Recapitulando, la app de inventario que creamos en la entrada pasada será usada por nuestros usuarios para guardar el registro de la cantidad de cada producto que el negocio tiene. Los empleados añaden registros para productos cuando no hay producto existente en la fuente de datos. Si un producto ya no es vendido en la tienda, los empleados podrán borrar el registro por completo. Ahora, veamos como añadir registros en una tabla tipo Excel en Power Apps.
AÑADIENDO NUEVOS REGISTROS
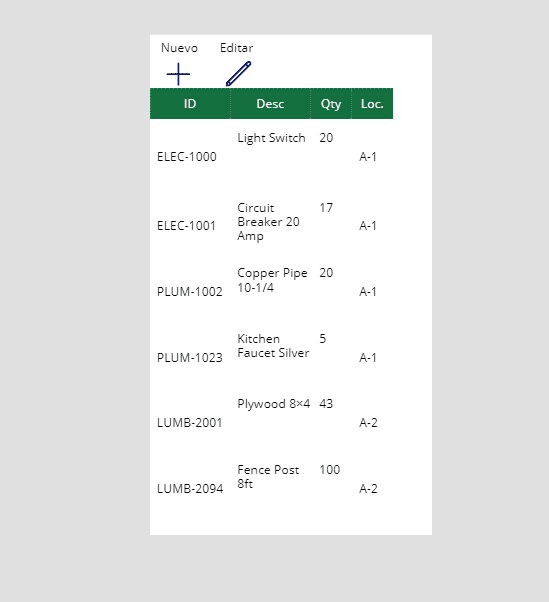
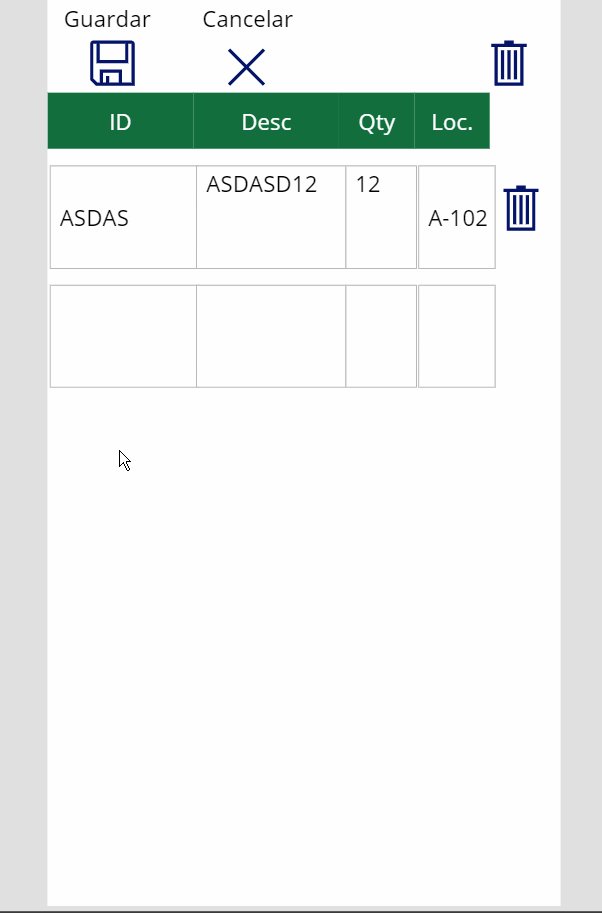
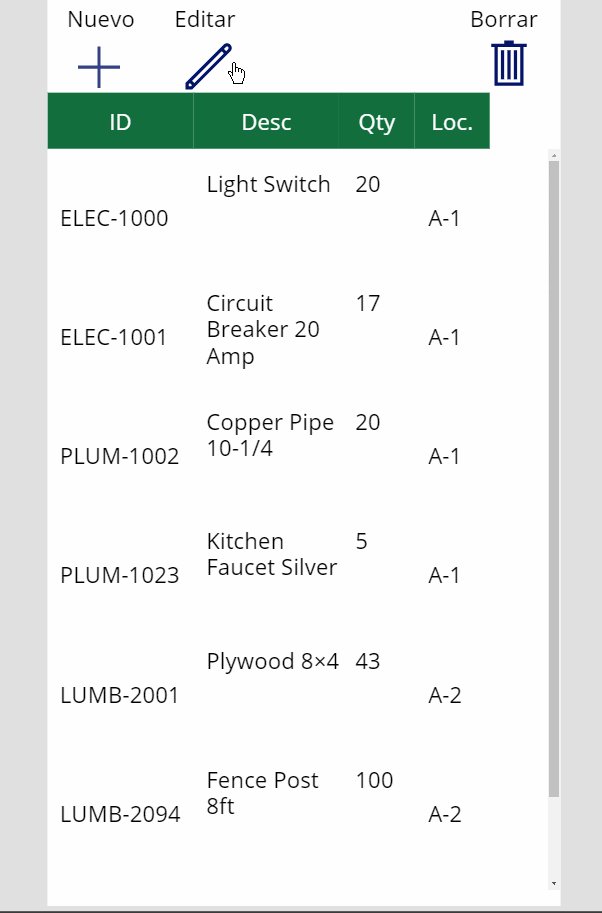
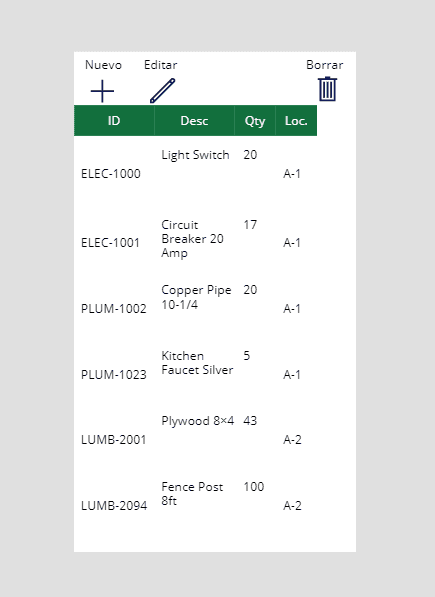
Para añadir un nuevo registro le daremos click en el ícono de Nuevo y se agregará una tabla de entrada de datos.

