¿Tienes una pantalla en tu app que es pesada y por lo tanto lenta? Pues si bien el día de hoy no vamos a ver cómo podemos mejorar eso, sí vamos a aprender a añadir una imagen de carga para al menos poder ayudar con la presentación en Power Apps. Aunque esto pueda sonar innecesario, en verdad ayuda tener un indicador de carga para que el usuario sepa que por lo menos la aplicación funciona y está trabajando.
Veremos dos técnicas para lograrlo:
- Un método automatizado por Power Apps.
- Una forma manual en donde tendremos más control y podremos decidir cuándo queremos que la imagen se muestre.
1. FORMA AUTOMATIZADA
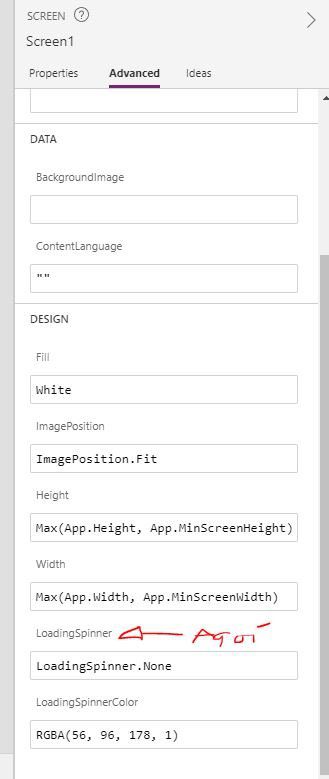
Lo primero será ir a nuestra aplicación, en donde seleccionaremos nuestra pantalla de inicio completa. Ahora buscaremos la propiedad Loading Spinner en la pestaña Advanced que se encuentra en el menú desplegable en la esquina superior izquierda.

En este caso voy a establecer esto a Data
LoadingSpinner.Data
Lo cual está haciendo mi ambiente más lento en esta app. Al establecer este spinner de carga a data hacemos que cuando abra una pantalla y los datos vengan, nos dé un spinner de carga para ver que hay un envío de información ocurriendo. Esto lo haremos en las pantallas que necesitemos. Otra cosa que veremos en el menú desplegable es una opción de color para el spinner con la cual podremos controlar el aspecto de nuestro spinner.

Igualmente podemos configurar un spinner para que aparezca en el control lateral por si tenemos controles lentos como Power BI, por ejemplo.
2. FORMA MANUAL
Con este método tendremos más control para mejorar la experiencia del usuario, así como también tendremos la habilidad de ocultar y mostrar esta mismo spinner en diferentes pantallas.
Si no tenemos una, entonces recomiendo usar el sitio loading.io. Una vez que lo hayamos descargado como un GIF lo importaremos a PowerApps mediante la sección Media.

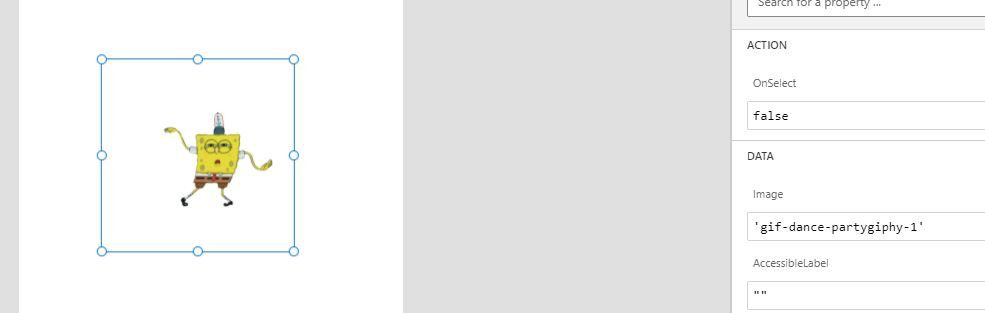
Aquí iré a la segunda pantalla de mi app en donde quiero implementarlo para que los usuarios sepan que algo está pasando cuando oprimen el botón de llamado. En la barra de herramientas de arriba, daré click en el menú desplegable Media y seleccionaré la imagen que descargué. Dado que la imagen fue importada, no necesito una URL en la barra de código y puedo simplemente escribir una palabra clave en el nombre de la imagen para encontrarla más adelante.

