Las Mobile Power Apps para tablets y móviles necesitan poder trabajar en todo momento, aun sin conexión a internet. Para un desarrollador, hacer Power Apps con un modo offline es uno de los desafíos más grandes que puede encontrar ya que requiere planeación cuidadosa para asegurarnos de que los datos no se pierdan cuando el dispositivo pierda conexión y que pueda subir rápidamente grandes cantidades de datos cuando el dispositivo recupere la señal.
El día de hoy veremos un ejemplo completo de cómo podemos crear una app móvil de Power Apps con un modo sin conexión.
PREPARANDO EL ENTORNO
Empezaremos creando una lista de SharePoint con las siguientes columnas:
- Title (una sola línea de texto)
- fechaInicio (fecha y hora)
- AsignadoA (persona)
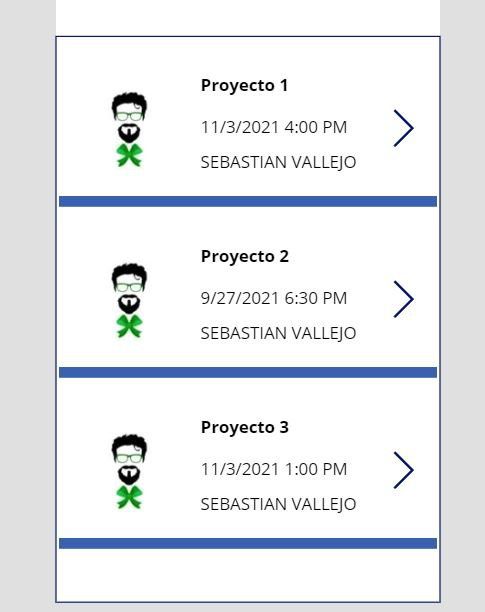
Cargaremos los siguientes datos en la lista de SharePoint y cambiaremos la columna AsignadoA para que coincida con nuestro nombre.

En la propiedad onStart de la app colocaremos esto.
// get the current user's email
Set(
varUserEmail,
User().Email
);
// load home inspections data into collection
ClearCollect(
colReportes,
Filter(
sinConexion,
AsignadoA.Email=varUserEmail
)
);Insertaremos una nueva pantalla llamada galeria. En esta pantalla los empleados seleccionarán una cita para la inspección de una casa en una lista e irán a la siguiente pantalla para escribir un reporte. Colocaremos una galería en la pantalla con la lista como su propiedad Items.

Después escribiremos este código en la propiedad OnSelect de la galería. Al hacer esto nos saltarán varios errores debido a que no hemos creado la Form Screen o el Edit Form, lo cual haremos más adelante y hará que los errores desaparezcan.
Set(varCurrentRecord, ThisItem);
EditForm(formPrincipal);
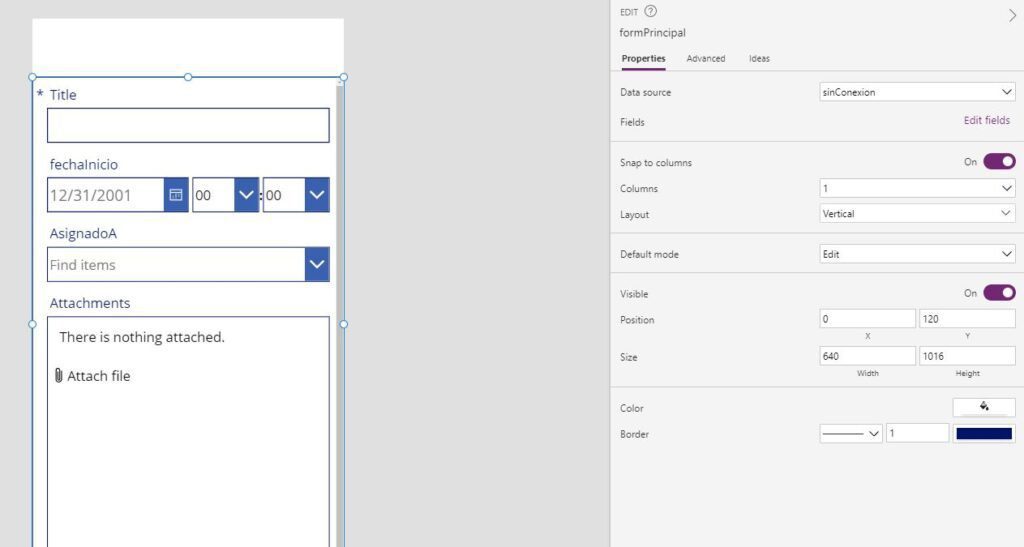
Navigate(reporte);Nuestro siguiente paso será insertar otra pantalla llamada reporte. Añadiremos un Edit Form a la pantalla llamado formPrincipal y usaremos la lista como su fuente de datos.