Colocaremos un nuevo ícono de «Añadir» en la pantalla (ico_New) y una nueva etiqueta con el texto «Nuevo» (lbl_New). Después vamos a introducir el siguiente código en la propiedad OnSelect del ícono y su etiqueta, lo cual creará dos registros en blanco en la colección colUpdates con los números de ID 1 y 2 y cambiaremos la tabla editable a modo nuevo.
ClearCollect(colUpdates, {ID:1},{ID:2});
Set(varGalleryMode, "New");Ahora usaremos este código en la propiedad de Objetos de la galería y haremos que muestre registros de colUpdates cuando estemos en modo nuevo.
If(varGalleryMode="New", colUpdates,'Inventory Count')
Vamos a permitir a los usuarios escribir valores en las entradas de texto «txt_ItemNumber», «txt_Description», «txt_Quantity» y «txt_Location» al cambiar sus propiedades DisplayMode a este código. Ahora la tabla se convertirá a modo nuevo cuando le demos click al ícono.
If(varGalleryMode in ["New", "Edit"], DisplayMode.Edit,DisplayMode.View)
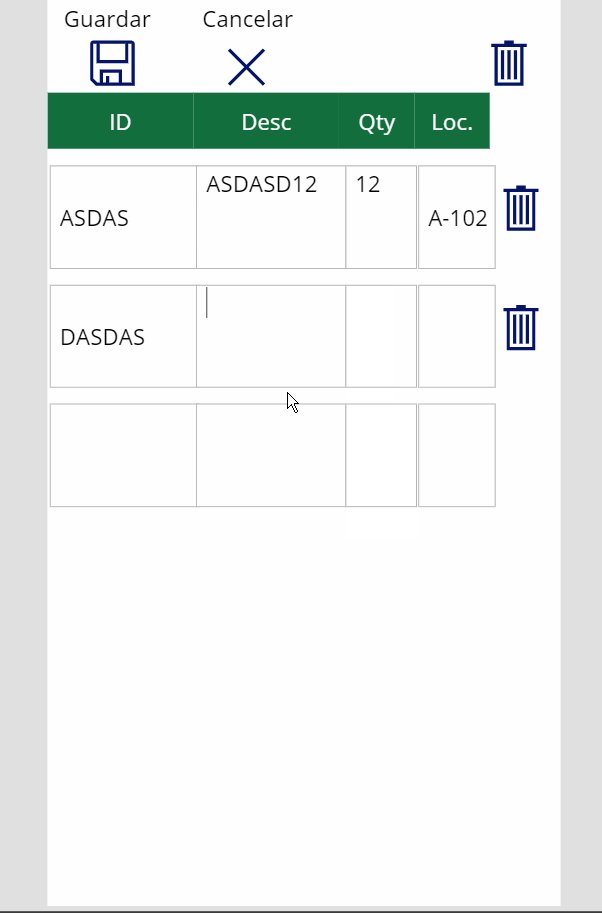
Lo siguiente será permitir a los empleados añadir tantos objetos como sean necesarios. Cuando un valor es escrito en alguna entrada de texto en la última fila de la tabla, otra fila aparecerá directamente debajo de esta.

Para añadir esta función pondremos el siguiente código en la propiedad OnChange de las cuatro entradas de texto «txt_ItemNumber», «txt_Description», «txt_Quantity» y «txt_Location».
With(
{wLastID: Last(colUpdates).ID},
If(varGalleryMode="New" And ThisItem.ID=wLastID, Collect(colUpdates, {ID: wLastID+1}))
);
GUARDANDO Y CANCELANDO REGISTROS NUEVOS
Cuando el usuario haya terminado de introducir datos podrán dar click en el ícono de Guardar para sobrescribir los nuevos registros de vuelta a la fuente de datos, aunque también podrán dar click en el botón de Cancelar y no guardar nada.
Para hacer esto vamos a reusar el ícono de guardado (ico_Save), el ícono de cancelar (ico_Cancel) y las etiquetas que tienen a su lado (lbl_Save, lbl_Cancel) que ya hemos creado.

Cambiaremos el código en la propiedad Visible de los íconos y etiquetas para Guardar y Cancelar a lo siguiente:
varGalleryMode in ["New", "Edit"]
El ícono de guardado tiene un comportamiento diferente cuando la galería se encuentra en modo nuevo comparado a cuando está en modo de edición. Dentro de la propiedad OnSelect crearemos un statement IF como se muestra en el siguiente bloque de código. Una vez más, este incluirá todo el código escrito anteriormente para el modo edición.
