Como ya bien sabemos, Power Apps es una excelente herramienta para crear aplicaciones en donde el cliente puede revisar información desde dispositivos móviles, como lo puede ser una tablet y recibir la firma a traves de pen input.
Añadir un control de pen input a Power Apps es algo fácil, pero configurarlo bien y poder obtener una copia de la firma para guardarla en SharePoint es un tanto más difícil, por lo que hoy vamos a ver cómo podemos lograr todo lo anterior.
APP DE CONTRATOS DE VENTA
Digamos que esta app será usada por los vendedores en una compañía para capturar la firma electrónica de los clientes en un contrato de venta. Después de que el cliente firme el contrato en una tableta con un stylus, esta firma será subida a SharePoint junto con la fecha de la firma y otros detalles del contrato.

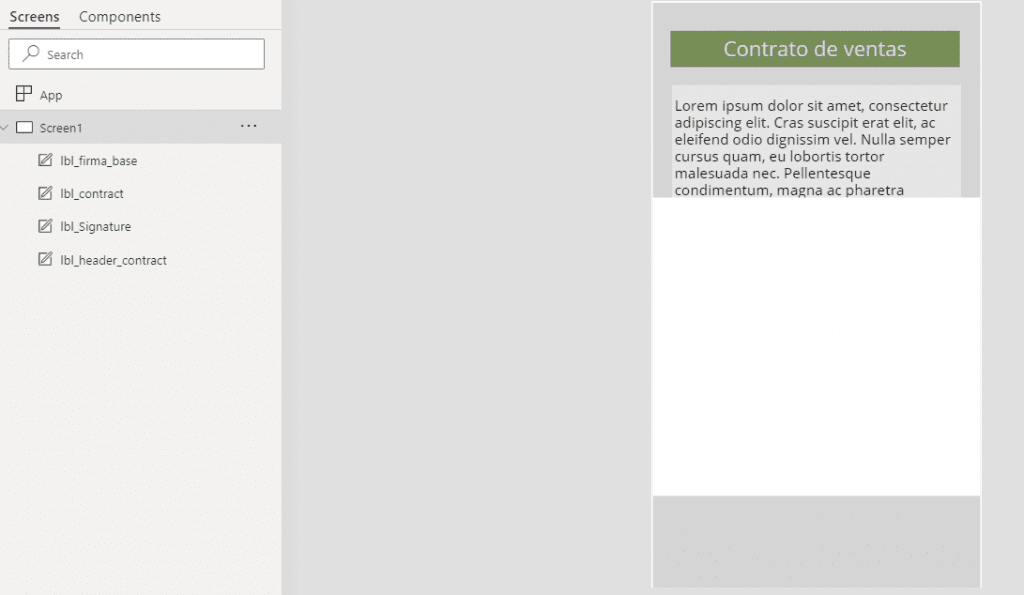
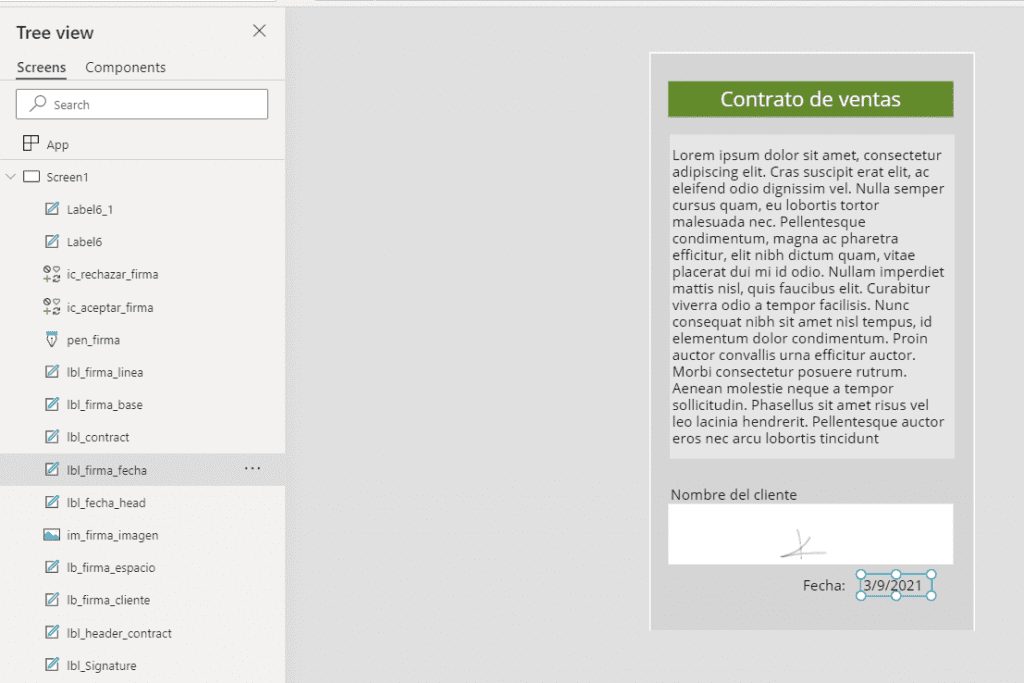
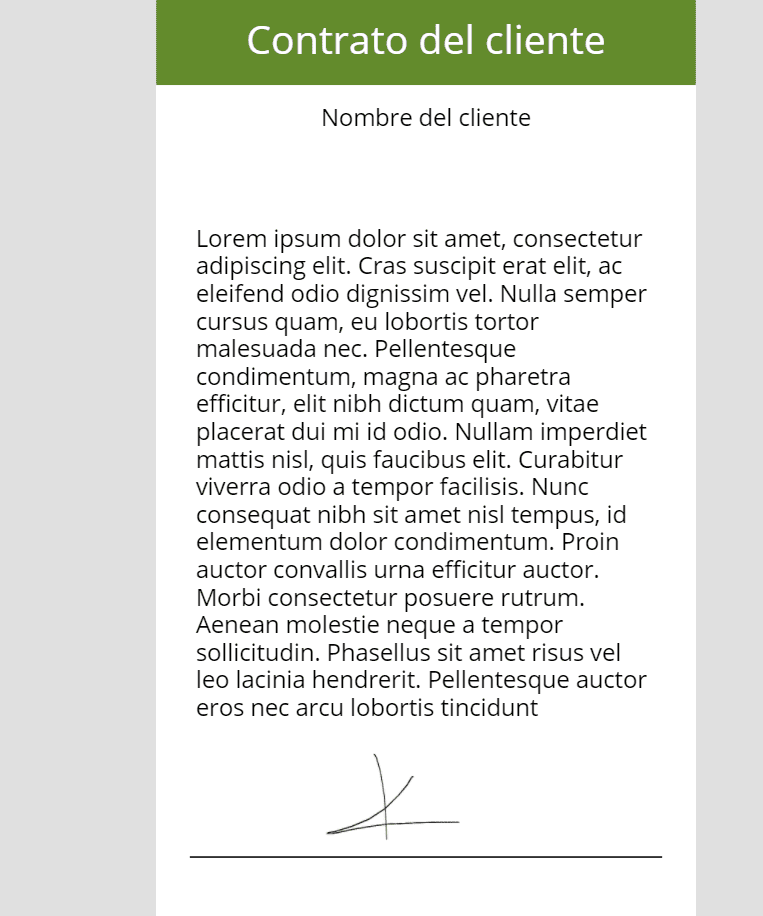
Empezaremos por abrir Power Apps Studio y creando una nueva app en blanco. Haremos que la barra de título se vea como en la siguiente imagen, luego insertaremos una etiqueta con un fondo blanco para mostrar el texto del contrato de venta. En este caso tengo Lorem ipsum como un texto de prueba que puedes conseguir aquí.
CAPTURANDO LA FIRMA CON UNA ENTRADA DE PLUMA
Cuando el cliente esté listo para firmar el contrato una entrada de pluma deberá aparecer en la pantalla para capturar la firma. Power Apps cuenta con un control de entrada de pluma para lograr esto, pero el mismo no se ve muy bien, por lo que optaremos por crear uno que sea más presentable.
Empezaremos por insertar una etiqueta llamada «lbl_Signature» que cubra toda la pantalla. Su propósito será deshabilitar otros controles en donde podamos dar click cuando la entrada de pluma esté presente. Después estableceremos la propiedad Fill de la etiqueta a un color gris trasparente con este código:
RGBA(149, 149, 149, 0.4)
Nuestra etiqueta deberá verse así:

Lo siguiente será colocar una etiqueta rectangular grande y blanca con la etiqueta «lbl_firma_base» encima de «lbl_Signature». La haremos lo suficientemente grande para que contenga el control de entrada de pluma en donde el cliente vaya a firmar y deje espacio adicional para botones de aceptar/rechazar para poder quitar esta ventana.

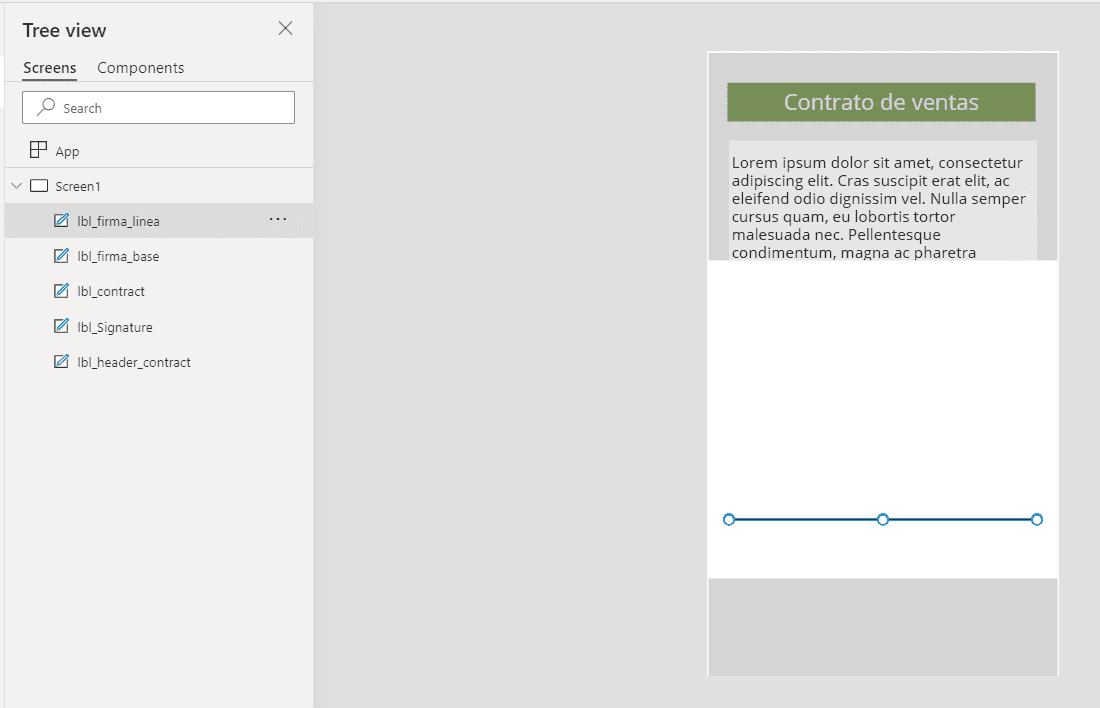
Ahora insertaremos una etiqueta negra con un alto de 2 pixeles llamada «lbl_firma_linea» dentro del rectángulo blanco para que sea nuestra línea para la firma.

