Existen varias formas en que podemos crear gráficos en Power Apps, yendo desde las formas más sofisticadas con Power BI hasta las más simples como son series de rectángulos con variables de largo. El día de hoy exploraremos algunas de estas opciones con lo que tengamos disponible, los pasos que tendremos que seguir y lo que podemos lograr. Para Power BI no solo estaré mostrando cómo añadir el mosaico a la PowerApp, sino cómo hacer que muestre datos dinámicos.
1. POWER BI TILE
Para poder usar la entrada de Power BI Tile necesitaremos tener ya un tablero de mosaico de Power BI que queramos mostrar en una Power App, por lo que para este método asumiremos que ya tienes esa parte cubierta. También cabe mencionar que todos los usuarios que estén usando esta PowerApp en particular deben tener una licencia de Power BI.
1. Una vez en PowerApps, iremos a la pestaña Insertar y luego daremos click en el menú desplegable Charts, en donde escogeremos Power BI Tile.

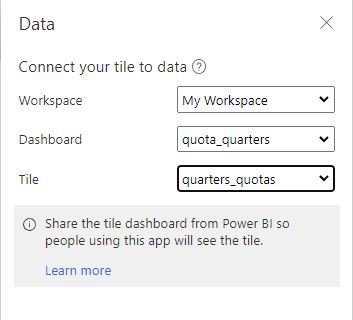
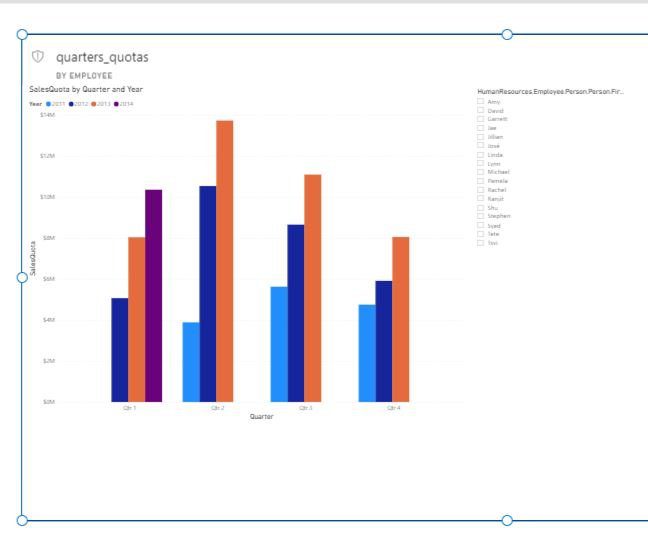
2. Esto hará aparecer el panel de datos, en donde seleccionaremos nuestro ya existente Workspace, Dashboard y Tile de Power BI.

Esta información es estática, y se controla con los filtros del mismo Tile de Power BI

2. CONTROLES DE GRÁFICOS
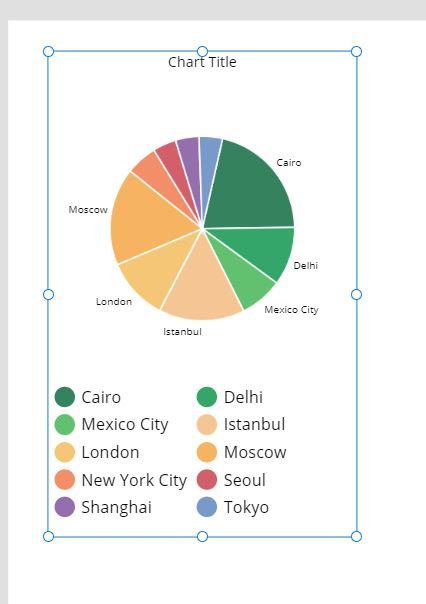
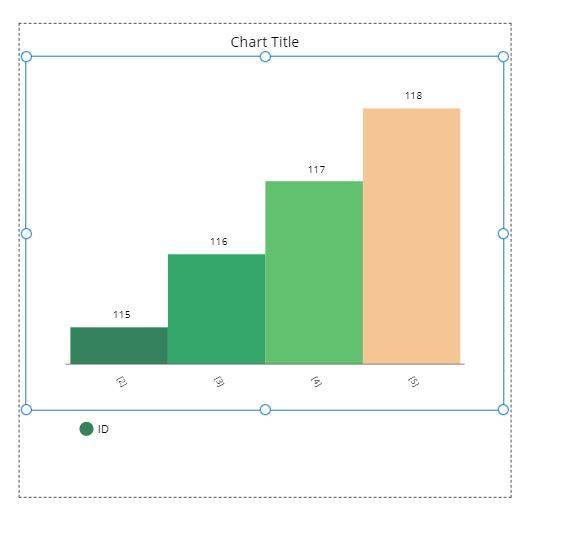
Existen tres controles de gráficos integrados: Columna, Línea y Pastel. Cuando insertemos uno por primera vez, vamos a expandirlo en la vista de árbol del lado izquierdo y seleccionaremos el control de gráfico dentro del grupo compuesto e iremos a la propiedad Items. Por defecto nos mostrará algunos datos falsos como podemos ver aquí en PieChartSample. En esta pantalla, el gráfico de pastel nos muestra del lado izquierdo los datos de muestra.