// Create a collection to store updated values
If(
// Do this when new entries are being created
varGalleryMode = "New",
// Create a collection to store updated values
ForAll(
gal_EditableTable.AllItems As NewRows,
Patch(colUpdates,LookUp(colUpdates, ID= NewRows.ID),
{
ID: NewRows.ID,
Title: NewRows.txt_ItemNumber.Text,
Descripcion: NewRows.txt_Description.Text,
Cantidad_inventario: Value(NewRows.txt_Quantity.Text),
Locacion: NewRows.txt_Location.Text
}
)
);
// Clear any ID numbers from colUpdates and delete the last row which holds no info
UpdateIf(colUpdates, true, {ID: Blank()});
Remove(colUpdates, Last(colUpdates)),
// Do this when entries are being edited
varGalleryMode="Edit",
// Create a collection to store updated values
ForAll(
Filter(
gal_EditableTable.AllItems,
tog_is_Changed.Value
) As ChangedRows,
Patch(colUpdates,
Defaults(colUpdates), {
ID: ChangedRows.ID,
Title: ChangedRows.txt_ItemNumber.Text,
Descripcion: ChangedRows.txt_Description.Text,
Cantidad_inventario: Value(ChangedRows.txt_Quantity.Text),
Locacion: ChangedRows.txt_Location.Text
})
);
// Update SharePoint with new values
Patch(Inventory_Track, colUpdates);
Clear(colUpdates);
// Return gallery to view mode
Set(varGalleryMode, Blank()));Al darle click al botón de guardado podras añadir los registros nuevos en la fuente de datos desde Power Apps.

El ícono de Cancelar no requiere de código adicional en su propiedad OnSelect ya que el código que tiene funciona como debe.
