Power Apps nos ofrece unas cuantas herramientas que podemos empezar a juntar para hacer nuestras interfaces de usuario más interesantes, como los gifs e imágenes externas. Si bien cosas como animaciones de deslizamiento para bandejas y menús no vienen incluidas por defecto, podemos crearlas con herramientas que se nos proveen, al menos hasta cierto punto. La mejor parte es que algunas de estas son bastante fácil de crear si sabemos por dónde empezar.
Hay que tener en cuenta que aun con esto, existen ciertas restricciones en algunos aspectos, tales como no poder tomar los eventos OnHover y OnFocus.
Para mostrar esto mejor, veremos un ejemplo de un .gif simple animado.

Por cuenta propia, la imagen le da algo de movimiento y vida a lo que de otro modo sería una pantalla aburrida. Ya hablamos de como podemos hacerlo con objetos e imágenes estáticas, por lo que el proceso sera similar.
En términos básicos, vamos a seguir el siguiente proceso:
- Inicializar las posiciones X/Y de nuestra imagen/control/grupo
- Crear un temporizador
- Establecer una duración corta (por ejemplo, 100ms)
- Establecer Replay = true
- Cambiar el OnTimerEnd de «false» a:
- Una serie de comandos para incrementar/disminuir X/Y a nuestra imagen/control/grupo
- Un if/then para detener el temporizador de continuar una vez que hemos alcanzado su destino X/Y
- Algo para iniciar el temporizador (por ejemplo, OnSelect de un cierto control)
INICIANDO LAS VARIABLES
Si esto es el tipo de cosas que estarán en una sola página, entonces deberemos hacerlo en una variable local por medio de UpdateContext. En mi ejemplo estoy usando solo gifs animados dentro de Power Apps, pero podemos hacer lo mismo con un solo, varios solos o un grupo de controles. Por simplicidad, lo haremos con solo las coordenadas Y de un .gif. Estas coordenadas estarán en pixeles y dependerán tanto del tamaño del objeto que estamos moviendo y a dónde lo vamos a mover.
En este ejemplo, mi personaje saldra de pantalla y regresa en determinado momento.
Dependiendo de cómo/cuándo queremos que la animación empiece, necesitaremos atar estas variables iniciales a ese evento. En la propiedad onVisible de la pantalla vamos a escribir.
UpdateContext(
{
yStart:816,
yPos:817,
yEnd:1200,
increment:5
}
)Aquí estamos indicando dónde es que la animación empezará y en dónde acabará. De igual forma tenemos dos variables, una para establecer posición actual y el incremento/disminución de nuestra imagen.
Aquí he cambiado el tamaño de mi animación para que sea 200×200, por lo que he establecido mi yEnd a 1200 (nuestros números serán diferentes dependiendo de dónde o desde qué punto estamos animando y qué tan grande es nuestro objeto.)
NOTA: Está bien tener un valor X/Y que esté fuera de la pantalla. Este objeto desaparecerá/reaparecerá conforme entre o salga de la pantalla.
ESTABLECIENDO NUESTRO TEMPORIZADOR
La única forma en que podemos hacer animación más allá de un .gif animado es mediante un temporizador en loop. Añadiremos un temporizador a nuestra app y estableceremos los siguientes parámetros:
- Duración: 50 (esto es en mili-segundos)
- Repetir: true
- Inicio: false
- OnTimeEnd:
UpdateContext(
{
yPos: yPos+increment
}
)- OnTimerStart
If(
yPos>yEnd,
UpdateContext(
{
increment:-5
}
),
yPos<yStart,
UpdateContext(
{
increment:5
}
)
)De nuevo, esto es mover nuestra animación de una posición en pantalla hacia abajo y luego hacia la arriba. Claro que podríamos ajustar la lógica y los valores según nos acomode mejor.
COLOCANDO EL OBJETO
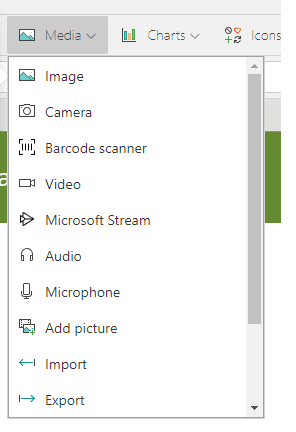
Como en este caso estoy usando un .gif animado, lo voy a colocar en un Media image object al darle click en Insert > Media > Image

