Los filtros son una parte importante de cualquier diseño de galería de Power Apps ya que le permiten al usuario seleccionar unos cuantos criterios y rápidamente mostrar resultados que coincidan con dichos criterios en pantalla. Saber cómo filtrar de manera amigable es importante ya que es la única forma de revisar toda una lista de SharePoint. La comparación que tenga la búsqueda no nos dará resultados más allá del límite de delegación de 2000 filas.
El día de hoy vamos a aprender a filtrar una galería de Power Apps con múltiples menús desplegables incluyendo una opción «todo».
APLICACIÓN DE DÍA LIBRE PAGADO
Esta es usada por empleados de una compañía para pedir un día libre de trabajo. De esta forma, los gerentes pueden ver los detalles de todas las peticiones hechas por los empleados.

Crearemos una nueva lista de SharePoint llamada «Día Libre Pagado» que incluya las columnas: FechaTiempoLibre(Date), TipoTiempoLibre(Text), Status(Text) y Empleado(Text).
| FechaTiempoLibre | Empleado | TipoTiempoLibre | Status |
|---|---|---|---|
| 1/1/2021 | Sebastian V | Personal | Enviado |
| 4/1/2021 | Ivan V | Vacaciones | Aprobado |
| 5/1/2021 | Ivan V | Vacaciones | Aprobado |
| 9/1/2021 | Ivan V | Vacaciones | Rechazado |
| 12/1/2021 | Sebastian V | Personal | Enviado |
| 13/1/2021 | Claudia O | Vacaciones | Aprobado |
| 15/1/2021 | Claudia O | Personal | Rechazado |
| 18/1/2021 | Claudia O | Personal | Rechazado |
| 19/1/2021 | Claudia O | Enfermedad | Aprobado |
| 21/1/2021 | Sebastian V | Personal | Enviado |
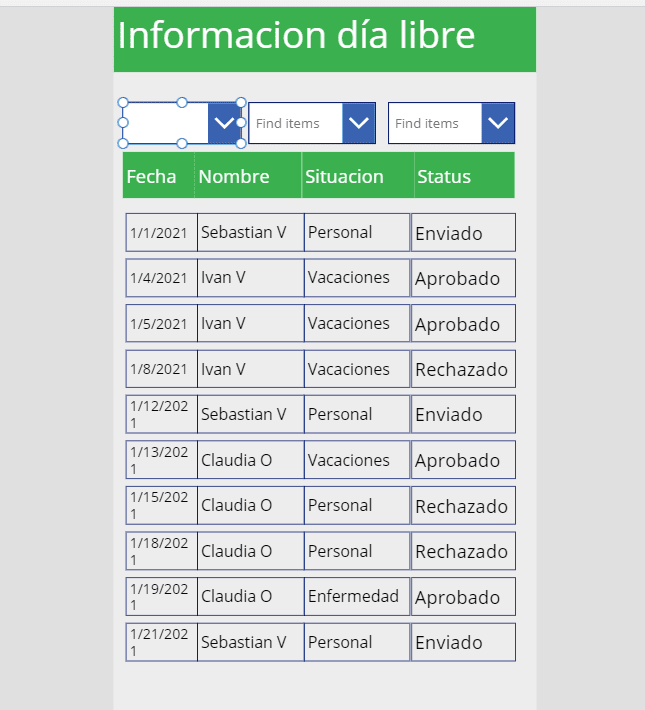
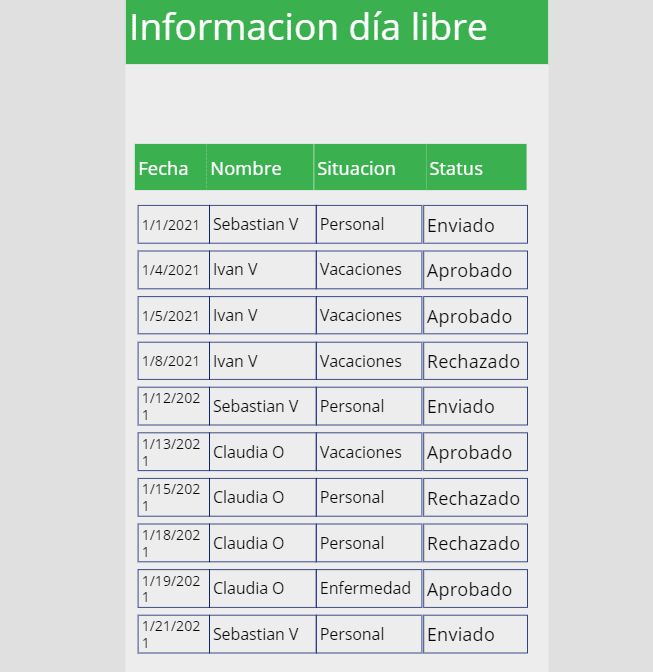
Abriremos Power Apps Studio y crearemos una nueva aplicación de lienzo en blanco. Añadiremos una conexión a la lista «Día Libre Pagado» de SharePoint y después insertaremos una galería dentro de la pantalla con «Día Libre Pagado» como la fuente de datos y mostrará la fecha, nombre del empleado, tipo del día libre y el estado de la petición.