// Reset text inputs to erase any edits made Set(varResetTextInputs, true); Set(varResetTextInputs, false); // Clear any changes from colUpdates Clear(colUpdates); // Return gallery to view mode Set(varGalleryMode, Blank());
Tal y como ocurre en el modo de edición, al darle click en Cancelar, los registros serán descartados.
BORRANDO REGISTROS
Si un producto ya no es abastecido por la compañía o hay un error de entrada de datos, el usuario podrá borrarlo. Para ello colocaremos un ícono de Basura (ico_Delete) y una etiqueta a su lado (lbl_Delete).

Pondremos este código en la propiedad OnSelect del ícono de borrar y le daremos click para cambiar la tabla a modo de borrar.
Set(varGalleryMode, "Delete");
Set(varIsDeleteMode, true);
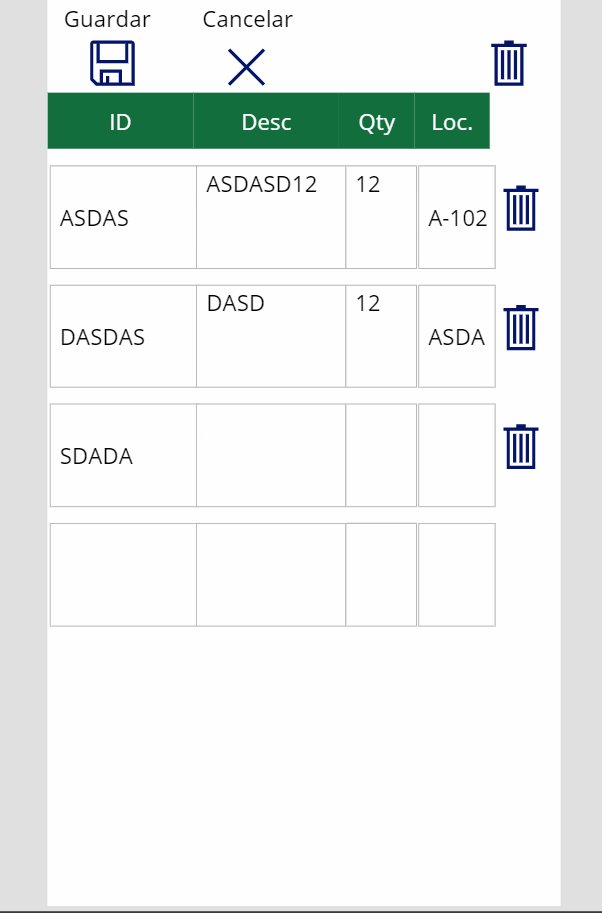
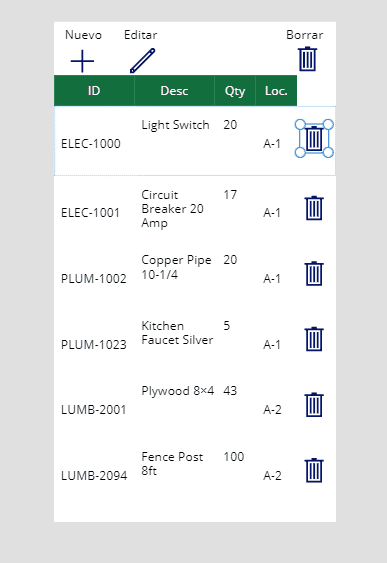
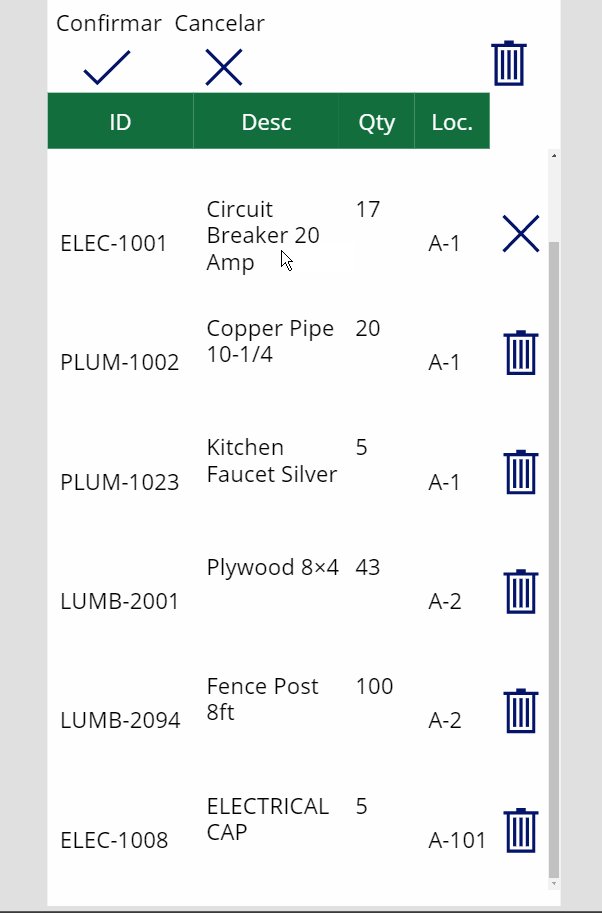
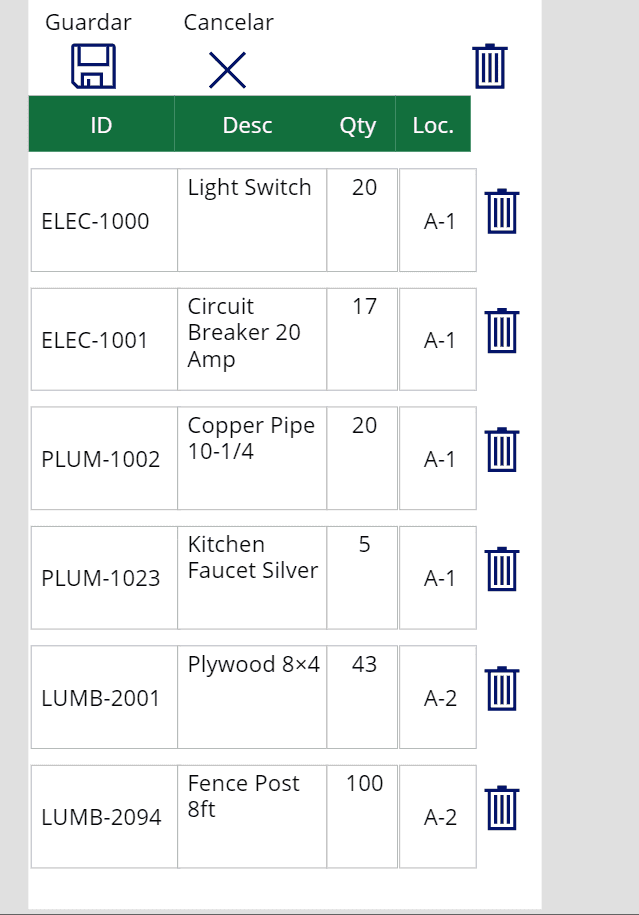
Los empleados entonces seleccionarán los registros a borrar dándole click al ícono de borrar que estará al lado. Colocaremos un ícono de basura dentro de la galería (ico_DeleteLine) como podemos ver a continuación:

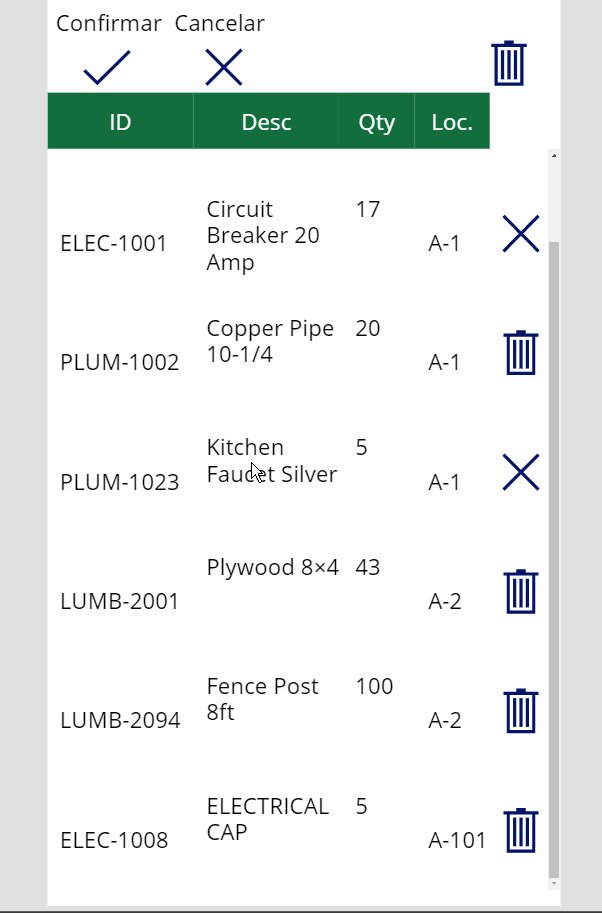
El ícono de basura cambiará a un ícono de cancelación que podrá ser usado para deseleccionar el registro si hace falta.

Usaremos este código en la propiedad OnSelect de ico_DeleteLine para seleccionar el registro y añadirlo a la colección colDeleteRecords para ser borrado.
