Si nos encontramos en la necesidad de generar correos electrónicos con PDF adjuntos, entonces podemos utilizar el motor de Power Automate para cumplir esta función, por lo que hoy vamos a cubrir el cómo podemos generar un PDF para enviarlo vía correo electrónico.
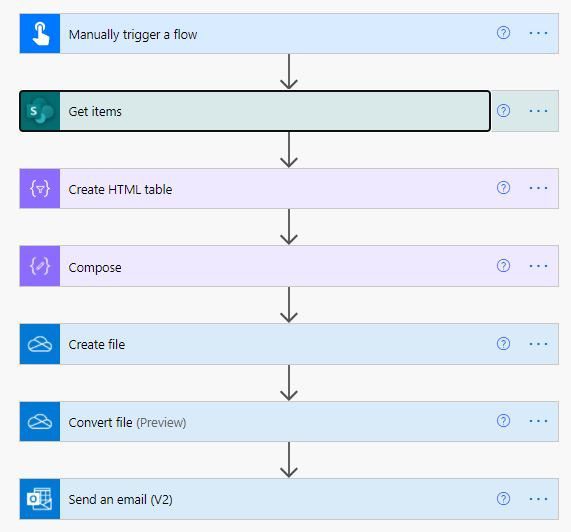
La solución a este problema está en crear un documento HTML que contenga el cuerpo del documento, guardarlo en OneDrive, convertirlo a PDF y finalmente adjuntarlo al correo que vamos a enviar.

Ahora veamos esto paso por paso.
Obteniendo una tabla de datos para el PDF
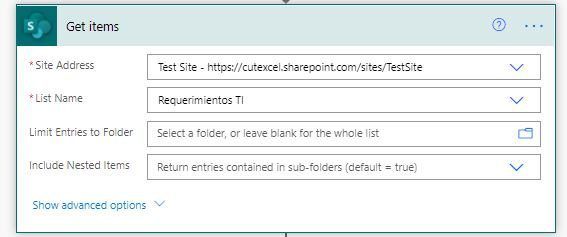
Vamos a empezar con un paso de «Get Items» en SharePoint, si quieres solo para algunos valores puedes usar los filtros oData para solo traer los que necesitas.

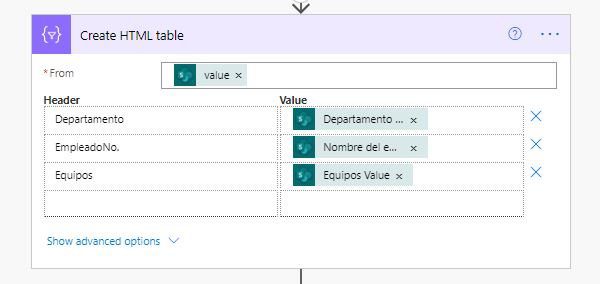
Selecciona ahora la acción «Create HTML table» para componer una tabla HTML a partir de las columnas de tu lista. Si no necesitas adjuntar una tabla a tu PDF omite estos dos pasos.

Creando el flujo para el PDF
Ahora, usaremos la acción «Compose» para escribir el HTML.
Los archivos PDF tienen una estructura peculiar para ser armados en HTML, por lo que te recomiendo hacerlo de la siguiente manera:
- Tu texto HTML debe de ser parecido a la estructura de abajo. Asegurate de cambiar las xxx por el texto que necesites.
<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>title>xxx</title><meta name="author" content="xxx"/></head><body><h1><a>XXX</a></h1><p>XXX</p></body></html>
2. Si vas a utilizar el paso de adjuntar una tabla, usa la función concat para crear una cadena como sigue:
concat('<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>title>xxx</title><meta name="author" content="xxx"/></head>'<body><h1><a name="bookmark0">XXX</a></h1><p>XXX</p><p></p>',
body('Create_HTML_table'),'</body></html>')Si te das cuenta, la tabla HTML debe de quedar dentro del Body.

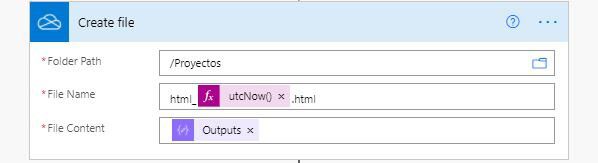
Lo siguiente será añadir una acción «OneDrive – Create File» para guardar el contenido HTML a un archivo en OneDrive, al cual le podemos poner el nombre que queramos. Lo que importa aquí es que el contenido del archivo debe venir de la variable que creamos antes.

