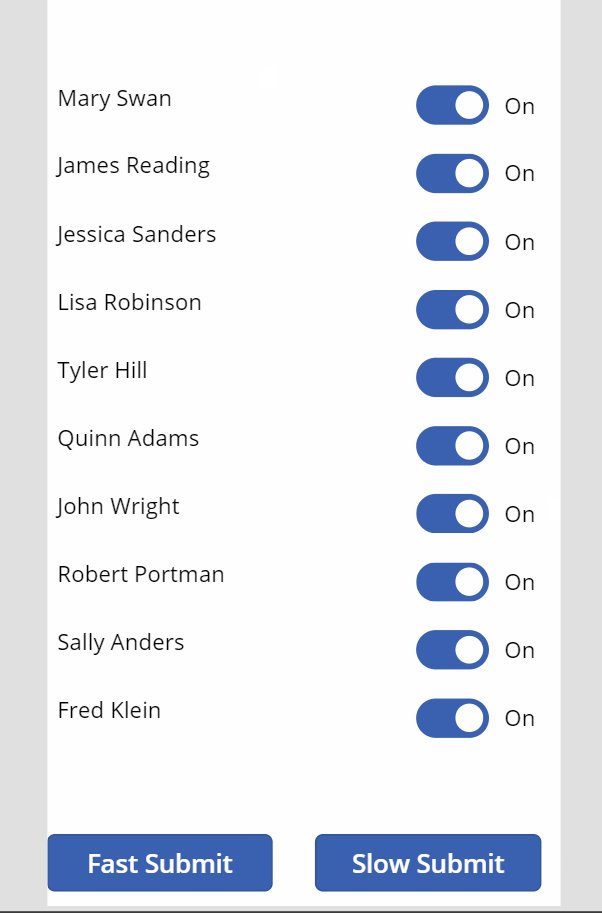
})La app ahora podrá ser usada para rastrear la asistencia de los empleados. Una vez que la asistencia sea registrada, el usuario enviará los resultados a la fuente de datos. Crearemos un botón «Fast Submit» y lo colocaremos en el lienzo como podemos ver a continuación:

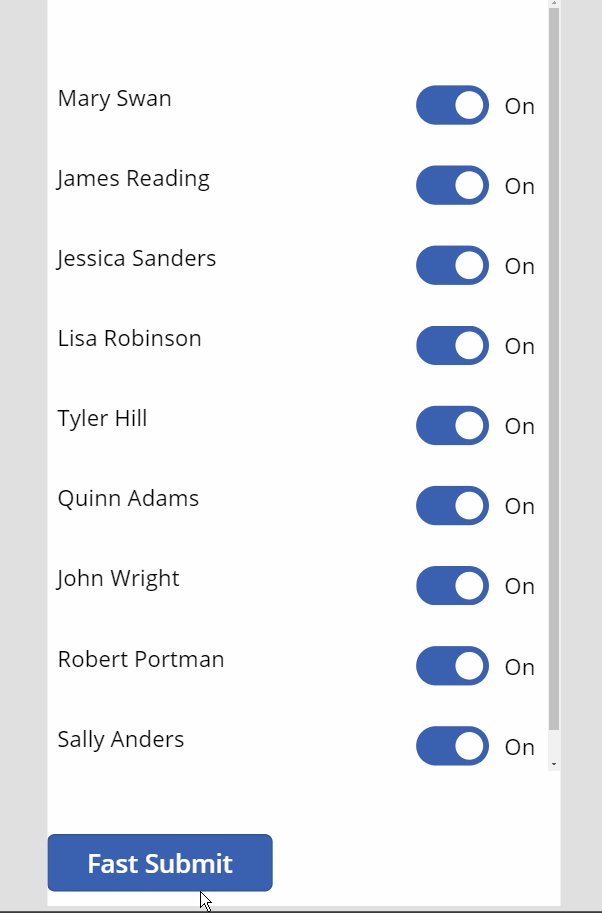
Patch Rápido
Con este código en la propiedad OnSelect del botón se actualizará la fuente de datos con la información de asistencia:
Patch(Attendance, ShowColumns(colAttendance, "ID", "Attended"));
La función ShowColumns reduce la colección a tan solo las dos columnas necesarias. El ID contiene el identificador único que coincide con el registro en la fuente de datos y la actualizará con información de la columna Attended. También removerá cualquier campo de solo lectura de la colección que puedan causar error cuando intentamos hacer un cambio en la fuente de datos.
