Excel es sin duda la herramienta de negocios más popular en el mundo. Cualquier persona que trabaje en oficinas entiende qué es Excel y seguro también conoce sus usos básicos. Incluir una tabla editable que es diseñada de forma similar a una hoja de cálculo de Excel es una excelente adición para Power Apps ya que le proveen al usuario una forma eficiente para introducir datos y los hace sentir cómodos con un concepto que ya conocen. Por desgracia, Power Apps no tiene esta función integrada.
El día de hoy vamos a explorar y aprender a crear una tabla editable al estilo de Excel en Power Apps. Primero veremos cómo preparar la tabla, editar valores y guardar cambios de vuelta a una fuente de datos, después nos enfocaremos en añadir nuevos registros o borrar algunos que ya existan.
APP PARA CUENTA DE INVENTARIO
Esta aplicación será usada por los empleados de una tienda de artículos del hogar para registrar la cantidad de cada producto con la cual cuenta el negocio. El empleado le dará click en el botón «Nuevo» para registrar información de varios objetos dentro de una tabla y le dará click en «Guardar» una vez que haya terminado. Si hace falta hacer una corrección, el objeto podrá ser editado o eliminado de la tabla.

Crearemos una nueva lista de SharePoint llamada «Inventory_Track» con cuatro columnas: ID_Producto(texto), Descripcion(texto), Cantidad_inventario(número) y Locacion (texto).
| ID_Producto | Descripcion | Cantidad_inventario | Locacion |