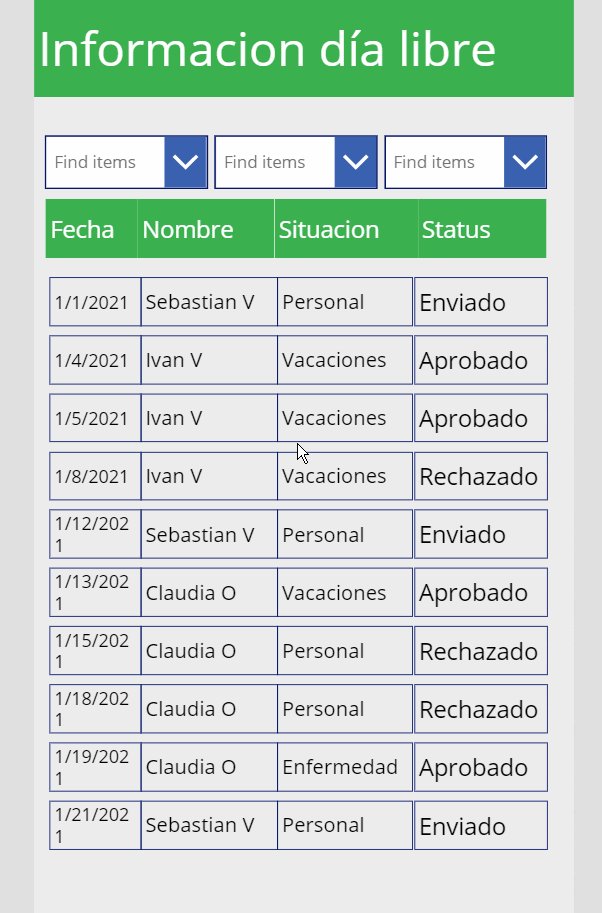
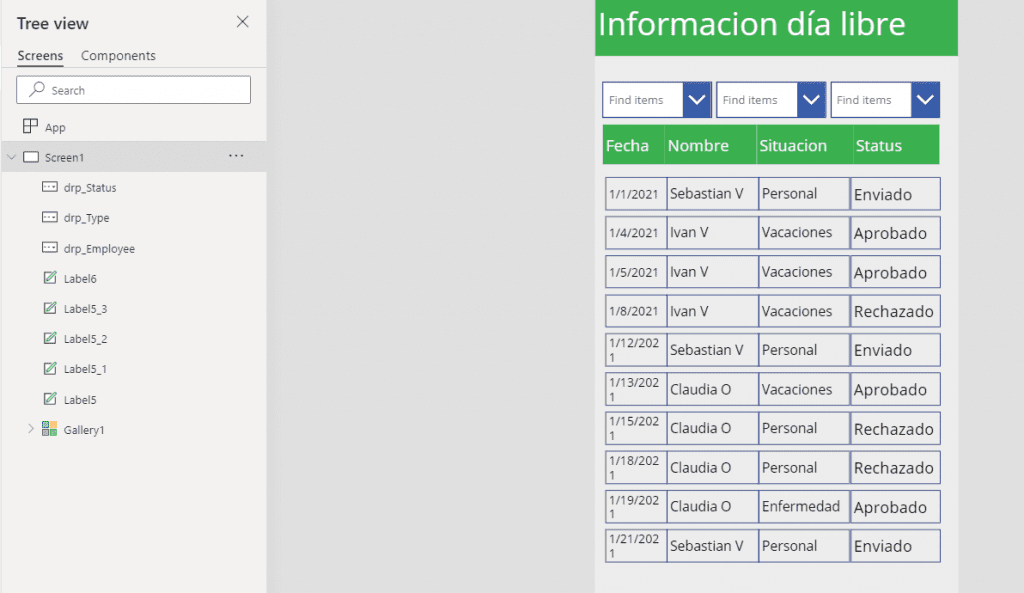
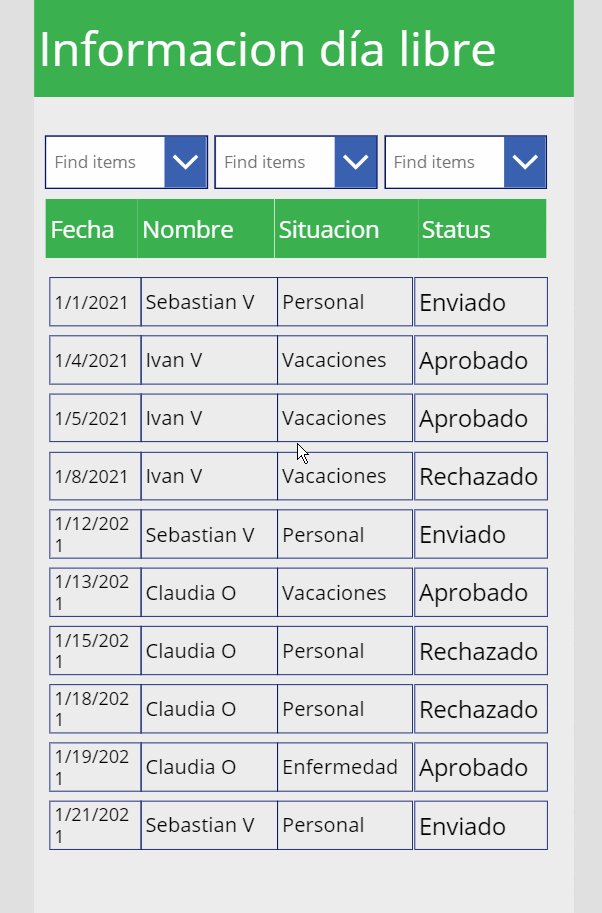
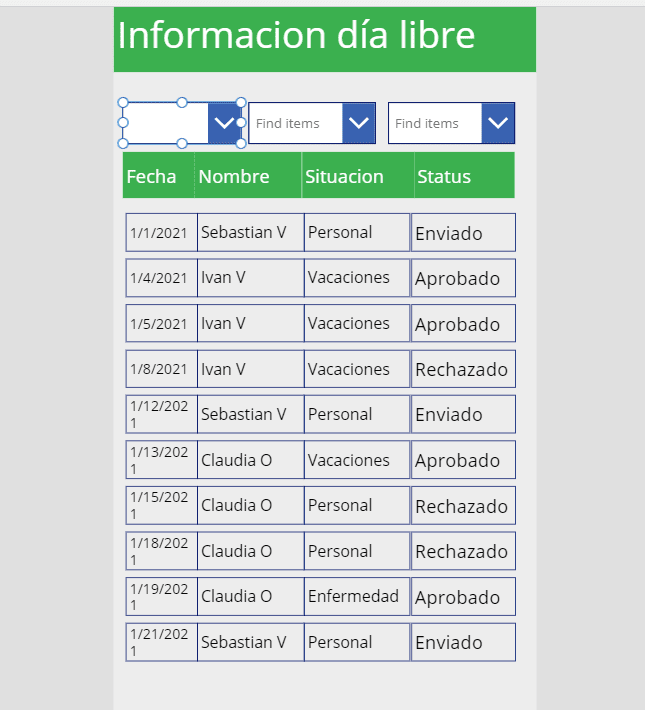
Ahora colocaremos un set de menús desplegables combobox arriba de la galería. A cada desplegable le daremos