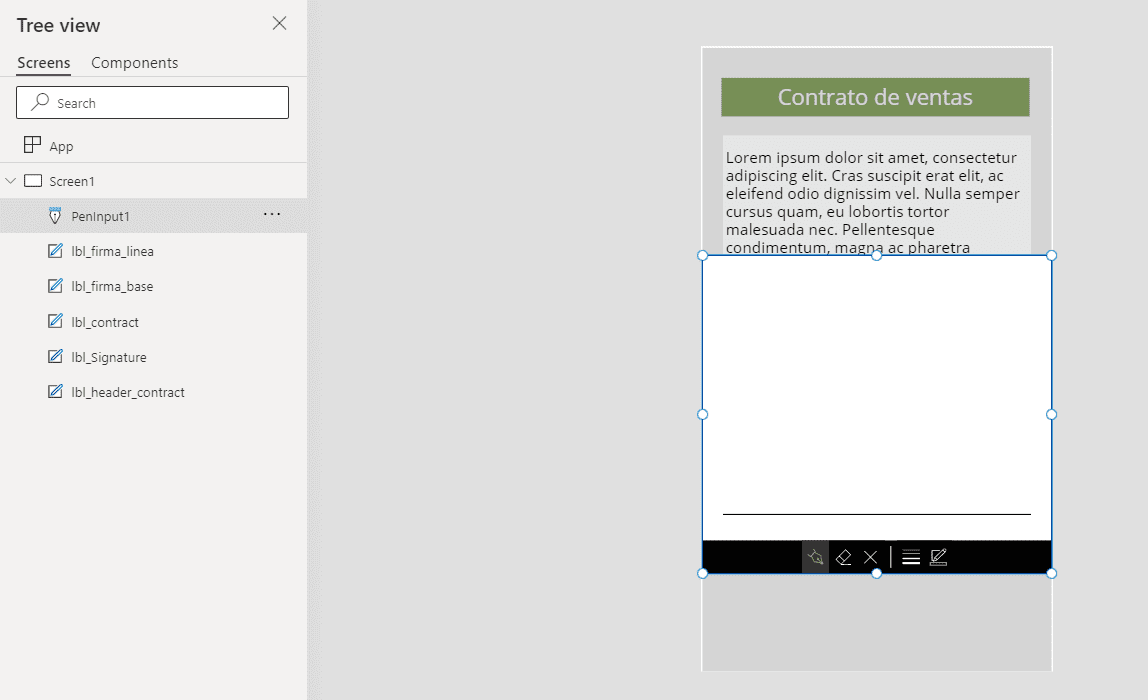
Después colocaremos un control de entrada de pluma directamente sobre el rectángulo blanco para capturar la firma del cliente. A esta entrada de pluma la llamaremos «pen_firma».