|---|---|---|---|
| ELEC-1000 | Light Switch | 25 | A-1 |
| ELEC-1001 | Circuit Breaker 20 Amp | 17 | A-1 |
| PLUM-1002 | Copper Pipe 10-1/4 | 20 | A-1 |
| PLUM-1023 | Kitchen Faucet Silver | 5 | A-1 |
| LUMB-2001 | Plywood 8×4 | 43 | A-2 |
| LUMB-2094 | Fence Post 8ft | 100 | A-2 |
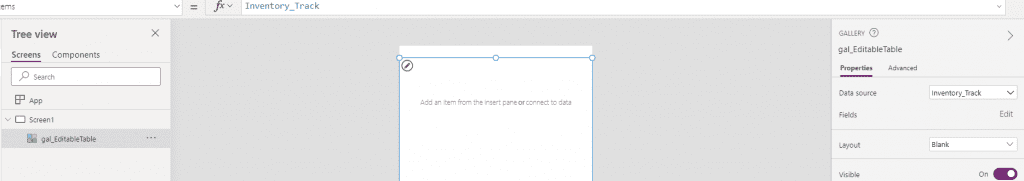
Ahora abriremos Power Apps y crearemos una nueva app en blanco llamada «Inventory_Track». Insertaremos una galería llamada «gal_EditableTable» en nuestro lienzo con la lista «Cuenta de Inventario» de SharePoint como nuestra fuente de datos.

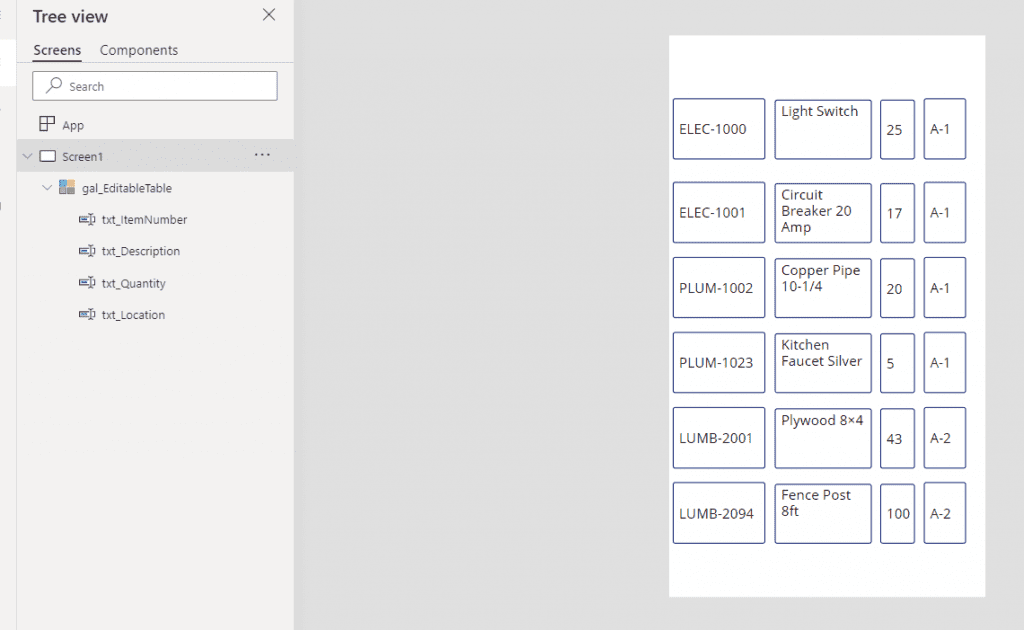
Después colocaremos cuatro controles de entrada de texto dentro de la galería llamados:
- «txt_ItemNumber»
- «txt_Description»
- «txt_Quantity»
- «txt_Location»
Usaremos este código en cada una de sus propiedades Por Defecto respectivamente:
- ThisItem.Title
- ThisItem.Description
- ThisItem.Quantity
- ThisItem.Location
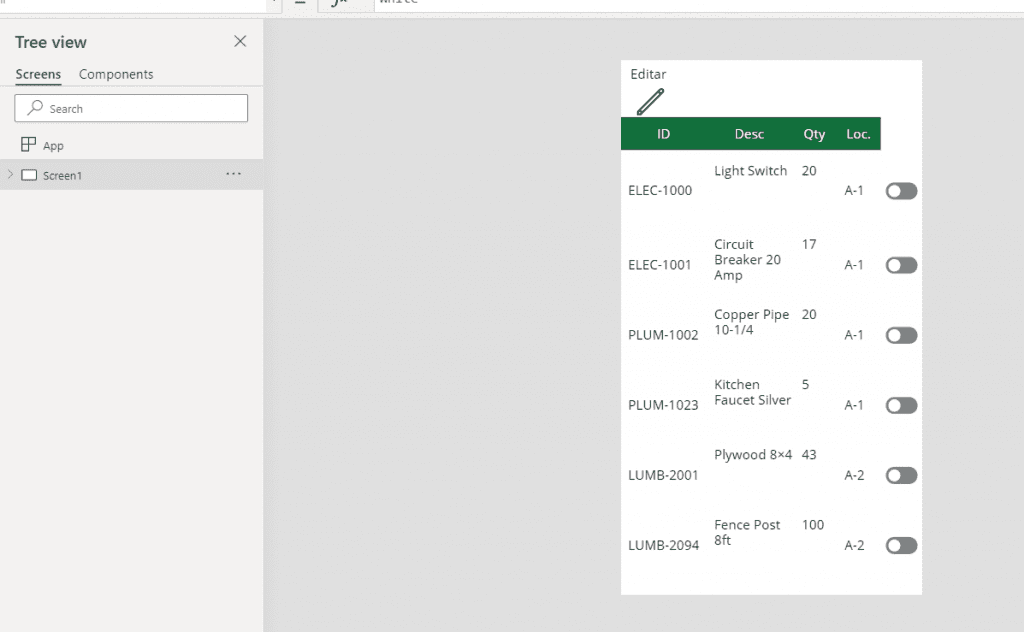
Con esto, la app ahora se verá de la siguiente manera:

Ahora nos enfocaremos en darle apariencia a la galería para hacerla parecer como una tabla editable. Iremos a «gal_EditableTable» y cambiaremos estas propiedades:
TemplatePadding: 0
TemplateSize: 40
Después vamos a cambiar «txt_ItemNumber», «txt_Description», «txt_Quantity» y «txt_Location» para que tengan estas propiedades:
BorderColor: DarkGray
BorderThickness: 1
Color: Black
Fill: White
FocusedBorderColor: Self.BorderColor