If(Self.Icon=Icon.Trash, Collect(colDeleteRecords, ThisItem), Remove(colDeleteRecords, ThisItem));
If(CountRows(colDeleteRecords)>0 Or varGalleryMode="Delete", Set(varIsDeleteMode, true), Set(varIsDeleteMode, false));
Este código irá en la propiedad Icon de ico_DeleteLine y controlará si el ícono de Basura o Cancelar son mostrados.
If(ThisItem in colDeleteRecords, Icon.Cancel, Icon.Trash)
Ahora introduciremos este código en la propiedad Visible de ico_DeleteLine para hacerlo aparecer cuando la forma esté en modo de edición. Código adicional será incluído para permitir borrar cuando estemos en modo nuevo y modo edición.
varGalleryMode in ["Delete","Edit"] Or (varGalleryMode="New" And ThisItem.ID<Max(colUpdates,ID) And CountRows(colUpdates)>1)
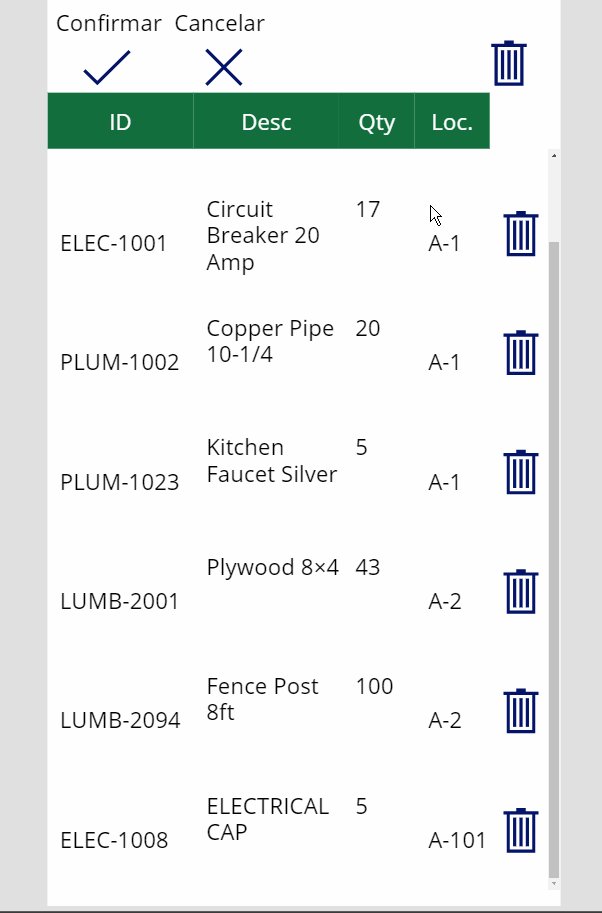