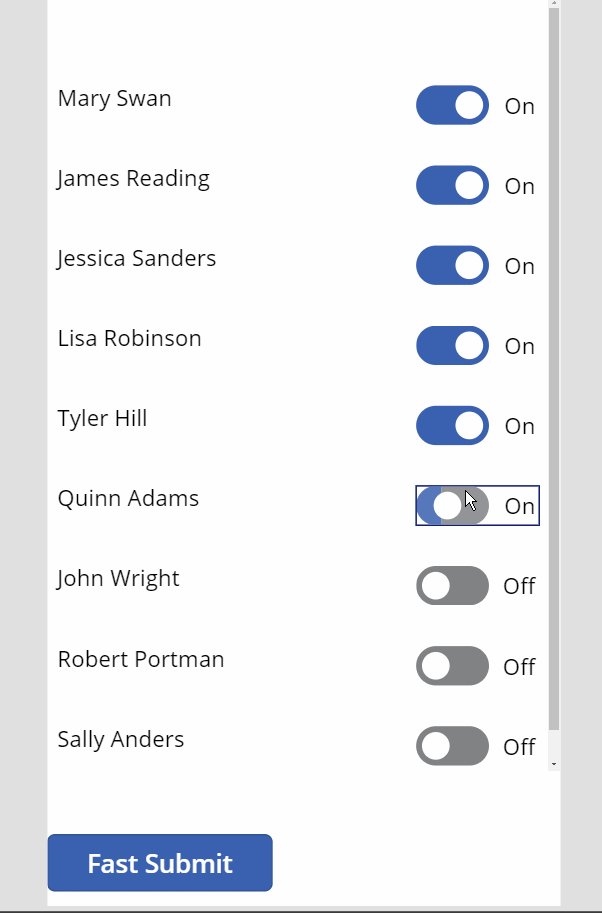
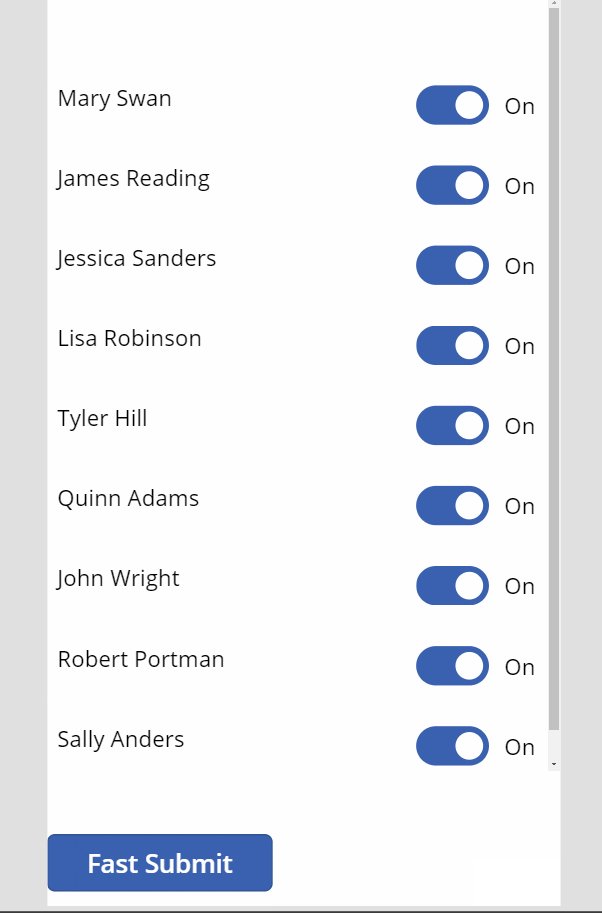
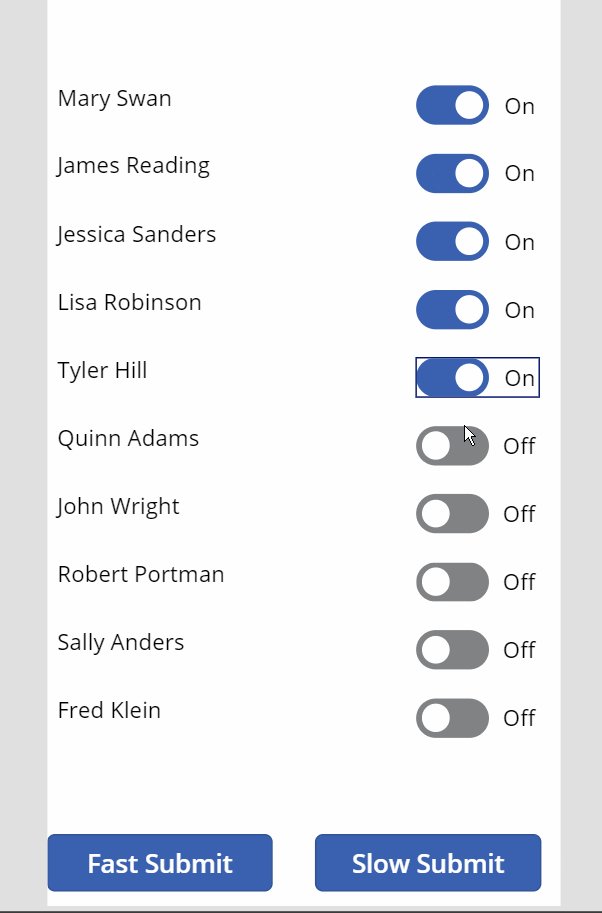
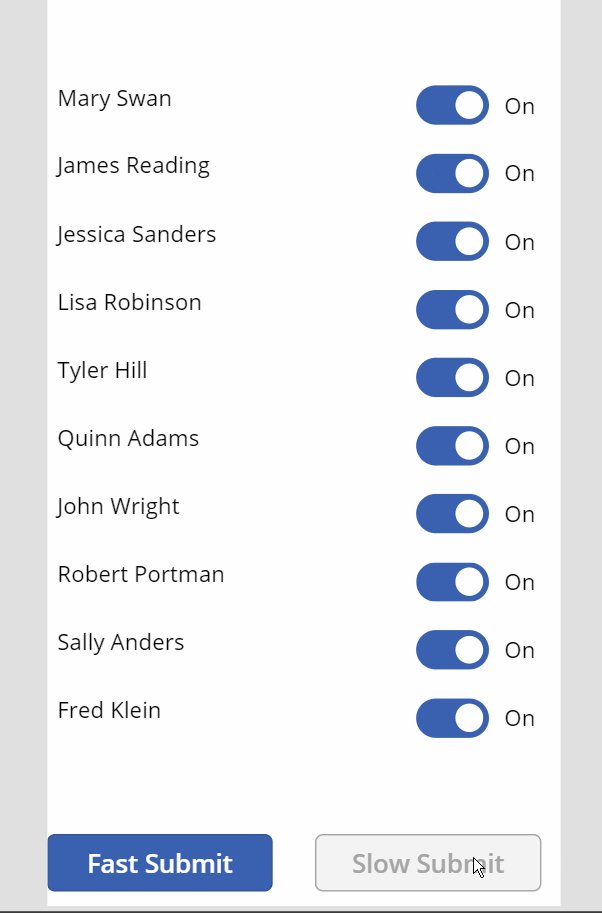
Cambiaremos el activador a «Sí» para todos los asistentes y daremos click en el botón «Submit Fast» para ver los cambios reflejados en la lista de SharePoint.