FocusedBorderThickness: Self.BorderThickness
HoverBorderColor: Self.BorderColor
HoverColor: Self.Color
HoverFill: RGBA(186, 202, 226, 1)
PressedBorderColor: Self.BorderColor
PressedColor: Self.Color
PressedFill: Self.Fill
RadiusBottomLeft: 0
RadiusBottomRight: 0
RadiusTopLeft: 0
RadiusTopRight: 0
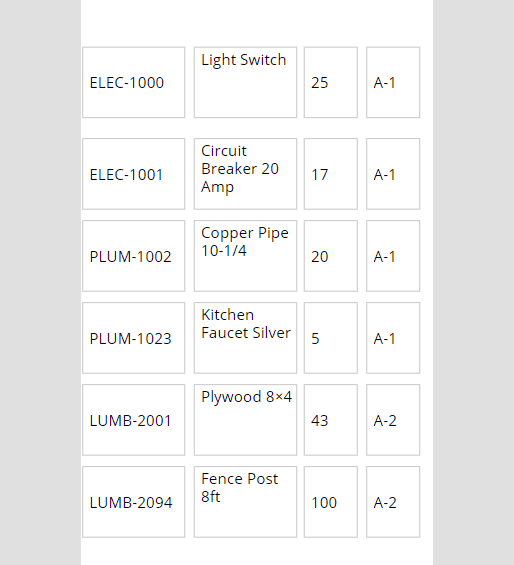
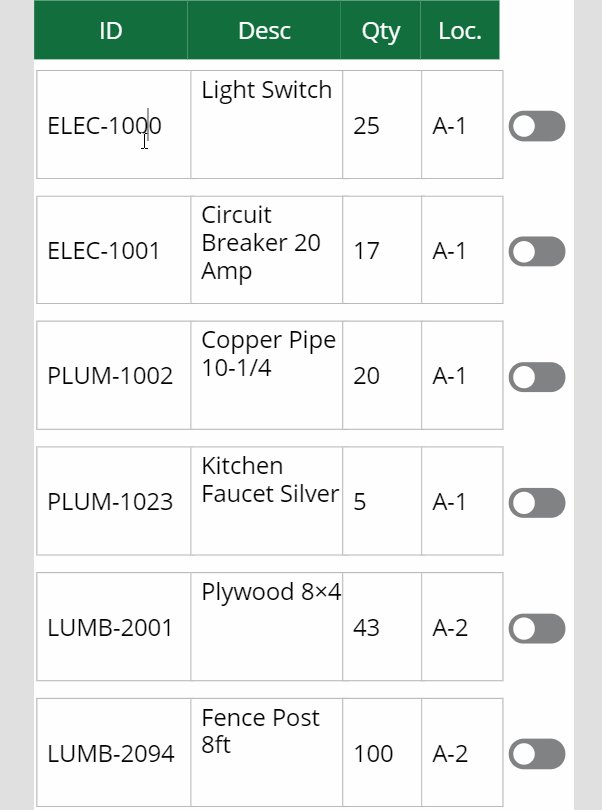
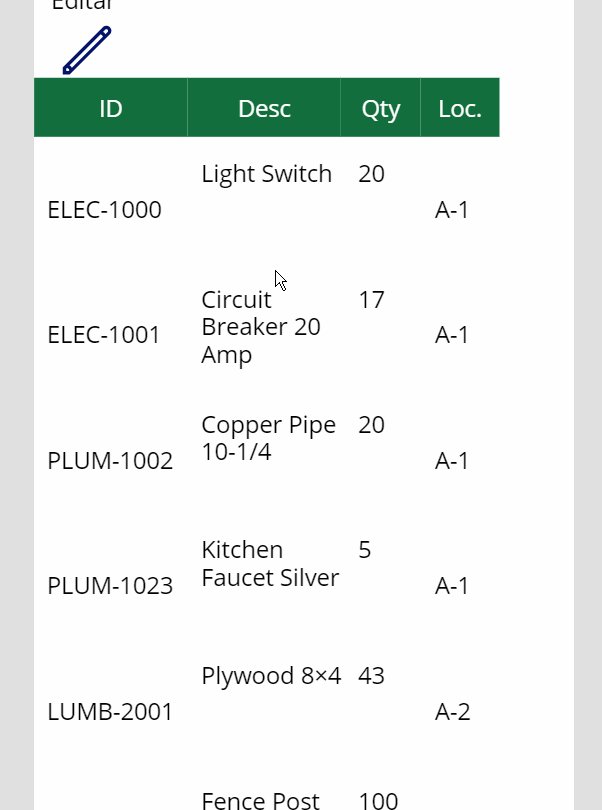
Una vez que se completen los cambios de estilo, la galería se verá como una tabla editable:

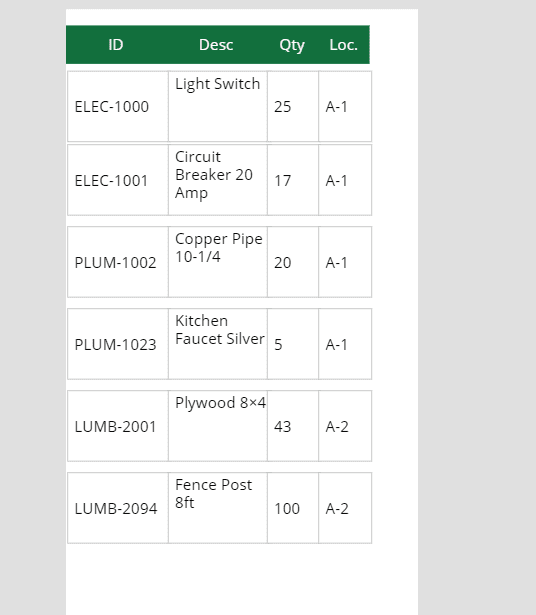
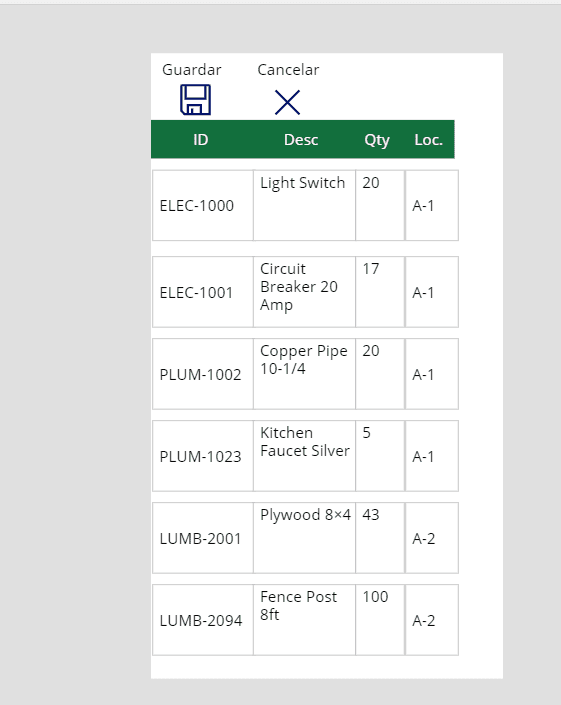
Como un último toque vamos a añadir una etiqueta arriba de la galería con los nombres de encabezados para cada columna. Estableceremos la propiedad Fill de la etiqueta a un color que combine con el tema de nuestra app y cambiaremos el peso de fuente a negritas. Nuestra galería ahora se verá más como una hoja de cálculo de Excel.

DETECTANDO FILAS EDITADAS
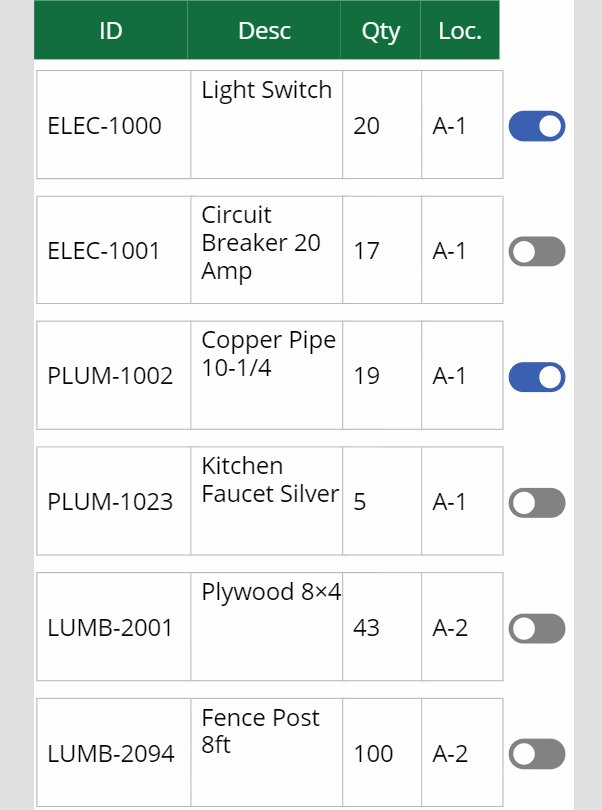
Los usuarios requieren la habilidad para editar valores en la tabla y guardarlos de vuelta en la lista de SharePoint. Para asegurarnos de que tenemos el mejor desempeño de app posible solo querremos actualizar los registros que fueron cambiados. Tendremos un registro de esto al insertar un activador llamado «tog_is_Changed» del lado derecho de la galería.

Habrá que poner este código en la propiedad Default del activador para controlar su comportamiento.