Ahora colocaremos la variable varCurrentRecord en la propiedad Item de la forma. Ahora, cuando el empleado seleccione unun objeto, este aparecerá en la forma.
varCurrentRecordAlgo que los empleados necesitarán aquí es una forma de volver a la pantalla galeria en caso de que elijan mal. Para esto crearemos un icono de Flecha Izquierda y pondremos este código en su propiedad OnSelect:
Navigate(galeria)
Hay tres pantallas más que debemos crear en este momento, pero por ahora las dejaremos en blanco sin escribir código en ellas, pues eso lo arreglaremos más adelante. Las pantallas a agregar son:
- guardado
- pantallaCarga
- Admin
EDITANDO REGISTROS EN POWER APPS MODO OFFLINE
El empleado escoge un proyecto, escribe un reporte y lo envía a SharePoint una vez que sea completado. Cuando el dispositivo no tenga servicio de internet, el registro debe ser guardado en el dispositivo de manera local. Para ello colocaremos un botón Enviar en la pantalla directamente encima del Edit Form.

Escribiremos este código en la propiedad OnSelect del botón de Enviar. Esto guardará los datos de la forma a la colección y luego guardará al dispositivo local. Algo que podremos notar es que no estamos intentando actualizar la lista de SharePoint todavía, sino que buscaremos una conexión e intentaremos hacer eso en la Pantalla Guardado.
// update collection with form data
Patch(
colReportes,
LookUp(colReportes, ID=varCurrentRecord.ID),
formPrincipal.Updates
);
// save collection to local device
SaveData(
colReportes,
"localData"
);
Adicional a esto, necesitamos encontrar el registro que fue editado en una nueva colección llamada colUnsavedRecords. Igualmente vamos a guardar colUnsavedRecords al dispositivo local en caso de que no haya conexión a internet. Después de esto la app irá a la Pantalla Guardado.
También vamos a añadir este código a la propiedad OnSelect del botón Enviar:
// update collection with form data
Patch(
colReportes,
LookUp(colReportes, ID=varCurrentRecord.ID),
formPrincipal.Updates
);
// save collection to local device
SaveData(
colReportes,
"localData"
);
/*----------------------*/
// track record that was edited
Collect(
colUnsavedRecords,
{ID: varCurrentRecord.ID}
);
// save collection to local device
SaveData(
colUnsavedRecords,
"unsavedLocalData"
);
Navigate(pantallaGuardado);PANTALLA DE ADMINISTRADOR
Cuando la app se encuentre en modo Play queremos que carga y guardado corran automáticamente, pero cuando la app se encuentra en modo Studio necesitamos una forma de deshabilitar la carga y guardado para que podamos trabajar en esa funcionalidad. Podemos hacer eso si habilitamos el ‘Debug Mode’ en la Pantalla de Administrador. El modo Debug no es algo que esté integrado en Power Apps, sino algo que estaremos creando nosotros.
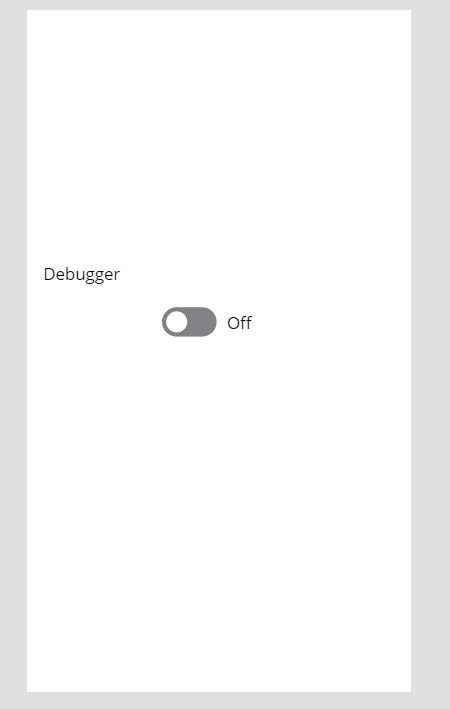
Iremos a la Pantalla Admin e insertaremos un nuevo toggle llamado togDebugMode.