Patch Lento
Para compararlo en velocidad crearemos otro botón llamado «Slow Submit» y lo colocaremos al lado de nuestro botón de «Fast Submit».

Vamos a usar este código en la propiedad OnSelect del botón para actualizar la fuente de datos con la información de asistencia.
ForAll(
ShowColumns(colAttendance, "ID", "Attended"),
Patch(Attendance, ThisRecord, {Attended: Attended})
);
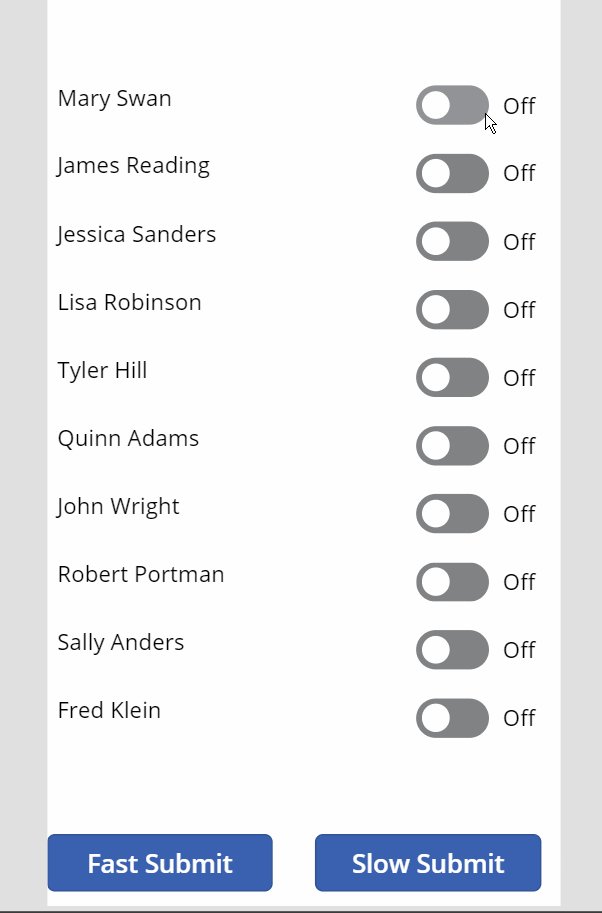
Probaremos el botón, pero primero nos aseguraremos de que los activadores de los asistentes estén todos en «No». Ahora daremos click en el botón «Submit Slow» para actualizar la lista de SharePoint.

PRUEBA DE VELOCIDAD
Notaremos una clara diferencia en desempeño entre los botones «Fast Submit» y «Slow Submit», pero para determinar la diferencia exacta en tiempo entre ambos métodos podemos configurar una prueba de velocidad básica, para lo cual pondremos este código en la propiedad OnStart de la app para crear diferentes variables necesarias para la prueba.
// default value of Toggle control Set(varYesNo, true); // stores time-to-update measurement for each method Set(varDuration_PatchOnly, 0); Set(varDuration_ForAllPatch, 0); ClearCollect(colAttendance, Attendance)
Cambiaremos la propiedad Default del activador a este código:
varYesNo
Reemplazaremos el código en la propiedad OnSelect del botón «Submit Fast» con este código:
// store the start time Set(varStartTime_PatchOnly, Now()); Patch(Attendance, ShowColumns(colAttendance, "ID", "Attended")); // calculate the difference between start time and end time Set(varDuration_PatchOnly, DateDiff(varStartTime_PatchOnly, Now(), Milliseconds)); // change toggle values to opposite of current value Set(varYesNo, !varYesNo);
De manera similar, reemplazaremos el código en la propiedad OnSelect del botón «Submit Slow» con este código:
// store the start time
Set(varStartTime_ForAllPatch, Now());
ForAll(
ShowColumns(colAttendance, "ID", "Attended"),
Patch(Attendance, ThisRecord, {Attended: Attended})
);
// calculate the difference between start time and end time
Set(varDuration_ForAllPatch, DateDiff(varStartTime_ForAllPatch, Now(), Milliseconds));
// change toggle values to opposite of current value
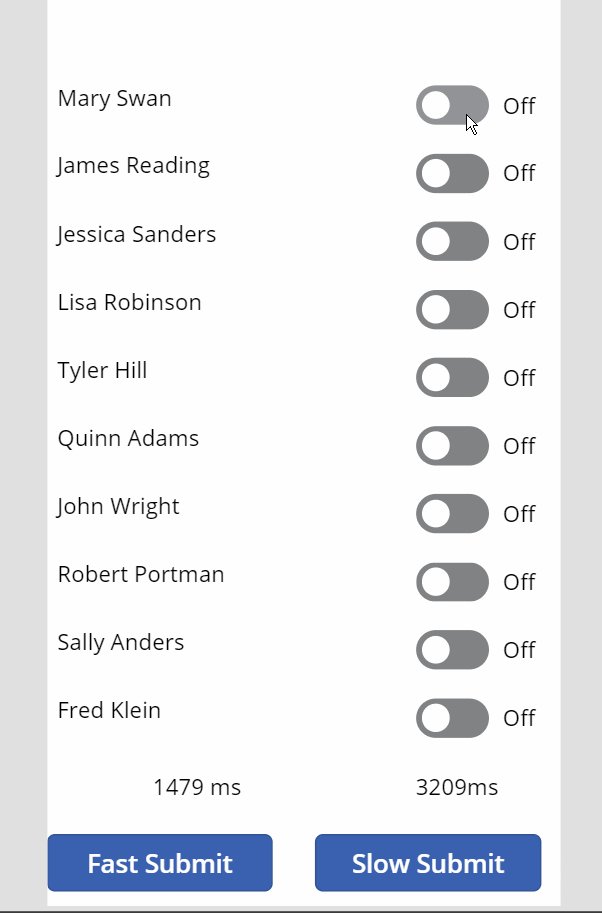
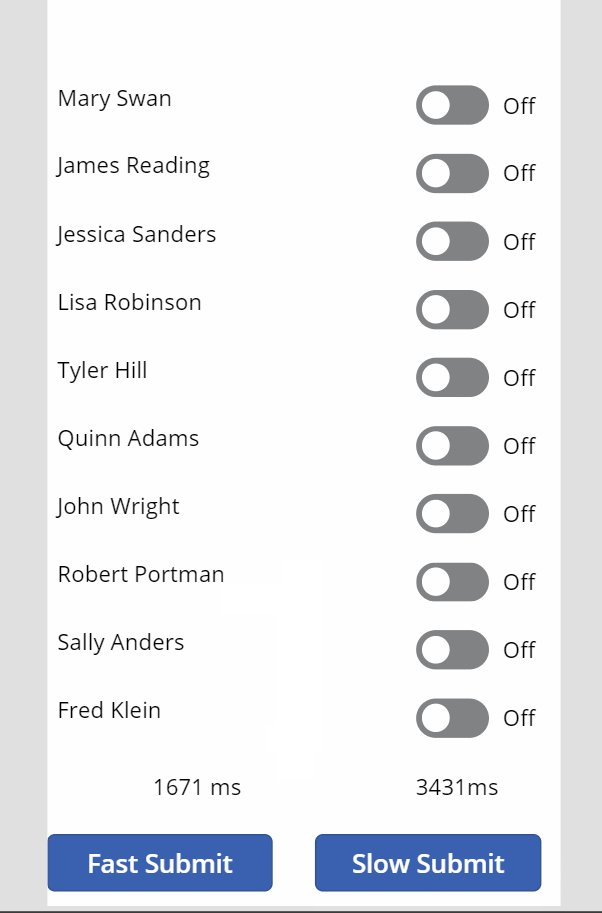
Set(varYesNo, !varYesNo);Finalmente crearemos un nuevo conjunto de etiquetas y colocaremos este código dentro de la propiedad Text para mostrar el tiempo que tomó actualizar todos los registros usando cada método.