ThisItem.Title<>txt_ItemNumber.Text Or ThisItem.Descripcion<>txt_Description.Text Or ThisItem.Cantidad_inventario<>Value(txt_Quantity.Text) Or ThisItem.Locacion<>txt_Location.Text
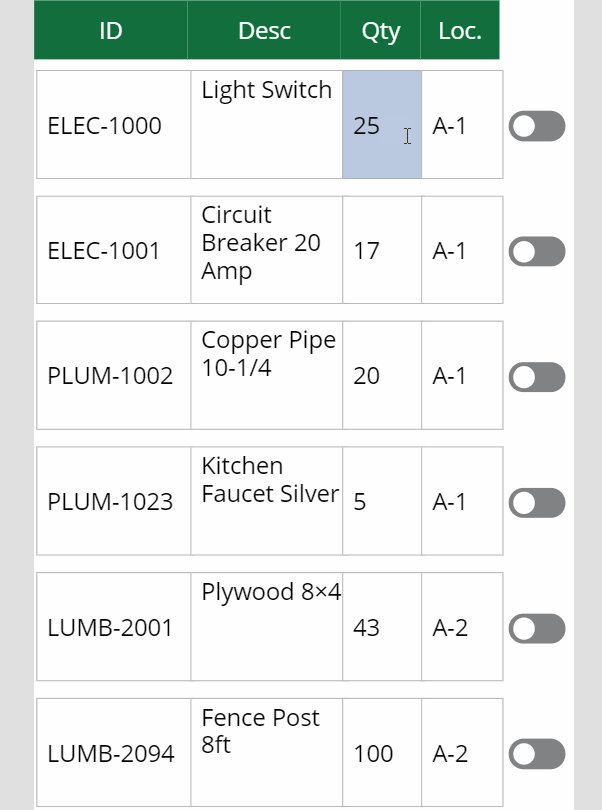
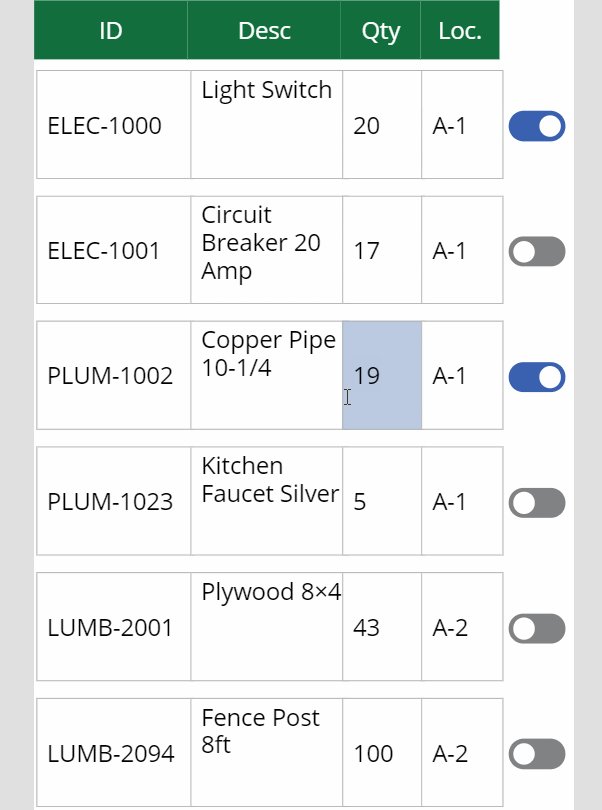
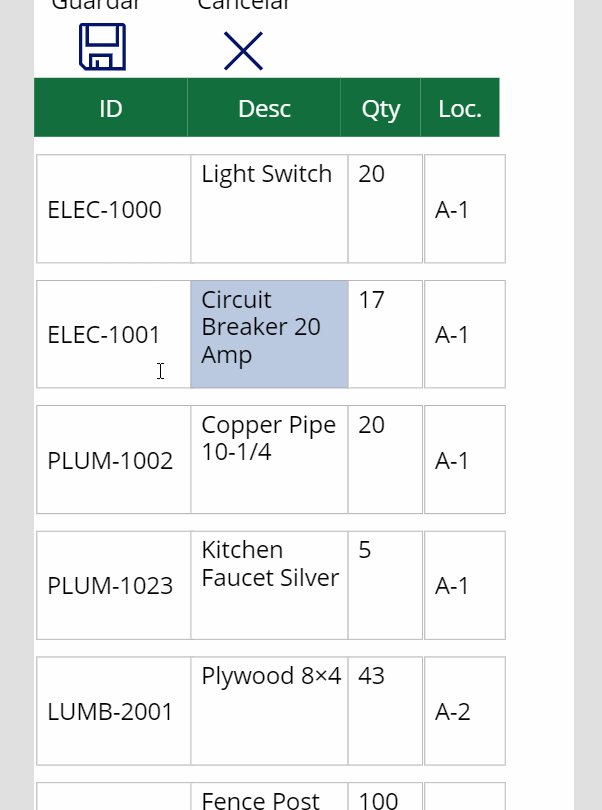
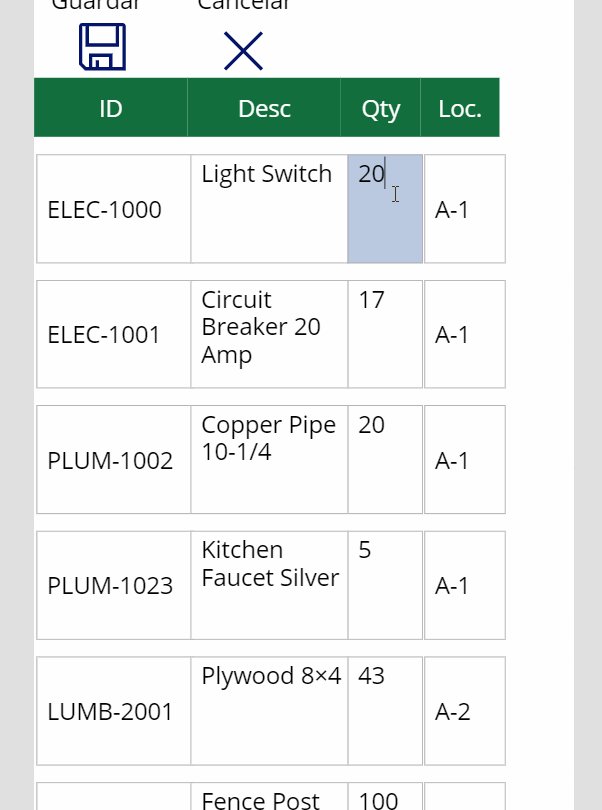
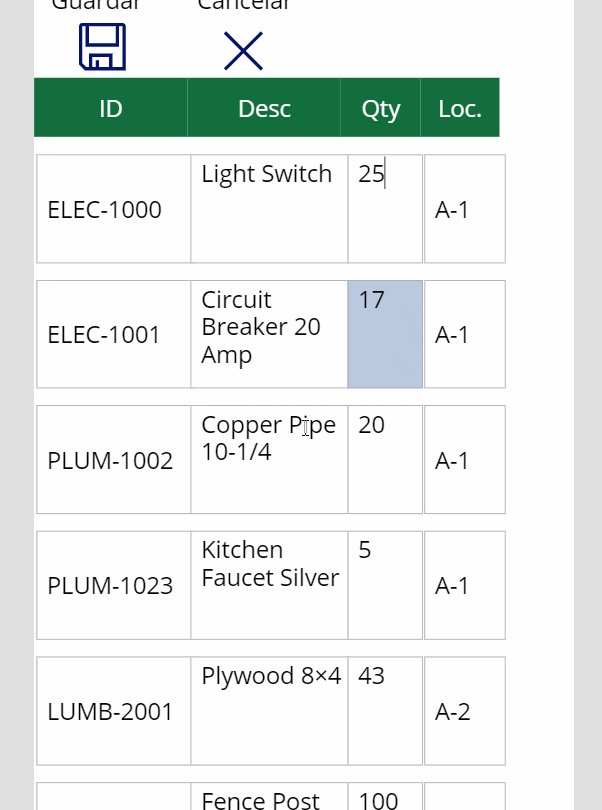
Intentaremos cambiar unos cuantos valores en la tabla para entender cómo es que el activador funciona. Cuando el activador esté en la posición ‘On’ significará que la fila fue modificada, mientras que la posición ‘Off’ nos dirá que la fila permanece sin editar.