un nombre: Tipo (drp_Type), Estado (drp_Status) y Empleado (drp_Employee). Una vez tengamos esto, nuestra app deberá verse de la siguiente forma:

AÑADIENDO VALORES A LOS MENÚS DESPLEGABLES
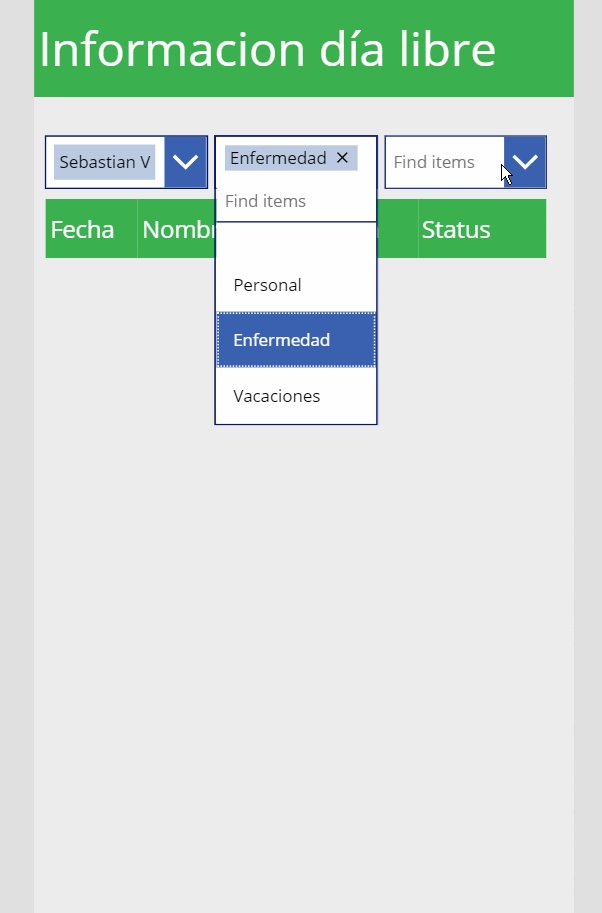
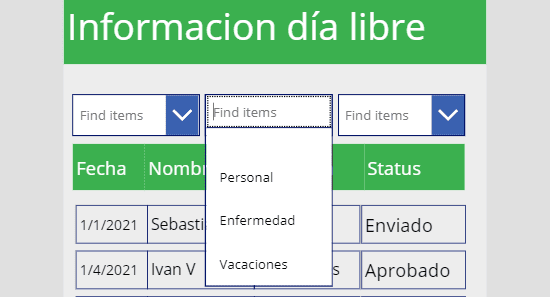