y luego en View > Media > Browse para subir la imagen.

Ahora seleccionaremos el objeto de imagen quee creamos. Iremos a la sección del lado derecho de la pantalla y seleccionaremos Avanzado. Cambiaremos los siguientes parámetros:
- Image: (el nombre del archivo de imagen que subimos sin la extensión)
- y: yPos
Cuando cambiamos los valores de Y notaremos que nuestra animación terminará en la esquina superior izquierda. Esto se debe a que esas variables no han sido iniciadas todavía. Hasta que cambiemos de pantalla, esos valores estarán por defecto en Cero.
NOTA: Claro que querremos poner nuestra animación ya sea en algún lugar fuera de la pantalla o bajo otro objeto, o hacerlo visible en nuestro evento de inicio, o iniciar algo de esto cuando la pantalla es mostrada. Hay muchas formas diferentes que podemos usar para acercanos a esto.
HACER QUE FUNCIONE
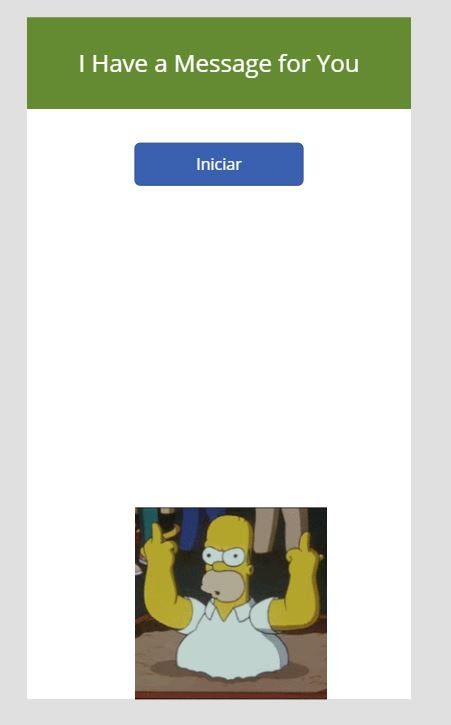
Para este punto, solo tenemos una imagen, un botón y un temporizador en pantalla que se ve algo así:

Pero, cuando iniciemos la animación del Gif el resultado sera el siguiente.
Podemos usar este mismo método para mover controles adentro o fuera de la pantalla y hacer controles que se deslicen dentro o fuera como parte de una UX mejorada. Aun con esto, hay que tener en cuenta que aun no hay control para OnHover y OnFocus y esto puede limitar qué tan fácil ocurren algunas cosas (como que el usuario necesite dar click a algo para que la animación empiece/termine). Por ahora, no podemos hacer que nuestro control de bandeja se salga por arriba o a un lado cuando el usuario mueva su cursor en esa area, para eso necesitaríamos poner un icono que al darle click haga que todo aparezca.
Si pasamos una animación sobre un control de objeto hay que tener en cuenta que no podremos darle click mientras que la animación lo cubra. A pesar de sus problemas que listamos antes, hay algunas cosas que podemos hacer con animaciones dentro de PowerApps. Usar temporizadores para cambiar los valores de X o Y nos dará mejores animaciones y estas tendrán un aspecto más profesional.
Ahora que ya sabes como animar gifs dentro de Power Apps, podemos empezar a hacer cosas interesantes. Cualquier duda, nos leemos abajo.