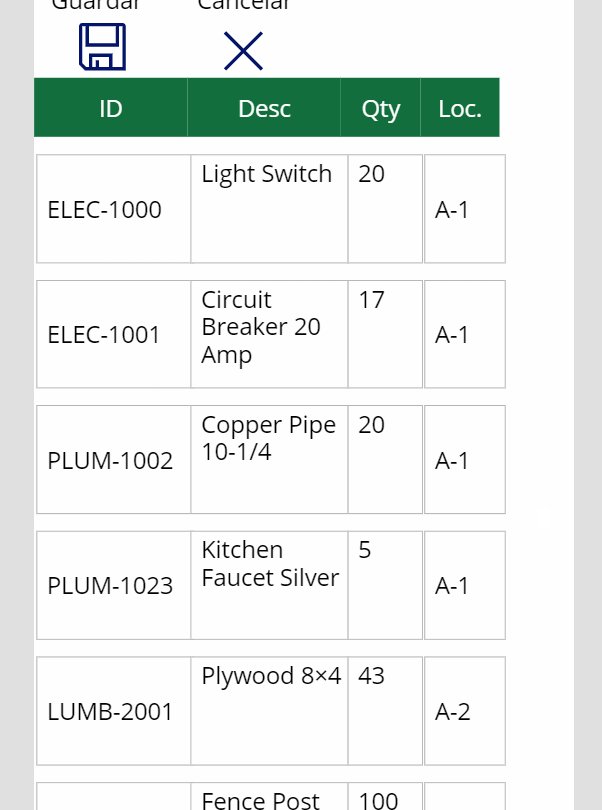
Ya que nos aseguremos de que el activador funciona correctamente podremos esconderlo al cambiar la propiedad Visible a False ya que el empleado no tiene por qué ver el activador.
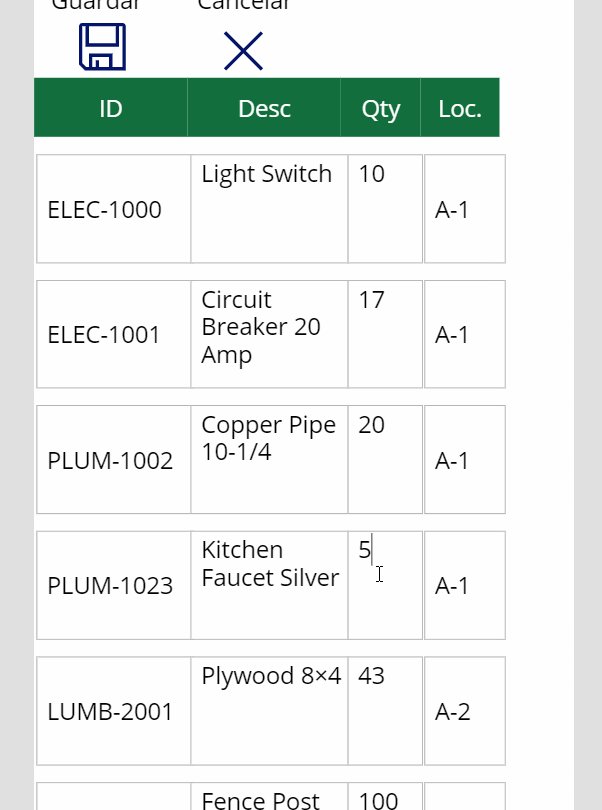
EDITANDO LA TABLA Y GUARDANDO LOS CAMBIOS
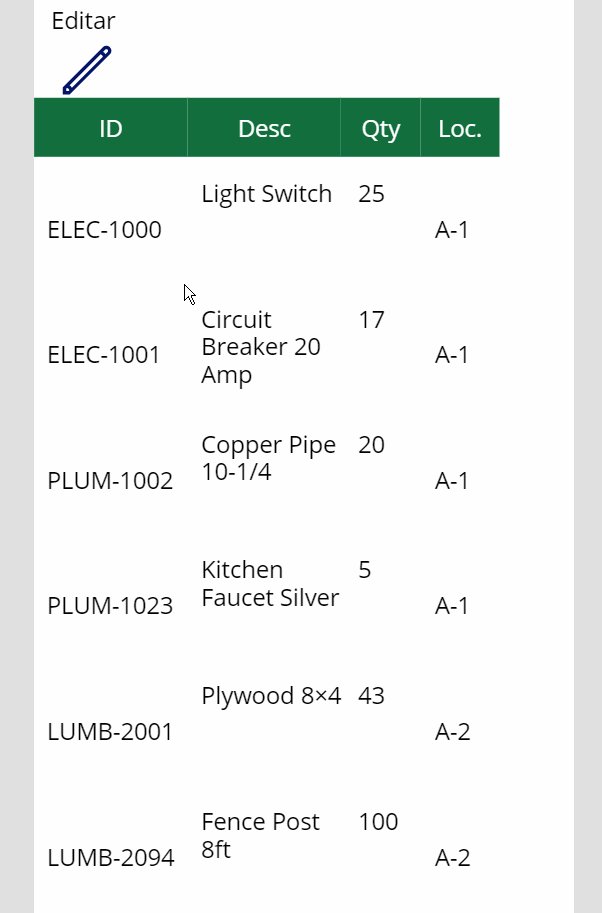
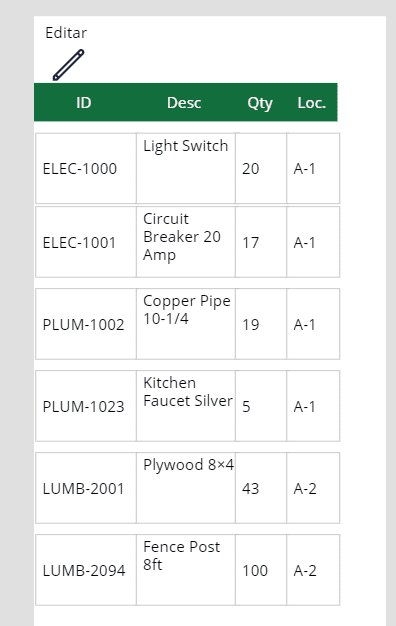