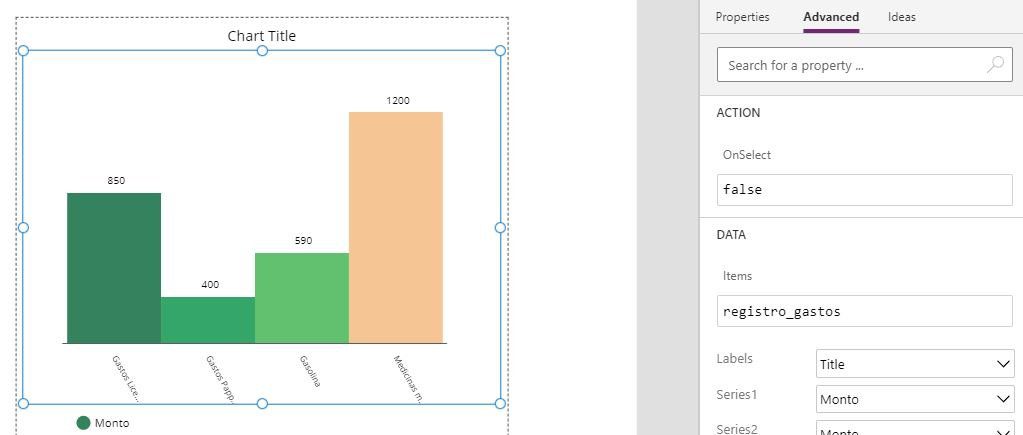
En la gráfica de columnas del lado derecho he cambiado la fuente de datos a ‘Registro de Gastos’, el cual es el nombre de una lista que he creado en SharePoint. Como podremos notar, esto no nos sirve ya que por defecto solo nos muestra un objeto en la gráfica por cada uno de los objetos en la lista, cosa que no querremos hacer a la hora de trabajar con gráficos de verdad ya que nos interesaría más agrupar los objetos por algún valor. Por ejemplo, puede que quiera ver un gráfico de tareas por su estado, su mes, o por la persona a quien le fue asignada.

Podemos configurar en las propiedades avanzadas del gráfico cuales valores son las etiquetas del eje, y cuales representan a los valores. Esto cambia la forma de como se presentan los datos.

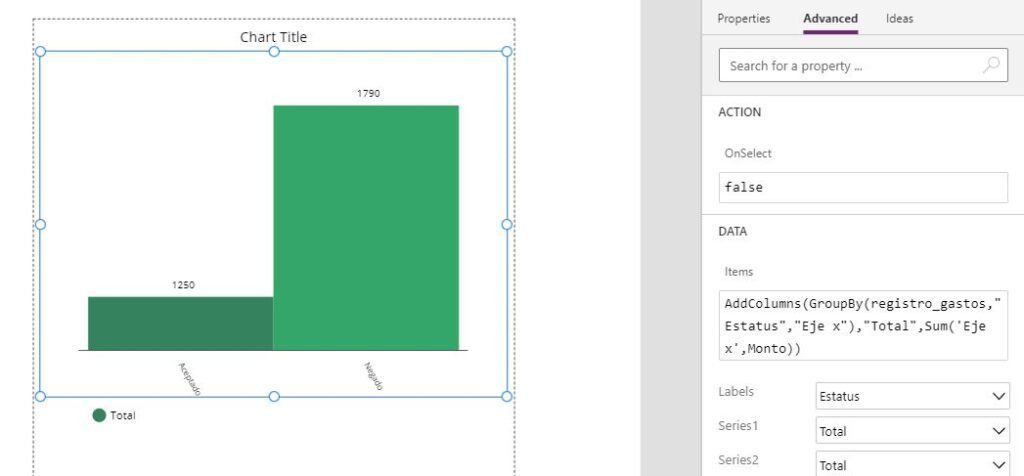
Pero también me gustaría tener agrupados por los montos de los gastos por su status, por lo que usaremos la siguiente fórmula en la sección de Items del gráfico.
AddColumns(GroupBy(registro_gastos,"Estatus","Eje Y"),"Total",Sum('Eje Y',Monto))Lo que hará esto es:
- Primero, agruparemos toda la lista de Sharepoint por la columna Estatus, lo cual solo deja los valores únicos.
- Luego, con AddColumns agregaremos una nueva columna llamada Total.
- Total es la suma de los valores contenidos en el grupo «Eje Y» y la columna Monto, que es la misma columna que tiene mi lista de Sharepoint.
Veras que ahora puedes agrupar tus valores dentro del gráfico para conseguir un análisis diferente.

Estas dos formas de crear gráficos en Power Apps son bastante sencillas, y pueden ayudarte a ti a crear nuevas experiencias de uso para la presentación de tus datos.
Cualquier duda, nos leemos abajo.