La entrada de pluma está escondiendo nuestros demás controles, por lo que debemos hacerla transparente al actualizar las siguientes propiedades:
BorderThickness: 0
Fill: Transparent
ShowControls: false
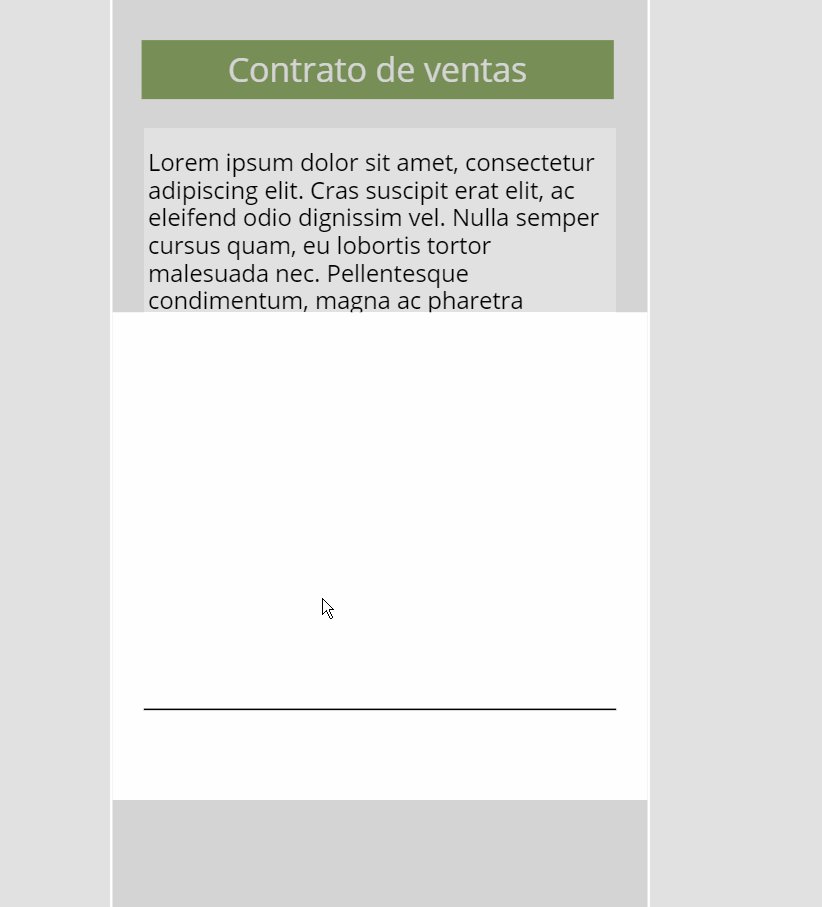
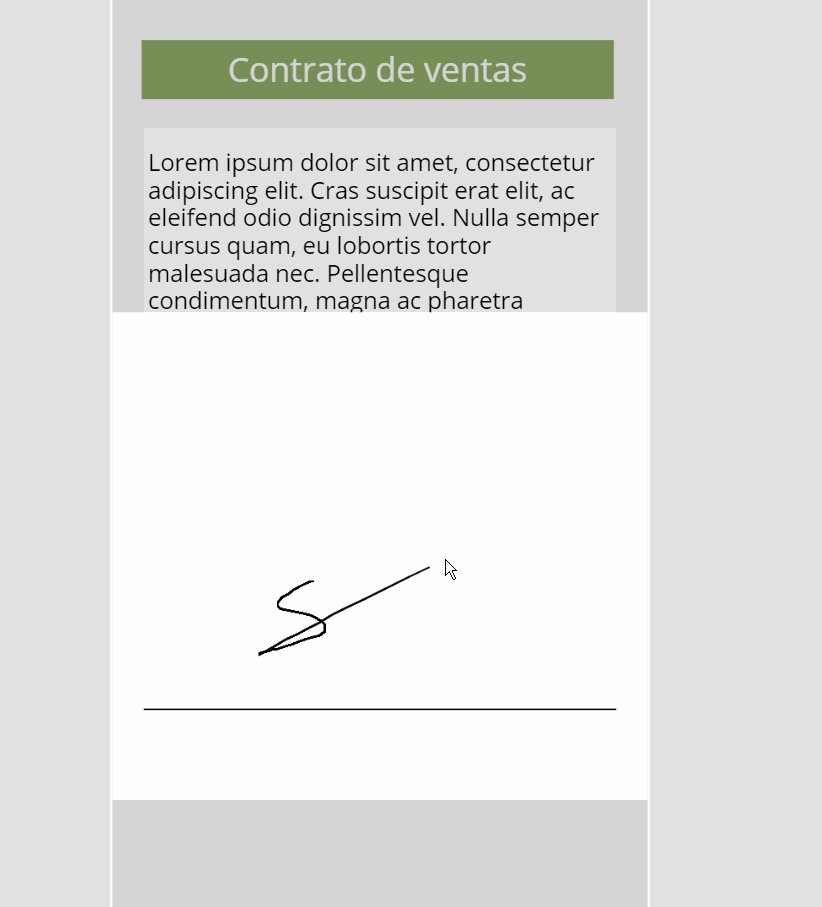
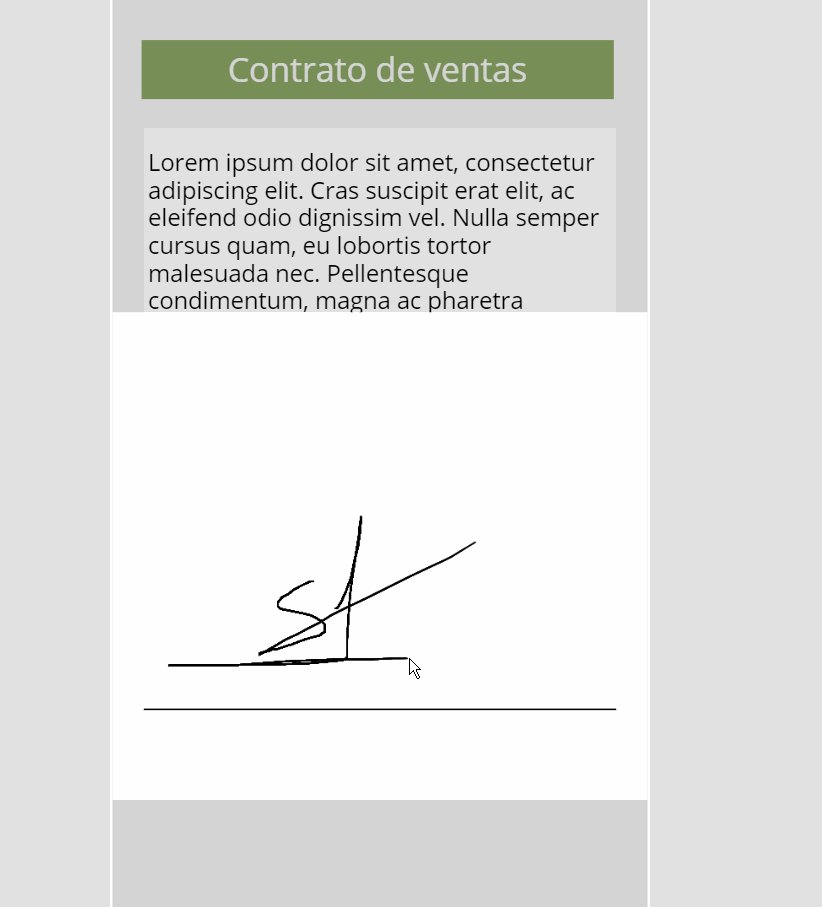
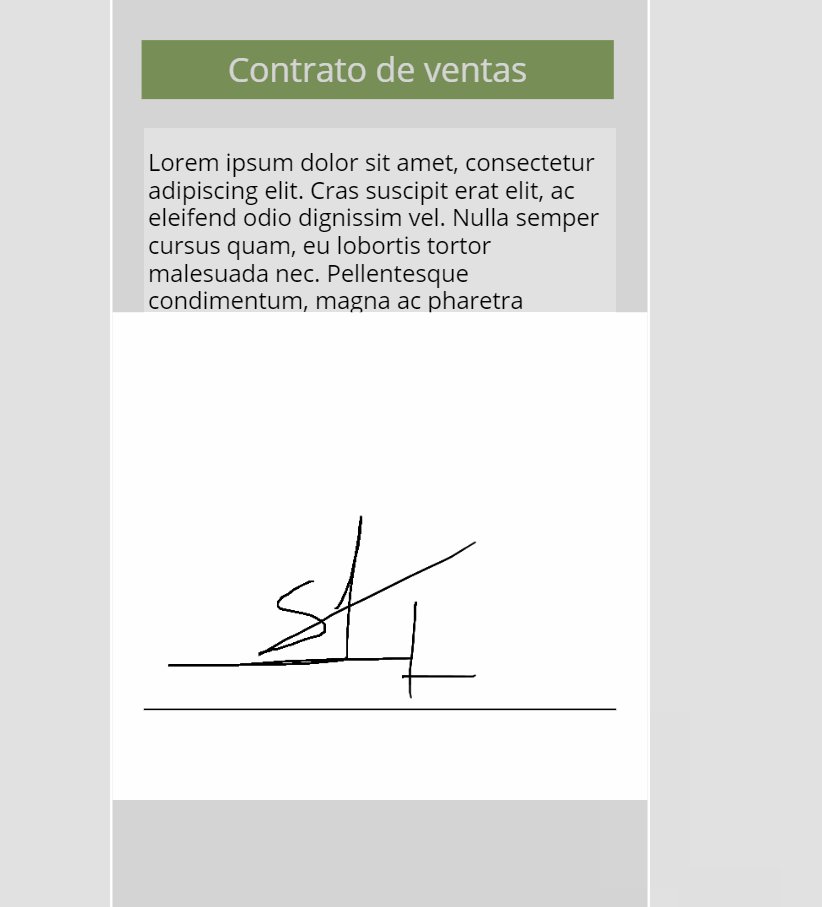
Al hacer el llenado de esta entrada de pluma transparente y escondiendo sus bordes y controles podemos escribir una firma en la línea negra solida.