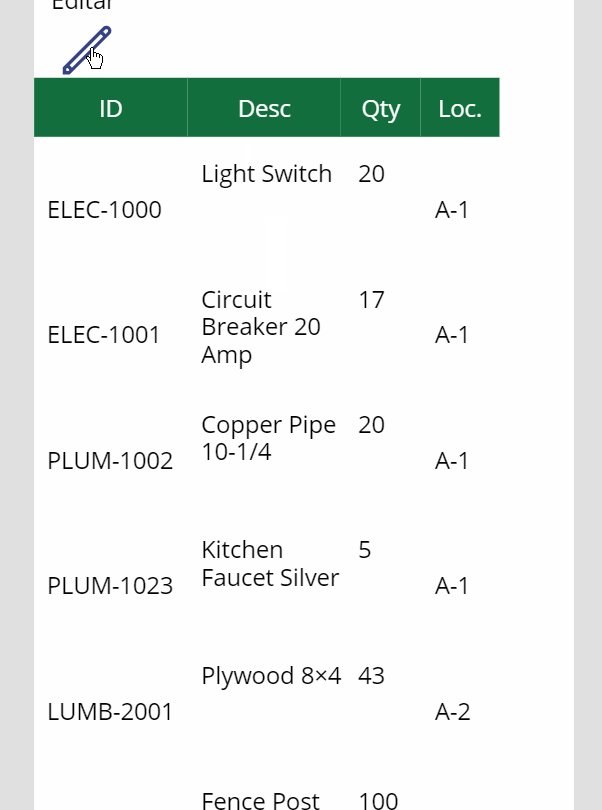
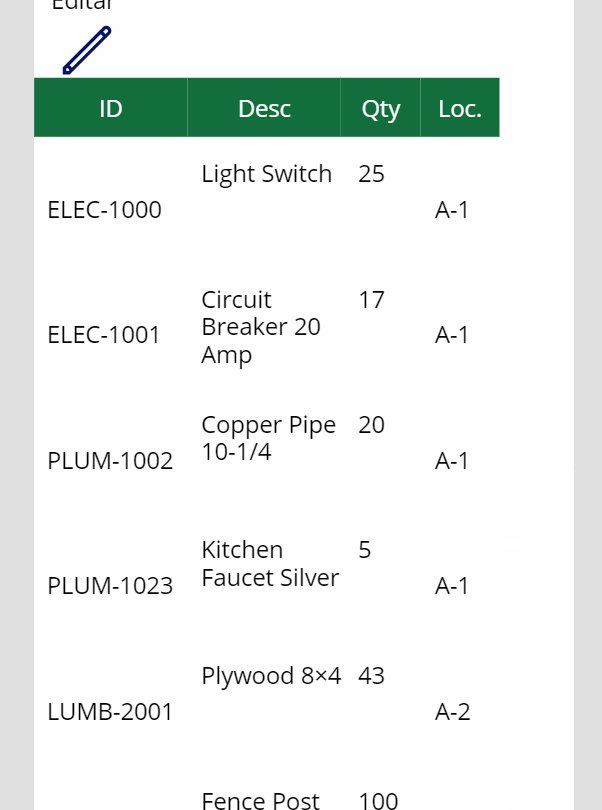
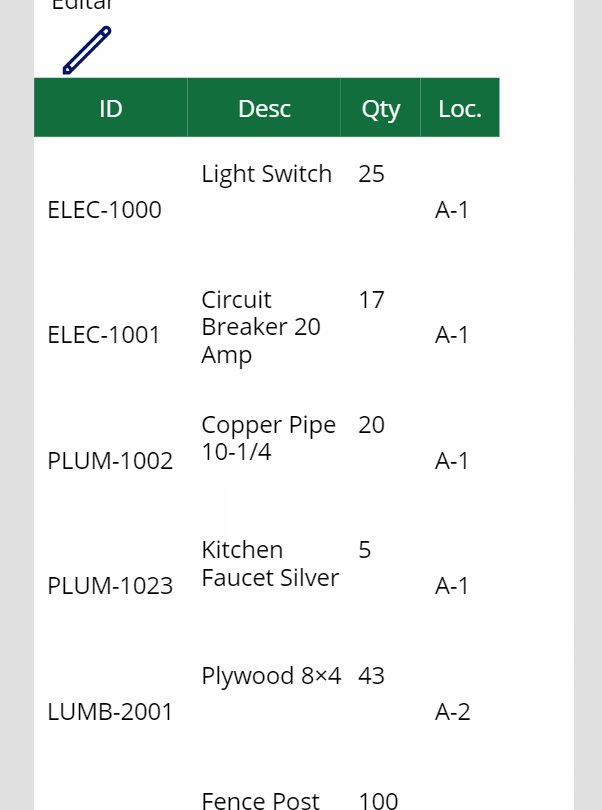
Inicialmente la tabla deberá estar en un estado de «Solo vista». El empleado entonces dará click en el botón de Editar para hacer la galería editable. Primero colocaremos un ícono de «Editar» y una etiqueta con la palabra «Editar» arriba de la galería.