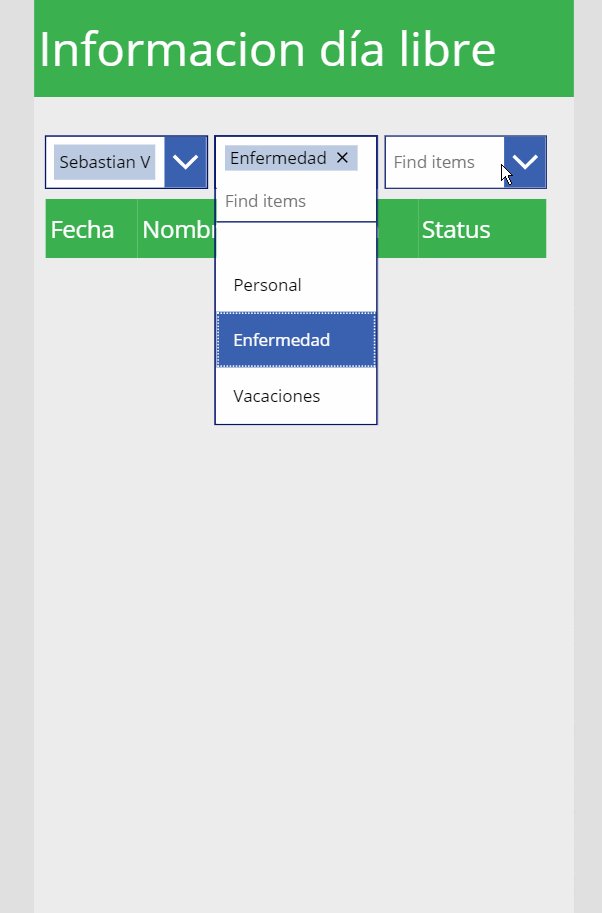
Ahora que tenemos el diseño de la app nos enfocaremos en llenar nuestros menús con valores. El menú de Tipo tiene cuatro opciones justo como podemos ver a continuación incluyendo un valor en blanco en la primera posición.