BOTONES DE ACEPTAR/RECHAZAR
Una vez que el cliente haya firmado, deberá dar click en un botón para aceptar el contrato o rechazarlo. Cuando esto pase, el área de entrada de pluma desaparecerá y la firma se mostrará bajo el contrato junto con la fecha actual.
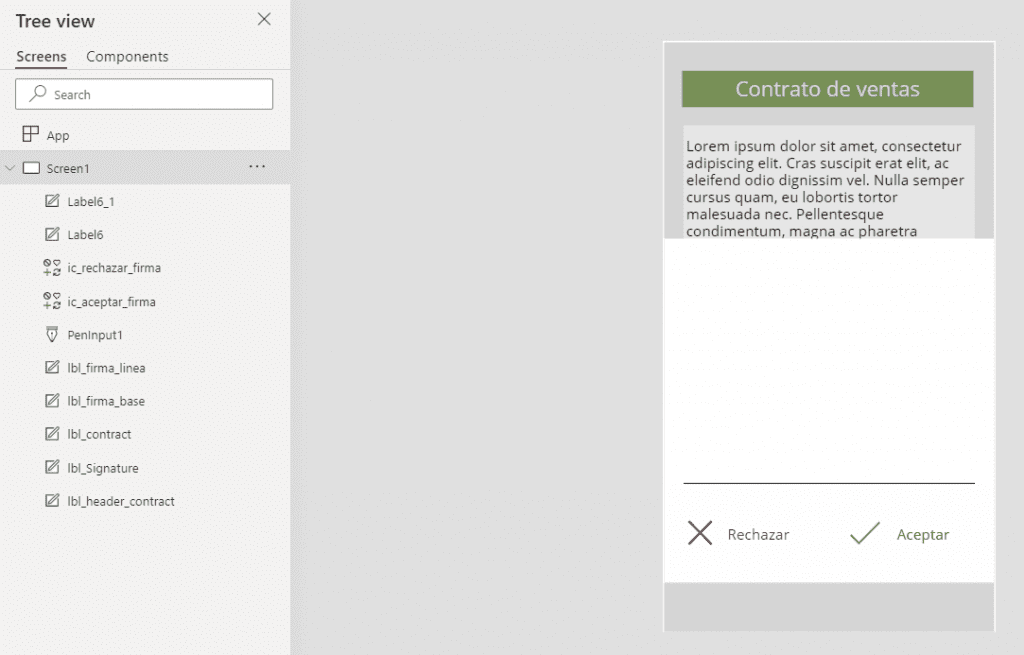
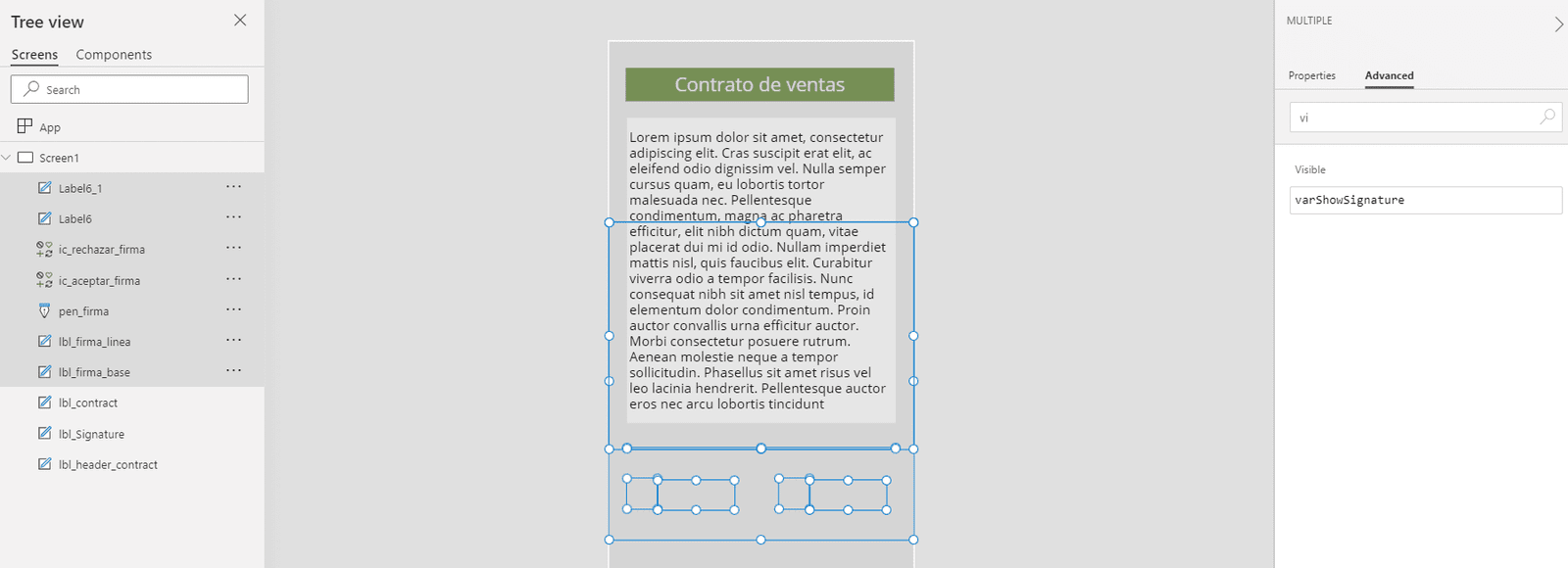
Colocaremos un ícono de Aceptar en el área inferior derecha de nuestra entrada de pluma junto con una etiqueta con la palabra «Aceptar». Después crearemos un ícono de Cancelar y una etiqueta con la palabra «Rechazar», los cuales colocaremos a la izquierda de los controles de Aceptar tal y como vemos a continuación:

Escribiremos este código en la propiedad OnSelect tanto del ícono como la etiqueta de aceptar para esconder el área de firma cuando les demos click.
Set(varShowSignature, false)
La propiedad de código OnSelect del ícono y etiqueta para Cancelar deberán hacer lo mismo, pero también deberán borrar cualquier firma hecha por el cliente.
Set(varShowSignature, false);
Reset(pen_Signature_Customer);
Para hacer que los botones de mostrar/ocultar funcionen deberemos escribir este código en la propiedad Visible:
varShowSignature
Esto deberá aplicarse en todos los controles que estén en el área de firma, incluyendo los controles de Aceptar y Rechazar.