Pondremos este código en las siguientes propiedades tanto de «ico_Edit» como de «lbl_Edit»:
OnSelect: Set(varGalleryMode, "Edit")
Visible: varGalleryMode=Blank()
Ahora usaremos este código en la propiedad DisplayMode de los controles de las entradas de texto «txt_ItemNumber», «txt_Description», «txt_Quantity» y «txt_Location»:
If(varGalleryMode="Edit", DisplayMode.Edit,DisplayMode.View)
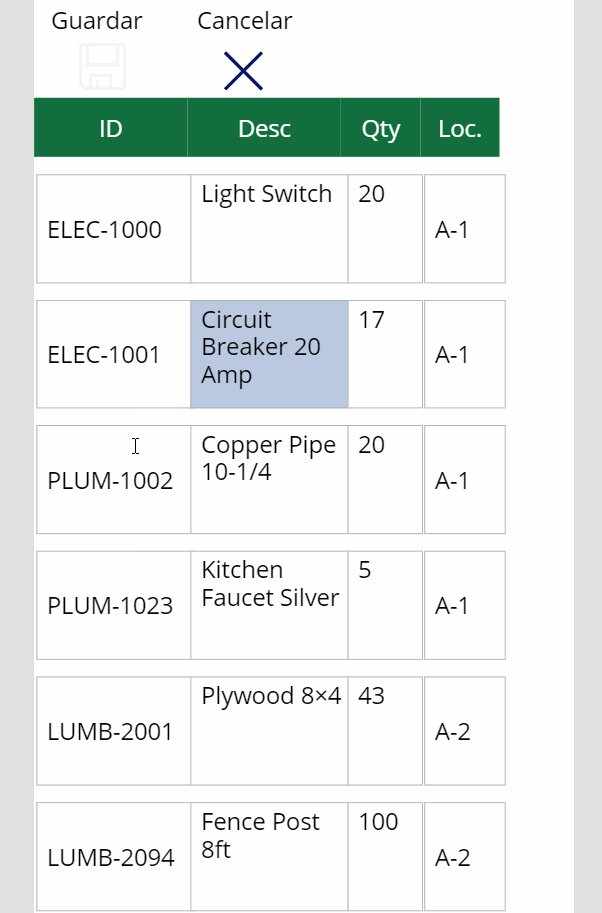
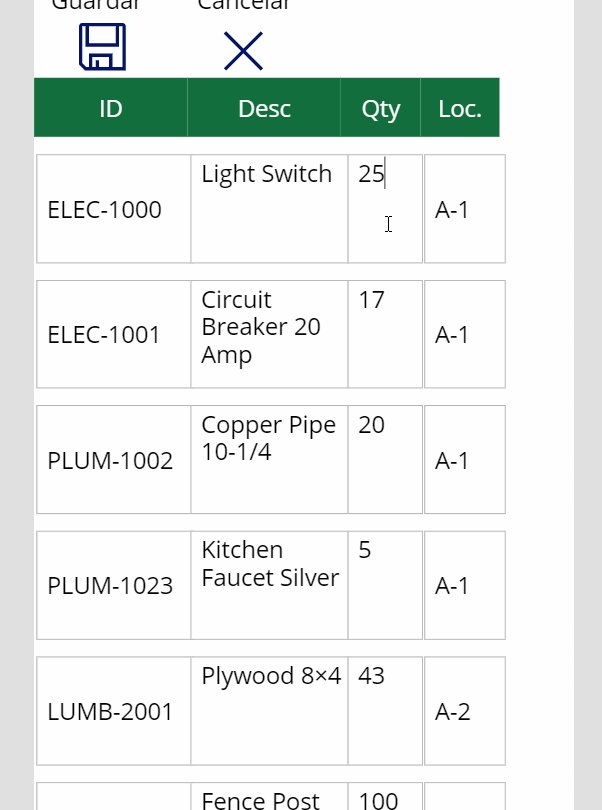
Con esto, cuando le demos click en el botón de Editar la galería cambiará de modo de solo vista a modo de edición.

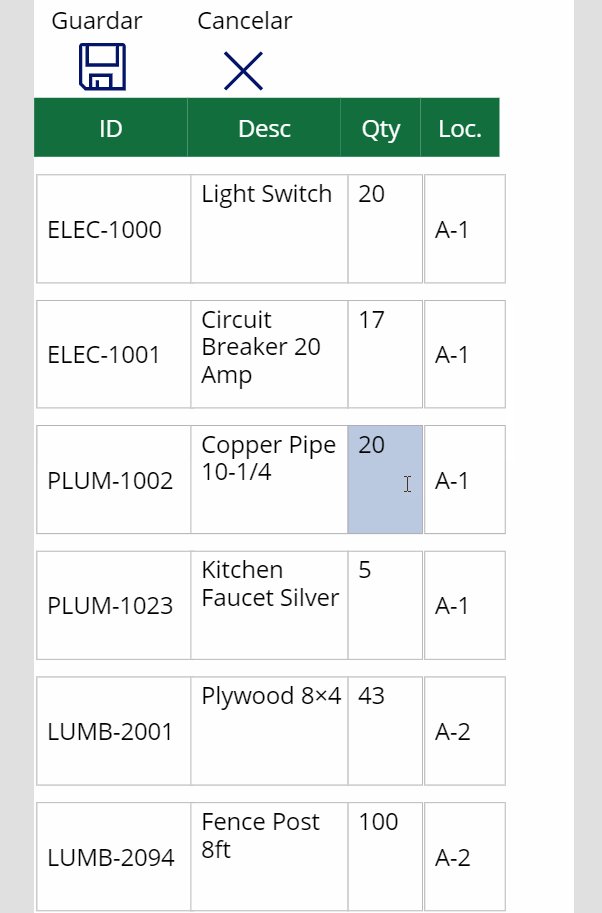
Lo siguiente será añadir dos pares más de íconos y etiquetas para «Guardar» y «Cancelar» de la misma forma que hicimos para la función de edición.

Estos solo deberán aparecer cuando la galería esté en modo de edición, por lo que necesitaremos introducir este código en la propiedad Visible de los íconos y las etiquetas:
varGalleryMode = "Edit"
Cuando los empleados den click en «Guardar» cualquier cambio hecho deberá ser escrito de vuelta en la lista de SharePoint. Vamos a crear una colección llamada «colUpdates» para guardar los registros modificados. El primer paso será definir el esquema de la colección, lo cual haremos al poner este código en la propiedad OnStart de la app:
ClearCollect(colUpdates,
{
ID: 1,
Title: "A",
Descripcion:"A",
Cantidad_inventario: 1,
Locacion:"A"
});
Clear(colUpdates);Después insertaremos este código en la propiedad OnSelect del ícono de guardado y su etiqueta asociada. Esto creará un bucle a través de la galería en busca de cualquier registro cambiado, lo guardará en la colección «colUpdates» y después parchará múltiples filas a SharePoint a la vez que logra su mejor desempeño.