Como solo hay tres posibles Tipos podemos usar este código en la propiedad de Objetos del menú Tipo para llenarlo con valores:
[Blank(), "Personal", "Enfermedad", "Vacaciones"]
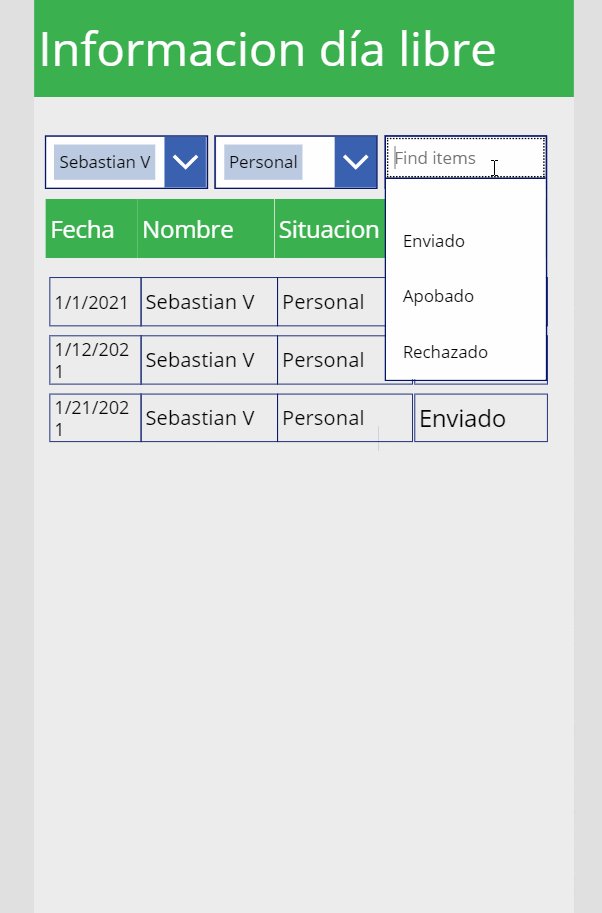
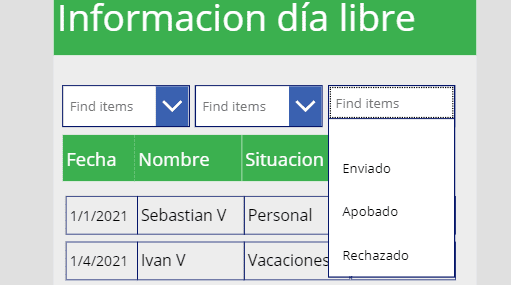
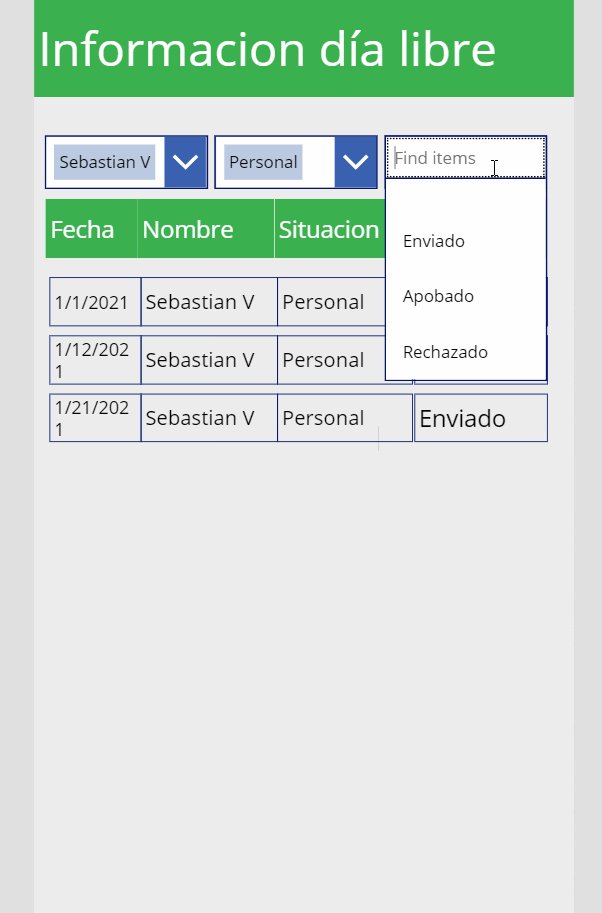
El menú de Estado también tendrá cuatro opciones:

De la misma forma, solo tenemos tres posibles estados incluidos en el diseño de la app, por lo que los codificaremos en la propiedad de Objetos del menú Estado así como hicimos anteriormente.