AÑADIENDO FIRMA Y CAMPOS DE FECHA
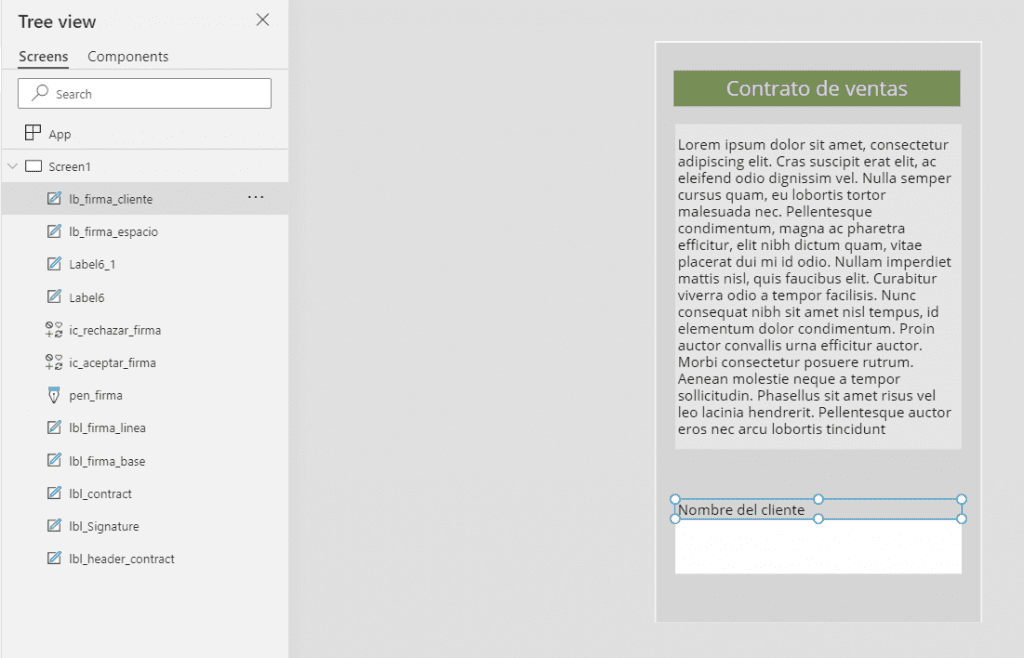
La firma del cliente deberá aparecer hasta abajo del contrato y ahora insertaremos dos nuevas etiquetas: una blanca pequeña para mostrar la firma y otra que se encuentre justo arriba con las palabras «Firma del Cliente».

Después colocaremos un control de imagen directamente sobre el rectángulo blanco que recién agregamos con las siguientes propiedades:
Image: pen_Signature_Customer.Image
ImagePosition: ImagePosition.Fill
OnSelect: Set(varShowSignature, true)
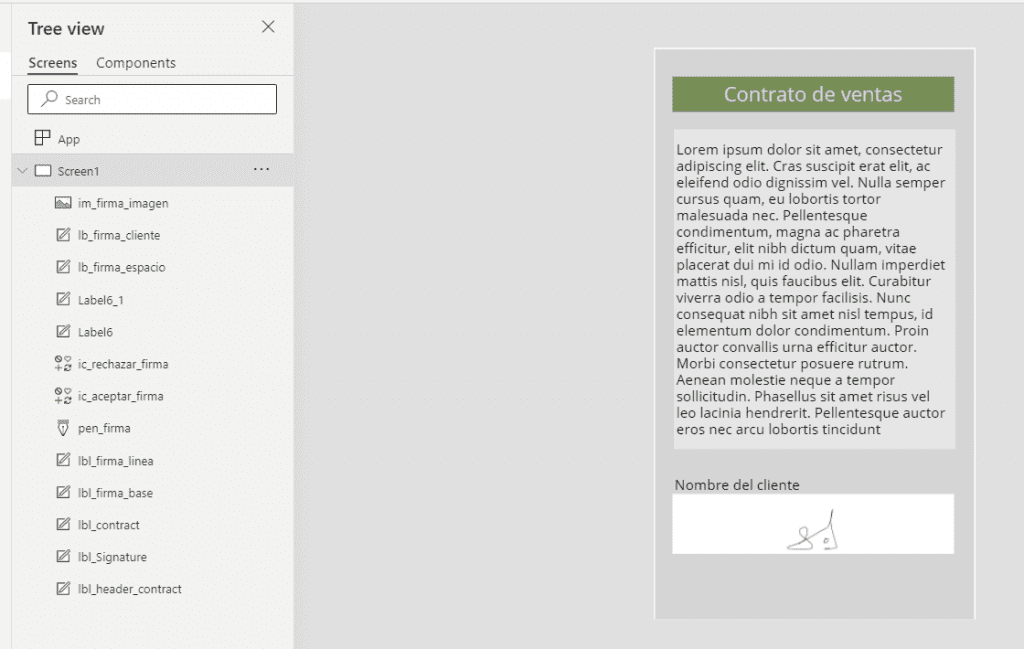
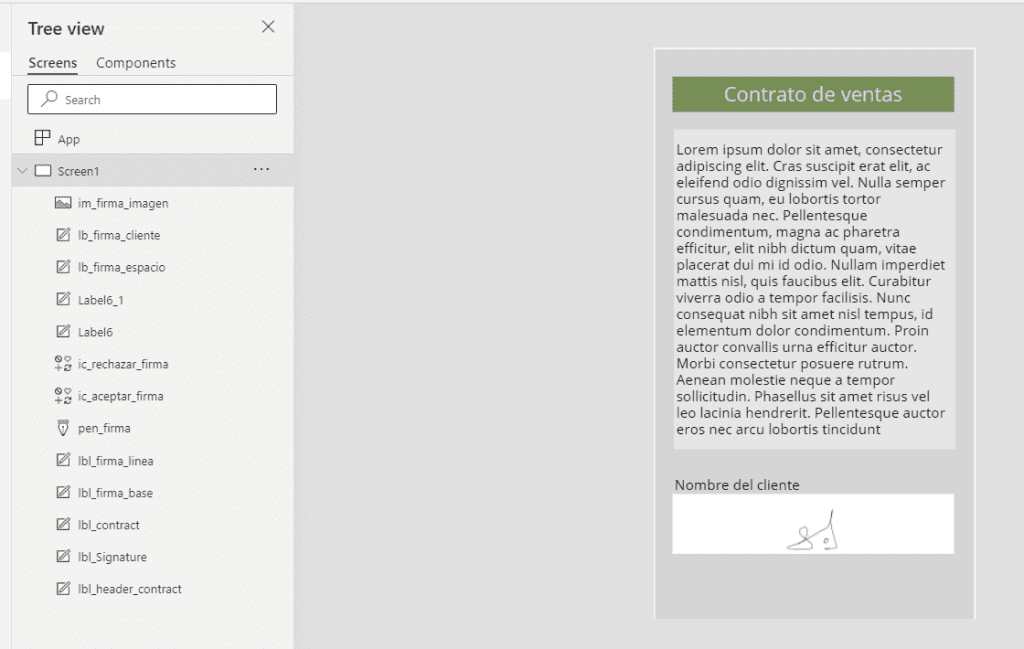
Si hicimos una prueba de firma antes de que escondieramos la entrada de pluma ahora la veremos apareciendo en este rectángulo:

Y si le damos click veremos que se abrirá el menú para capturar firma.

Para mostrar la fecha en que la firma fue capturada colocaremos otro rectángulo blanco pequeño junto a la firma con este código y una etiqueta con el título «Fecha».
Today()
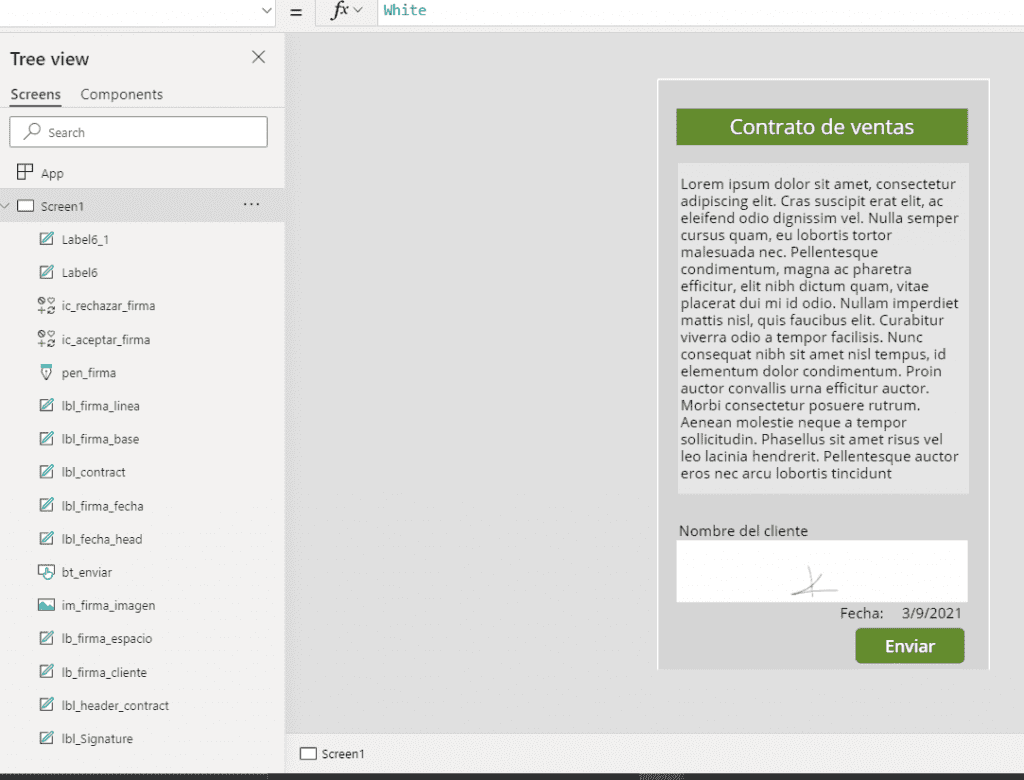
El resultado se verá así:

CREANDO UN FLUJO QUE GUARDE LA FIRMA A SHAREPOINT
Luego de obtener la firma, el vendedor deberá dar click al botón de Enviar y mandar los datos del contrato de venta a SharePoint, incluyendo por supuesto la imagen de la firma. Para poder lograr esto deberemos abrir SharePoint y crear una nueva lista y una nueva biblioteca de documentos.
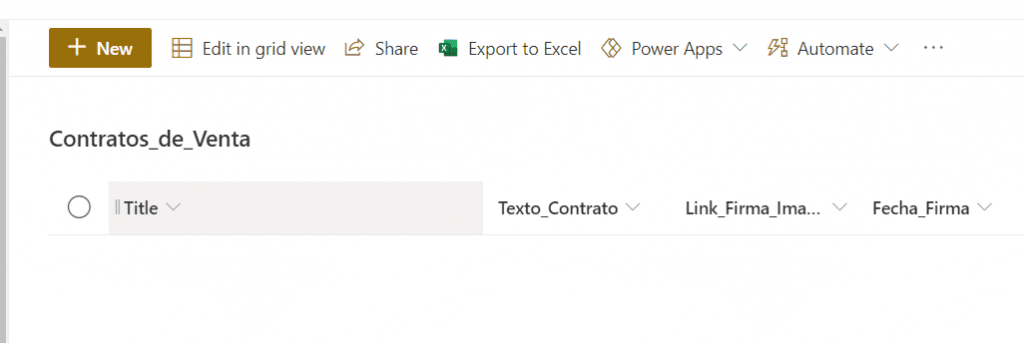
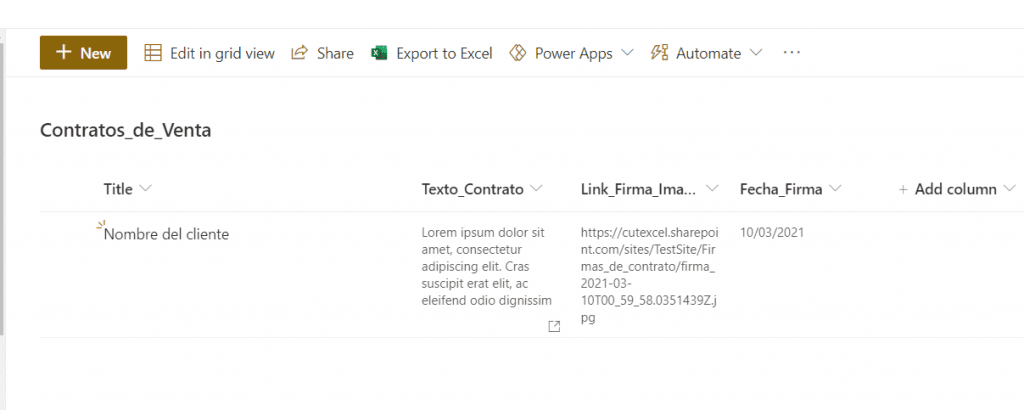
Vamos a crear un nuevo SharePoint llamado «Contratos_de_Venta» con las siguientes columnas:
- Texto_Contrato (texto de varias líneas)
- Link_Firma_Imagen (texto de una sola línea)
- Fecha_Firma (solo fecha)