[imagen como: https://matthewdevaney.com/wp-content/uploads/2020/08/Fast-Patch-6.jpg]
Text(varDuration_PatchOnly, "[$-en-US]0")&" ms"
Text(varDuration_ForAllPatch, "[$-en-US]0")& "ms"
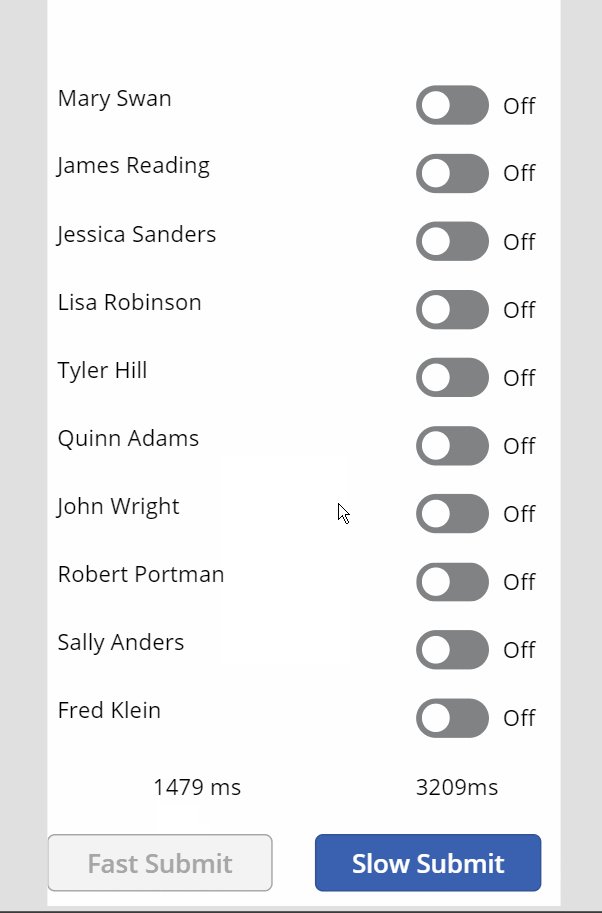
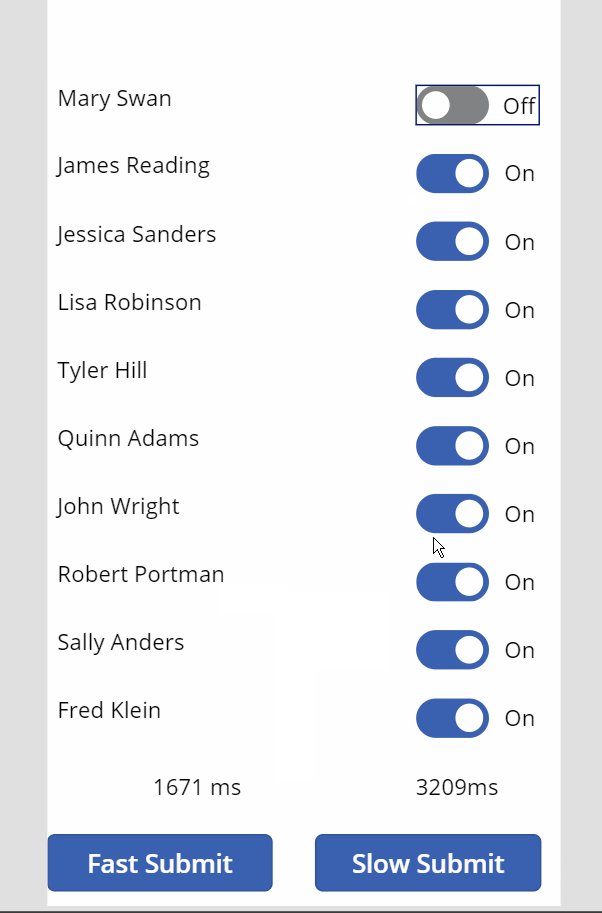
Ahora que hemos configurado la prueba de velocidad daremos click en ambos botones y veremos los resultados de la función PATCH para múltiples registros.

Cualquier duda nos leemos abajo.