[Blank(), "Enviado", "Aprobado", "Rechazado"]
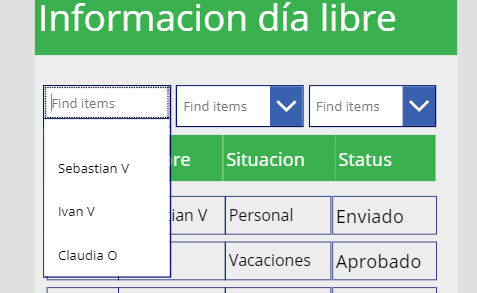
En este caso el menú de Empleado solo nos mostrará 3 nombres, pero esto cambiará conforme el número de empleados en la compañía.

Dado que la lista de empleados puede cambiar con el tiempo, podemos usar este código en la propiedad de Objetos del menú desplegable para mostrar los nombres únicos mostrados en la columna de Empleados de la lista de SharePoint:
Ungroup(
Table(
{MyTables: Table({Result: Blank()})},
{MyTables: RenameColumns(
Distinct('Día Libre Pagado', Empleado),
"Result", "Value")
}
),
"MyTables"
)
NOTA: Dado que el código usado para el menú desplegable de empleados incluye la función DISTINCT, ya no será compatible con delegar. Si nuestra lista de SharePoint tiene más de 2000 filas entonces deberemos utilizar otro método (el cual veremos más adelante) para cambiar el tipo de datos de Empleado a Persona y en su lugar usaremos un selector de personas Combobox.
Todos los menús desplegables ahora tienen opciones que nos aparecerán cuando demos click.

FILTRANDO LA GALERÍA
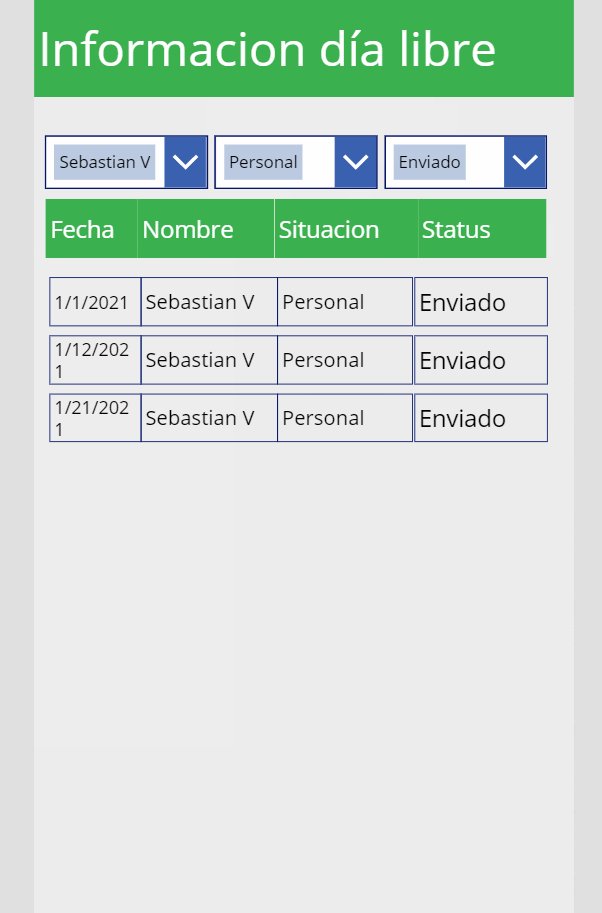