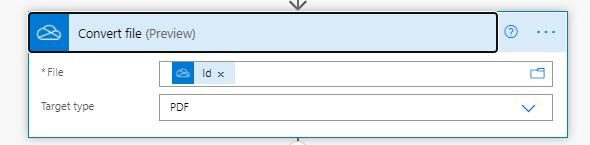
A continuación vamos a añadir una acción «OneDrive – Convert File» para convertir nuesto archivo HTML a PDF. Utilizaremos el Id de archivo del paso anterior y seleccionaremos el tipo de objetivo como «PDF».

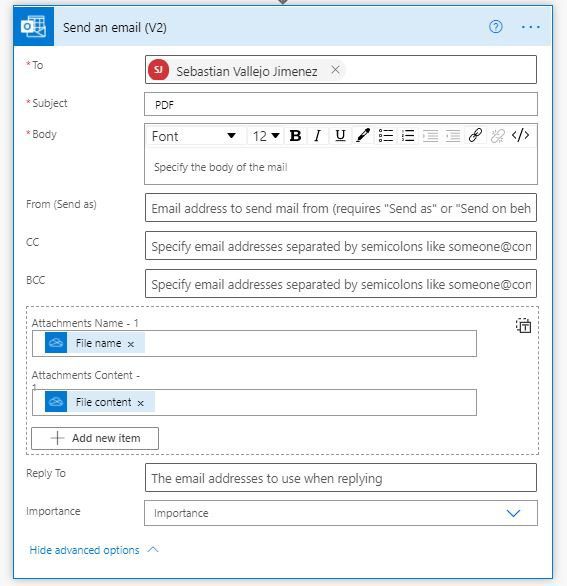
Ahora vamos a agregar una acción «Outlook – Send an email». Para adjuntar el archivo PDF al correo expandiremos la sección de Opciones Avanzadas, especificaremos un nombre de archivo y estableceremos el campo de Contenido al contenido de la acción «Convert File».

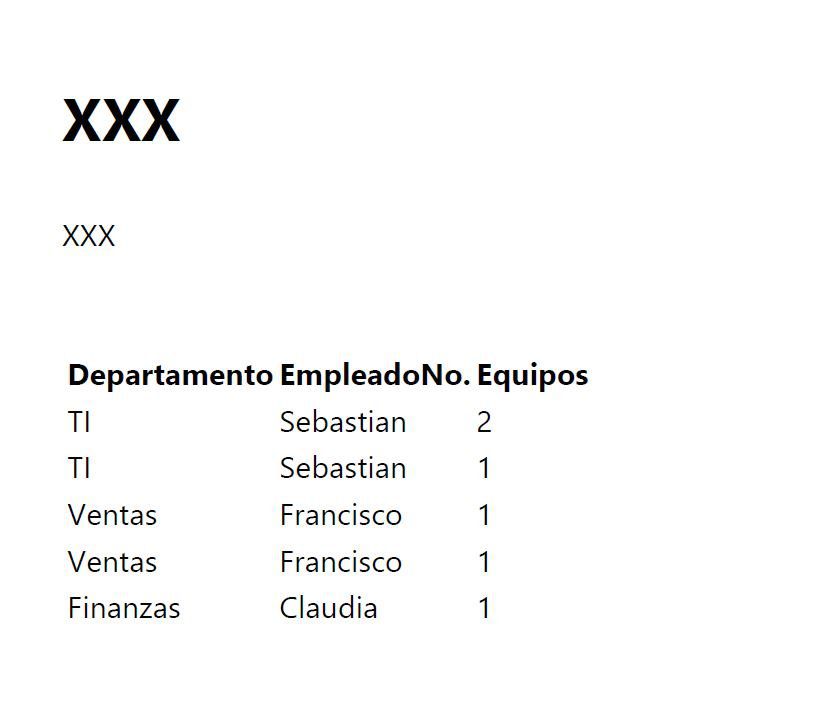
Y aquí tendremos el archivo PDF que se generó en el ejemplo de arriba:

Dependiendo que tanto tengas conocimiento de HTML, puedes crear cosas mucho más desarrolladas en presentación. Con el código que te comparto arriba, es más que suficiente para crear el archivo PDF en Power Automate sin errores.
Cualquier duda, nos leemos abajo.