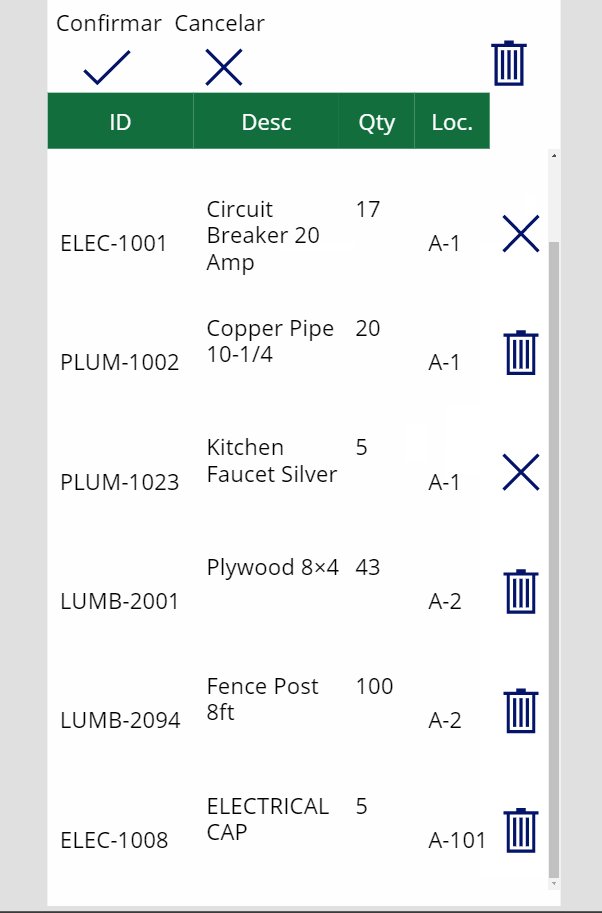
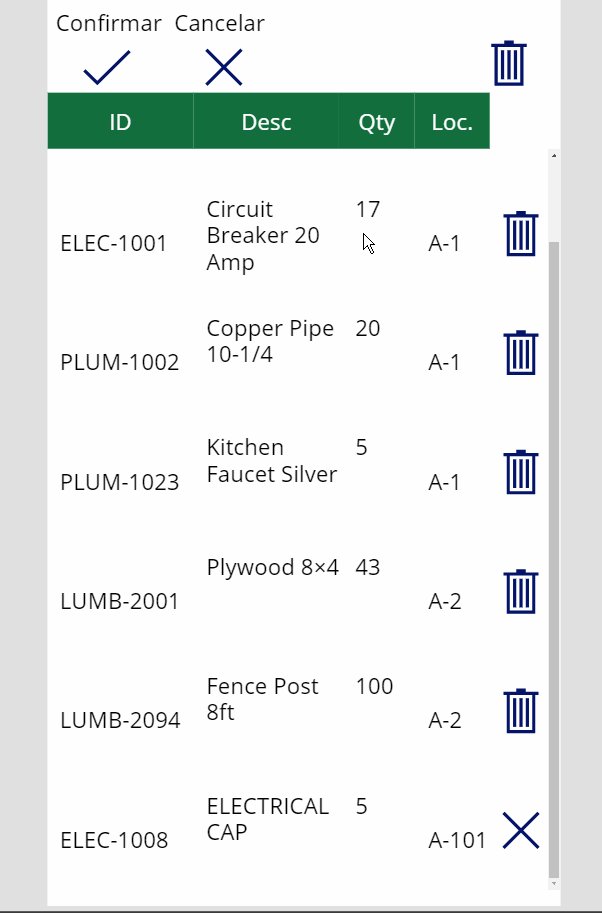
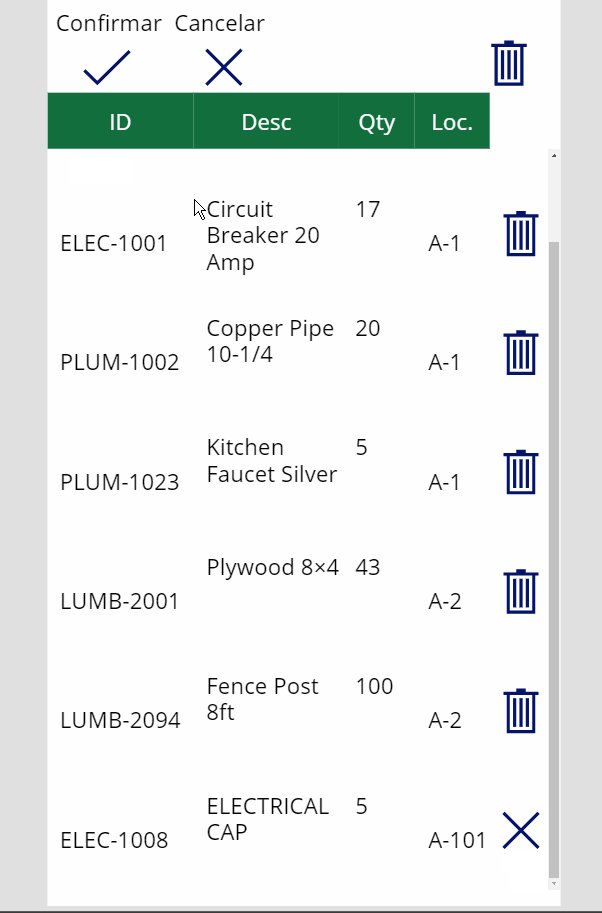
Una vez los registros sean seleccionados para ser borrados, los empleados podrán dar click en el ícono de Confirmar para removerlos o bien en el ícono de Cancelar para regresar y salir del modo borrar. Colocaremos un ícono de Confirmar en la pantalla (ico_ConfirmDelete), un ícono de Cancelar (ico_CancelDelete) y etiquetas a sus lados.

Con este código en la propiedad Visible, ico_ConfirmDelete e ico_CancelDelete deberán aparecer solo cuando la galería esté en modo borrar.
varIsDeleteMode
Cuando le demos click a ico_ConfirmDelete, todos los registros seleccionados serán borrados y la galería regresará a modo de solo vista. Pondremos este código en la propiedad OnSelect:
// Delete records from datasource or collection depending on mode
If(
varGalleryMode in ["Delete", "Edit"],
Remove('Inventory Count', colDeleteRecords),
Remove(colUpdates, colDeleteRecords)
);
Clear(colDeleteRecords);
Set(varIsDeleteMode, false);
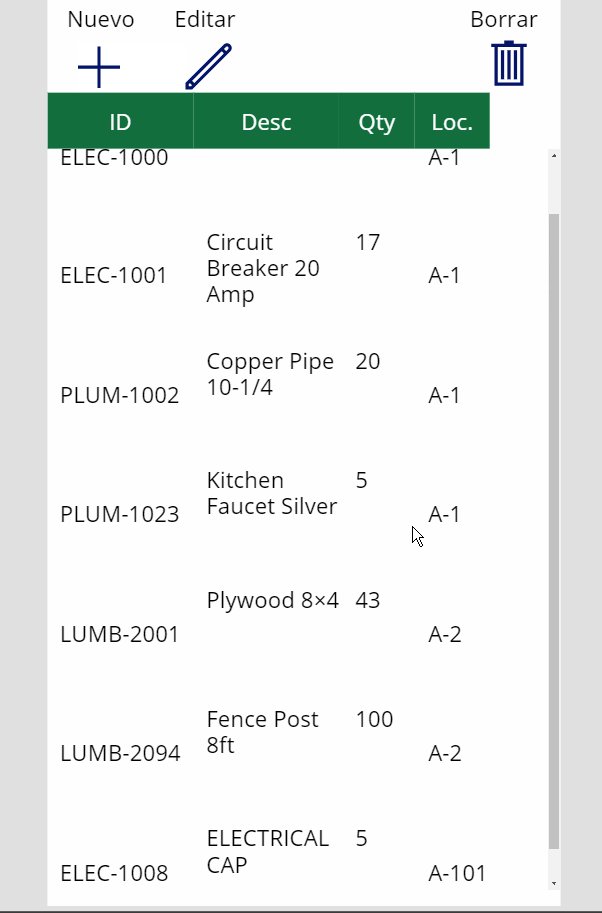
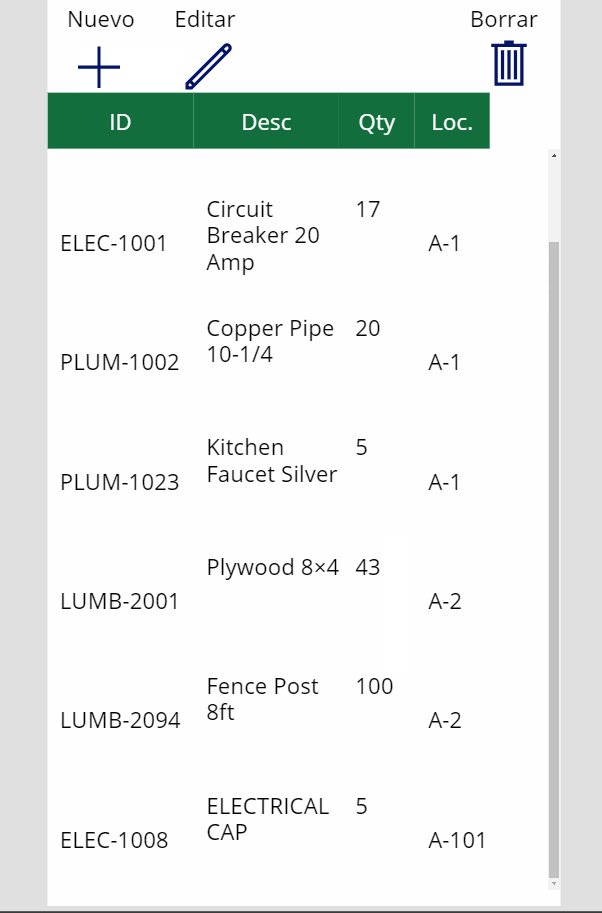
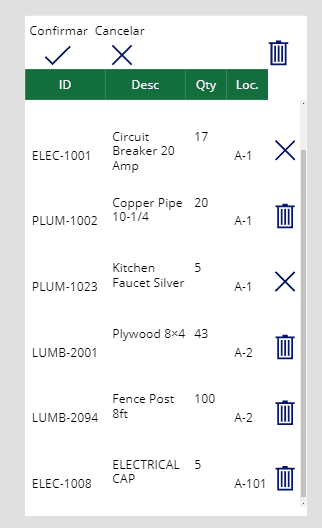
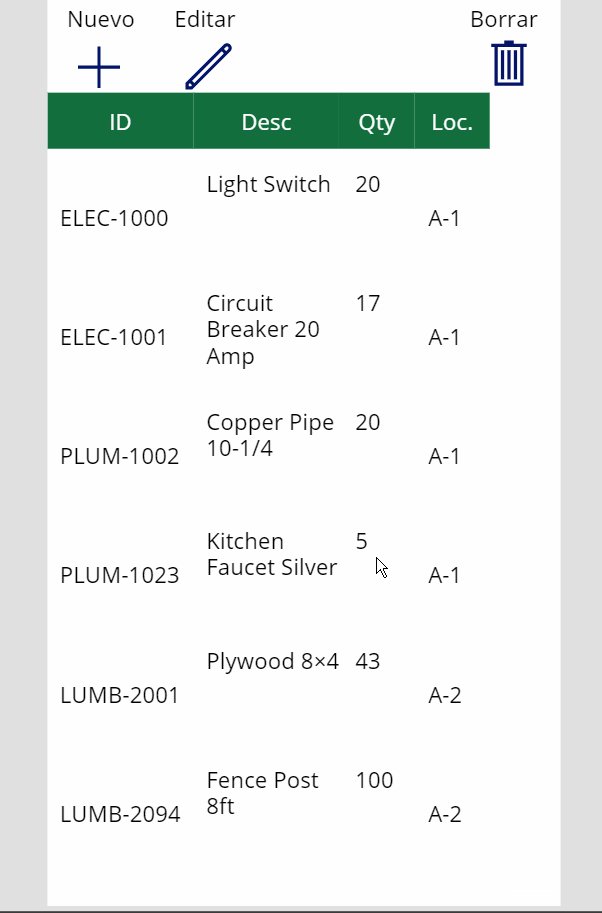
If(varGalleryMode="Delete", Set(varGalleryMode, Blank()));Para asegurarnos de que funciona vamos a borrar un registro. El resultado deberá verse de la siguiente manera:

Finalmente usaremos este código en la propiedad OnSelect de ico_CancelDelete:
Clear(colDeleteRecords);
Set(varIsDeleteMode, false);
If(varGalleryMode="Delete", Set(varGalleryMode, Blank()));
Cancelar el borrado de registros regresará la tabla a modo de solo vista.