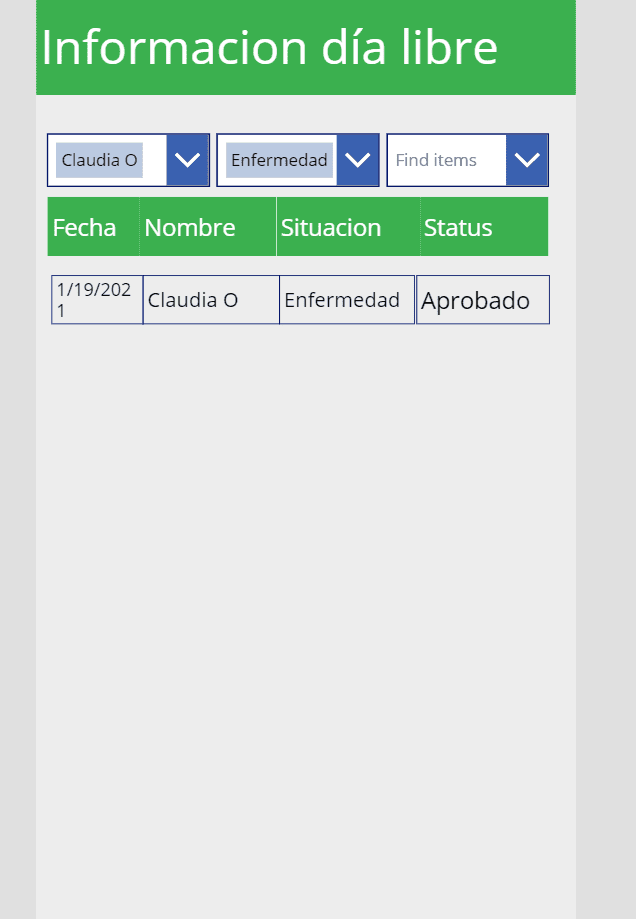
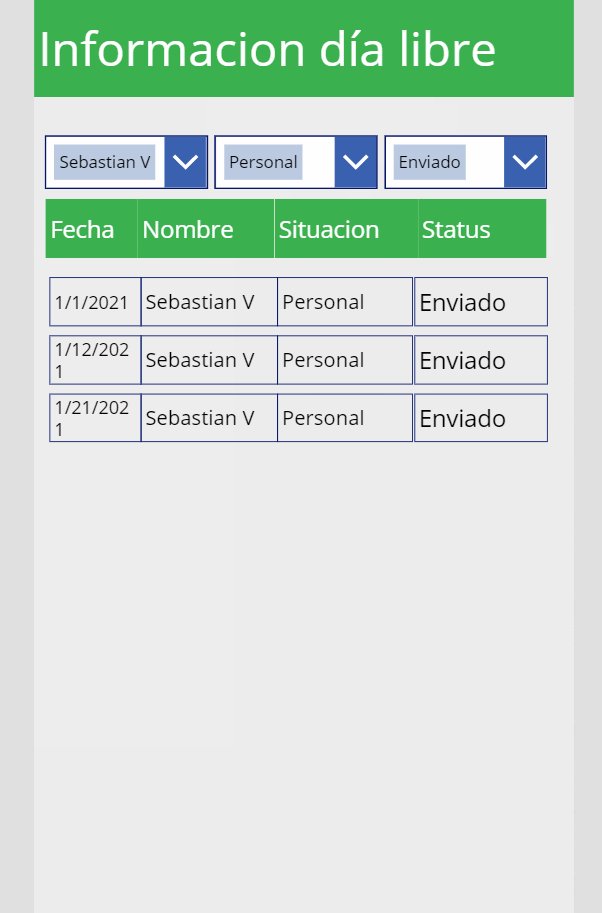
El paso final será usar los filtros para la galería de Power Apps usando los valores actuales seleccionados en cada menú, tal y como se muestra aquí:

Podemos lograr esto usando una sola función FILTER en la propiedad de Objetos de la galería. Este patrón de código sí es compatible con delegar. Cuando un menú desplegable tenga un valor filtraremos la galería basado en la selección; de otro modo, si el menú tiene un valor en blanco nos mostrará todas las opciones para esa columna:
Filter(
'Día Libre Pagado',
drp_Type.Selected.Value=Blank() Or TipoTiempoLibre=drp_Type.Selected.Value,
drp_Status.Selected.Value=Blank() Or Status=drp_Status.Selected.Value,
drp_Employee.Selected.Value=Blank() Or Empleado=drp_Employee.Selected.Value
)FILTRAR GALERÍA CON UN SELECTOR DE PERSONAS
Como mencionamos antes, el menú desplegable de empleados puede ser reemplazado con un Selector de Personas, y así es cómo lo vamos a hacer:
Primero actualizaremos la columna de Empleado a tipo de Persona en la lista «Día Libre Pagado» de SharePoint. Dejaremos los demás datos tal y como están.