// Create a collection to store updated values
ForAll(
Filter(
gal_EditableTable.AllItems,
tog_is_Changed.Value
) As ChangedRows,
Patch(colUpdates,
Defaults(colUpdates), {
ID: ChangedRows.ID,
Title: ChangedRows.txt_ItemNumber.Text,
Descripcion: ChangedRows.txt_Description.Text,
Cantidad_inventario: Value(ChangedRows.txt_Quantity.Text),
Locacion: ChangedRows.txt_Location.Text
})
);
// Update SharePoint with new values
Patch(Inventory_Track, colUpdates);
Clear(colUpdates);
// Return gallery to view mode
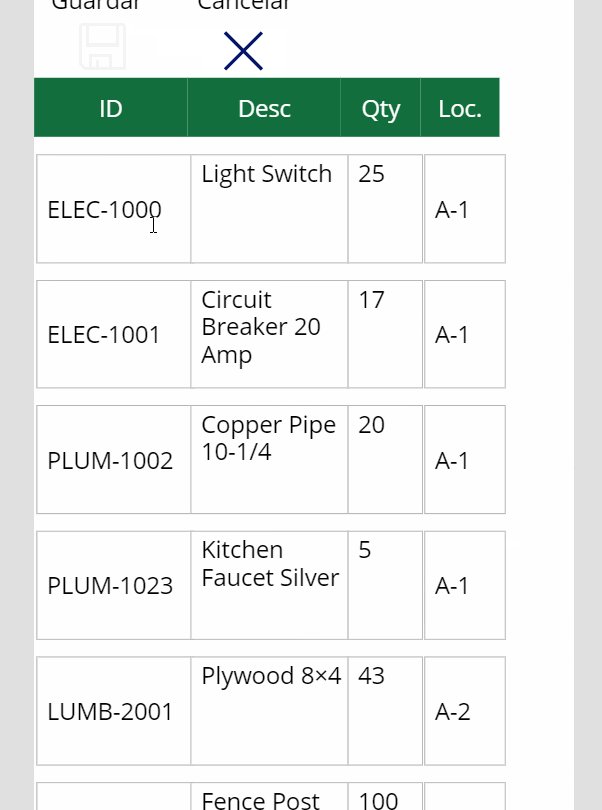
Set(varGalleryMode, Blank());En cuanto la lista de SharePoint sea actualizada, la galería regresará al modo de «solo vista».

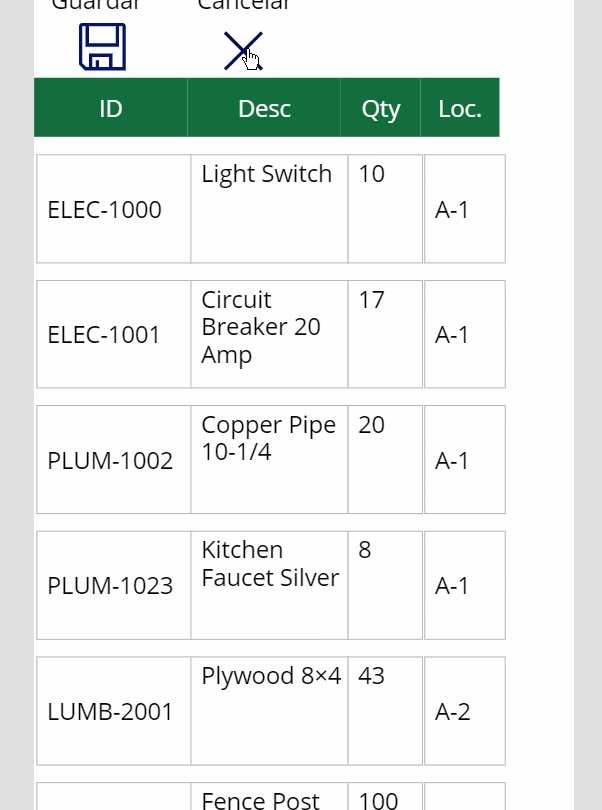
CANCELANDO CAMBIOS
Finalmente, queremos permitir a los usuarios regresar al modo de «solo vista» sin guardar alguno de los cambios que hicieron. Pondremos este código en la propiedad OnSelect del ícono de cancelar y su respectiva etiqueta:
// Reset text inputs to erase any edits made Set(varResetTextInputs, true); Set(varResetTextInputs, false); // Clear any changes from colUpdates Clear(colUpdates); // Return gallery to view mode Set(varGalleryMode, Blank());
Luego vamos a escribir este código en la propiedad Reset de «txt_ItemNumber», «txt_Description», «txt_Quantity» y «txt_Location»:
varResetTextInputs
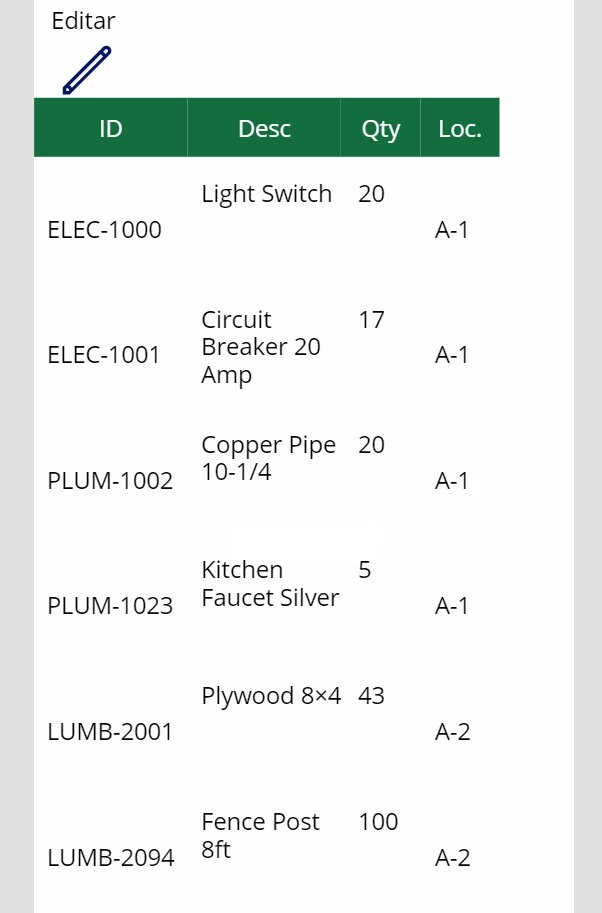
Cuando le demos click ícono de cancelar todos los registros serán reiniciados y nos mostrará los valores originales.

Ahora que tenemos una tabla editable tipo Excel en nuestra Power Apps, es hora de ver cómo podemos crear una tabla de entrada de datos para añadir nuevos registros y aprender a borrar registros que ya no queramos. Pero eso lo vemos en un siguiente post.
Cualquier duda, nos leemos abajo.