He colocado mi imagen arriba del botón de llamado para que pueda llamar la atención del usuario cuando le dé click al botón. A continuación pondré una variable en lugar para hacerle saber a mi aplicación que no quiero mostrar esta imagen por defecto.
Para ello iré a OnVisible en el Screen y añadiré la variable varCarga y haré que su estado por defecto sea False.

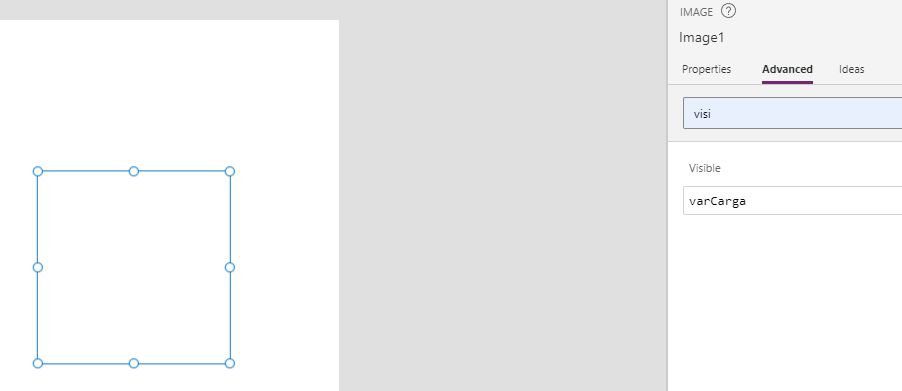
Al establecerlo como False hago que esconda la imagen cuando la pantalla es cargada por primera vez. Vamos a Visible de la imagen y colocaremos la variable de carga.

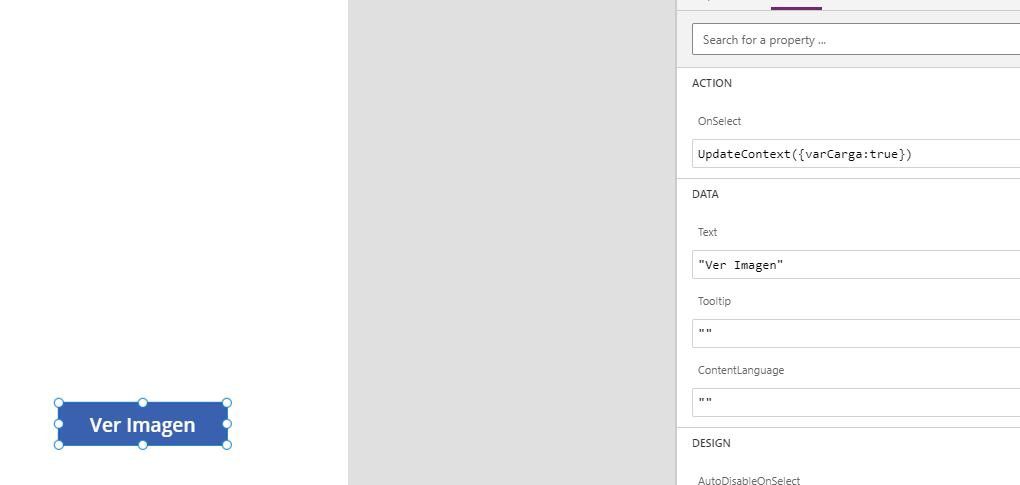
Ahora lo que necesito es un evento que muestre la imagen/icono cuando el proceso de dar click al botón de llamado ocurre. Para esto voy a dar click en el botón de llamado y estableceré la variable en el botón a varCarga True.

Y así de simple es como podemos añadir una imagen spinner de carga para nuestras aplicaciones en Power Apps.

Cualquier duda, nos leemos abajo.