| FechaTiempoLibre | Empleado | TipoTiempoLibre | Status |
|---|---|---|---|
| 1/1/2021 | Sebastian V | Personal | Enviado |
| 4/1/2021 | Ivan V | Vacaciones | Aprobado |
| 5/1/2021 | Ivan V | Vacaciones | Aprobado |
| 9/1/2021 | Ivan V | Vacaciones | Rechazado |
| 12/1/2021 | Sebastian V | Personal | Enviado |
| 13/1/2021 | Claudia O | Vacaciones | Aprobado |
| 15/1/2021 | Claudia O | Personal | Rechazado |
| 18/1/2021 | Claudia O | Personal | Rechazado |
| 19/1/2021 | Claudia O | Enfermedad | Aprobado |
| 21/1/2021 | Sebastian V | Personal | Enviado |
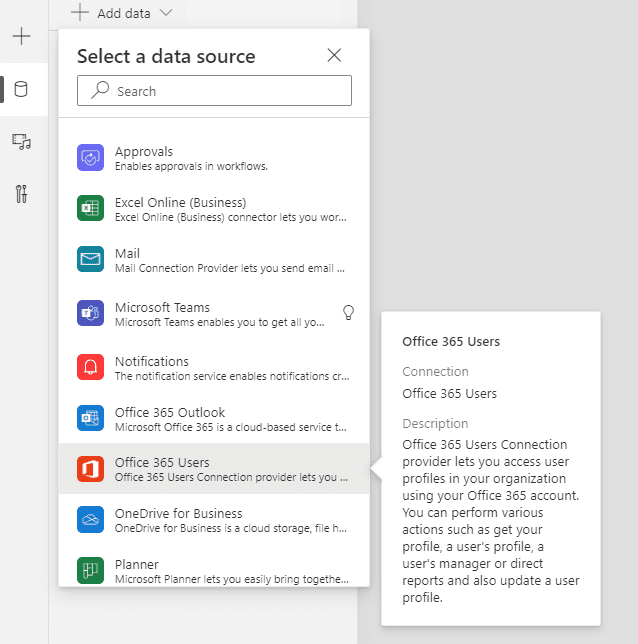
Ahora añadiremos el conector Office365Users a nuestra app:

Crearemos un ComboBox llamado «cmb_Employee» y lo colocaremos al lado de los menús desplegables de Tipo y Estado.

Y escribiremos el siguiente código en las propiedades de cmb_Employee:
DisplayFields: ["Display Name"]
SearchFields: ["Display Name"]
Items: Office365Users.SearchUser({searchTerm: Self.SearchText, top: 100})
IsSearchable: true
SelectMultiple: false
Luego cambiaremos las propiedades de Objeto de la Galería a este código:
Filter(
'Día Libre Pagado',
drp_Type.Selected.Value=Blank() Or TipoTiempoLibre=drp_Type.Selected.Value,
drp_Status.Selected.Value=Blank() Or Status=drp_Status.Selected.Value,
cmb_Employee.Selected.DisplayName=Blank() Or Empleado=cmb_Employee.Selected.DisplayName
)Y con esto el selector de personas funciona junto a los demás filtros de galería en Power Apps.
Cualquier duda nos leemos abajo.