BORRAR REGISTROS EN MODO NUEVO Y MODO EDICIÓN
Para más accesibilidad, sería bueno tener la capacidad de borrar registros mientras nos encontremos en modo nuevo y modo de edición así como ya es posible en modo borrar. Una línea de código adicional será necesaria para lograr esta función. Cambiaremos la propiedad Visible de ico_Save, lbl_Save, ico_Cancel y lbl_Cancel a lo siguiente:
varGalleryMode in ["New", "Edit"] And !varIsDeleteMode
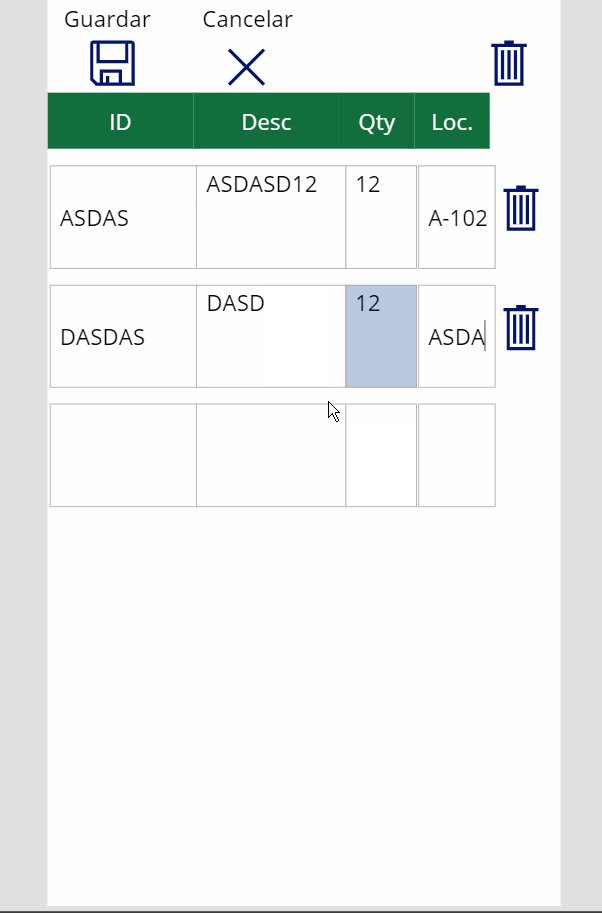
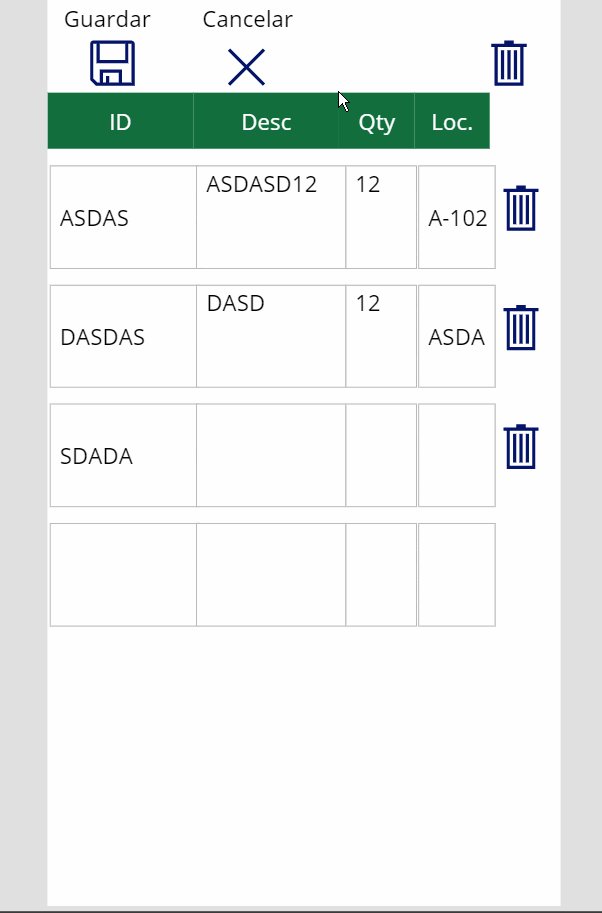
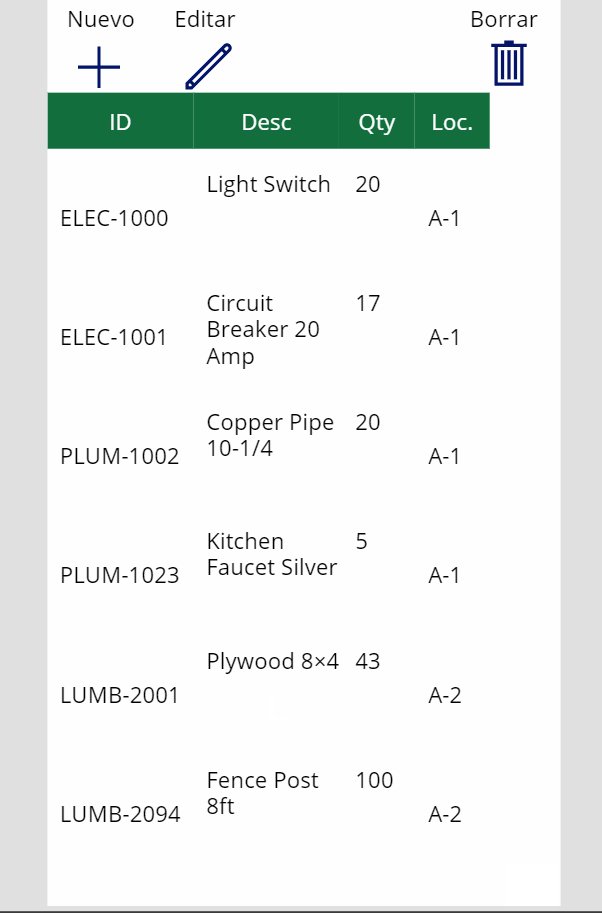
Borrar registros mientras estemos en modo nuevo o modo edición ahora será posible como podemos ver a continuación:

Con esto, hemos completado nuestra tabla editable Power Apps estilo Excel. Los usuarios podrán ahora añadir, editar y borrar registros sin salir de Power Apps.
Cualquier duda nos leemos abajo.