Luego estableceremos la propiedad Default del toggle a false. Ahora daremos click en el toggle y lo cambiaremos a true para deshabilitar la carga y guardado automático en las siguientes pantallas.
PANTALLA DE GUARDADO
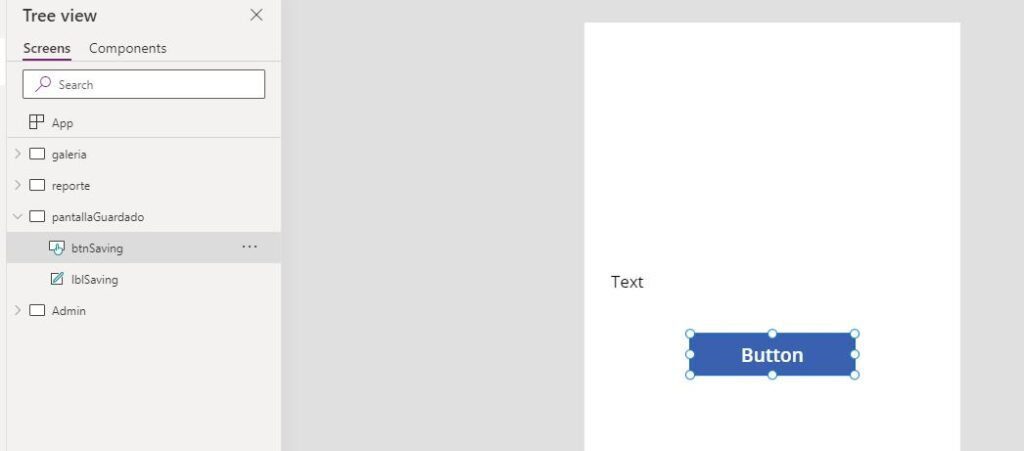
Ahora es momento de guardar el registro editado de vuelta a la lista de SharePoint. Abriremos la Pantalla de Guardado y colocaremos dos nuevos controles en el lienzo:
- Una etiqueta llamada lblSaving para mostrar el estado de guardado
- Un botón llamado btnSaving para que contenga el código guardado

Usaremos este código en la propiedad OnVisible de la pantalla. Esto dará click al botón btnSaving cuando la Pantalla de Guardado sea abierta, a menos que la app se encuentre en modo Debug.
If(!togDebugMode.Value, Select(btnSaving))Pondremos este código en la propiedad Onselect del botón para revisar si el dispositivo está conectado a internet y escriba los registros no guardados de vuelta a SharePoint.
// Check if device is online
If(Connection.Connected,
// Add or update records in SharePoint
Patch(
colReportes,
// Choose which columns are written to SharePoint
ShowColumns(
// Only write records with ID found in colUnsavedRecords
Filter(
colReportes,
ID in colUnsavedRecords.ID
),
"ID",
"Title",
"fechaInicio",
"AsignadoA",
"reporte"
)
);
// Clear unsaved records collection
Clear(colUnsavedRecords);
SaveData(
colUnsavedRecords,
"localUnsavedRecords"
);
);
UpdateContext({locMessage: "Saving completed"});
Navigate(pantallaCarga);Para permitir que el usuario sepa lo que está pasando actualmente durante el proceso de guardado, usaremos la variable locMessage en la propiedad Text de la etiqueta lblSaving.
locMessagePANTALLA DE CARGA
La Pantalla de Carga es estructurada de manera similar a la Pantalla guardado. Abriremos la primera y colocaremos dos nuevos controles en el lienzo:
- Una etiqueta llamada lblLoading para mostrar el estado de carga
- Un botón llamado btnLoading que contenga el código de carga

Usaremos este código en la propiedad OnVisible de la pantalla:
If(!togDebugMode.Value, Select(btnLoading))Y pondremos este código en la propiedad OnSelect del botón para revisar si el dispositivo está conectado a internet y ya sea que cargue los datos de SharePoint o que los obtenga del dispositivo local.
UpdateContext({locMessage: "Checking your connection..."});
LoadData(colUnsavedRecords, "localUnsavedRecords", true);
// Check if device is online
If(
Connection.Connected And IsEmpty(colUnsavedRecords),
// Get data from SharePoint
UpdateContext({locMessage: "Loading your data from SharePoint..."});
ClearCollect(
colReportes,
// Only data for the current user
Filter(
sinConexion,
AsignadoA.Email=varUserEmail
)
);
SaveData(colReportes, "localData"),
// Get data from local device
UpdateContext({locMessage: "Loading your data from Local Device..."});
Clear(colReportes);
LoadData(colReportes, "localData", true);
);
UpdateContext({locMessage: "Loading completed"});
Navigate(galeria);Escribiremos la variable locMessage en la propiedad Text de la etiqueta lbl_Loading_Message.
locMessageFinalmente volveremos a la propiedad OnStart de la app y removeremos el código que esté ahí con el siguiente:
Set(varUserEmail, User().Email);Con esto la app puede ya editar registros en su modo sin conexión.