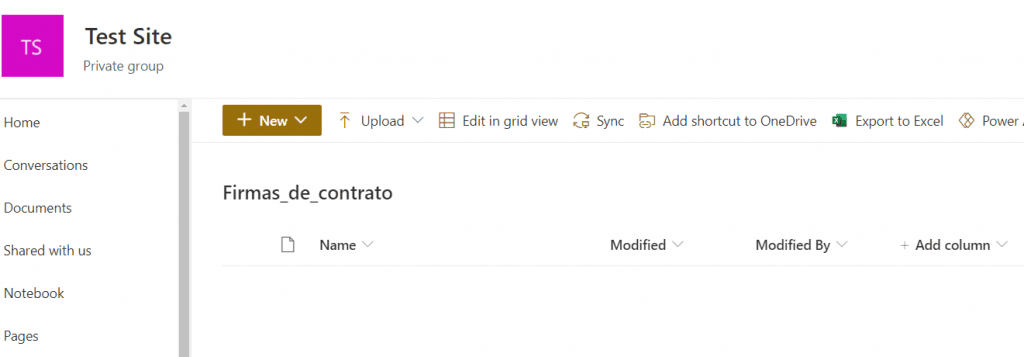
Ahora crearemos una biblioteca de documentos llamada Firmas_de_Contrato. Aquí no harán falta campos adicionales más allá de los que estén por defecto.

Dado que no podemos guardar una firma a SharePoint usando la función PATCH debemos crear un Flujo que lo haga en su lugar. Abriremos Power Automate y crearemos un nuevo Flujo de instante llamado «Contratos de Venta – Guardar Firma».

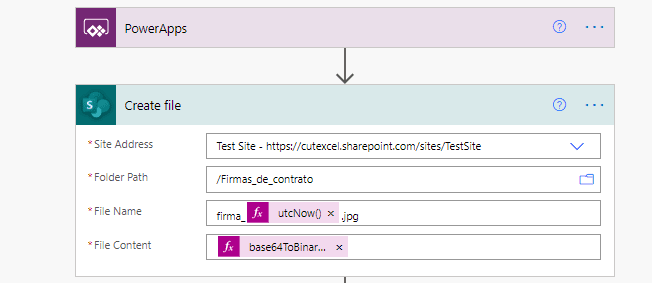
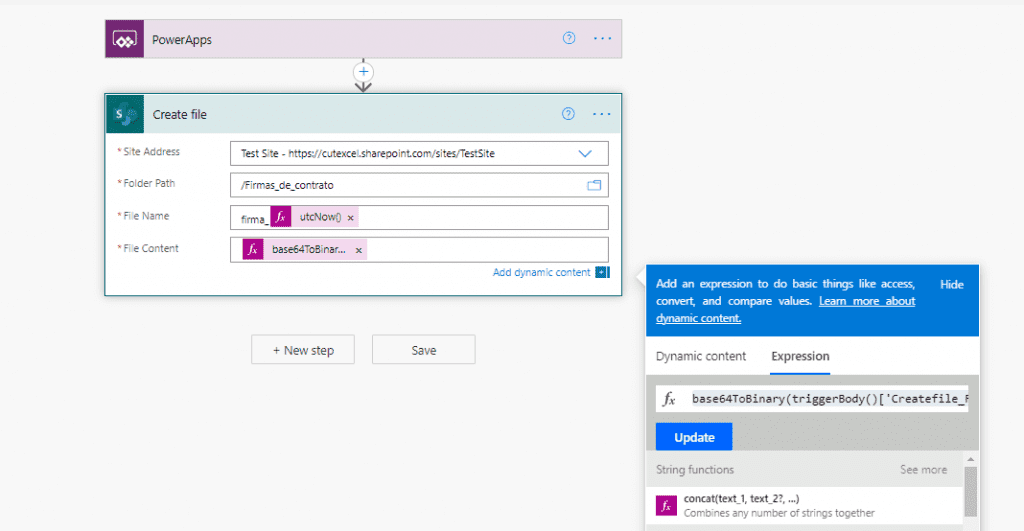
Ahora añadiremos una acción de SharePoint llamada «Crear Archivo» para guardar el archivo con la firma del cliente. Estableceremos la ruta de la carpeta a la biblioteca de documentos «Firmas_de_Contrato» que acabamos de crear y usaremos un nombre de archivo de «firma_» y utcNow() para asegurarnos que sea único. Después agregaremos «Ask in Power Apps» al campo de contenido de archivo.

Esta es la parte interesante. Borraremos «Ask in Power Apps» del campo de contenido de archivo y lo reemplazaremos con esta expresión (en donde Createfile_FileContent es la salida de «Ask in Power Apps»). Su propósito es el de convertir una imagen representada como una secuencia de texto en base 64 de vuelta en un archivo. Dado que no hemos hecho esta parte en Power Apps entonces esto se vuelve necesario.
base64ToBinary(triggerBody()['Createfile_FileContent'])
El paso de crear archivo ahora se verá así:

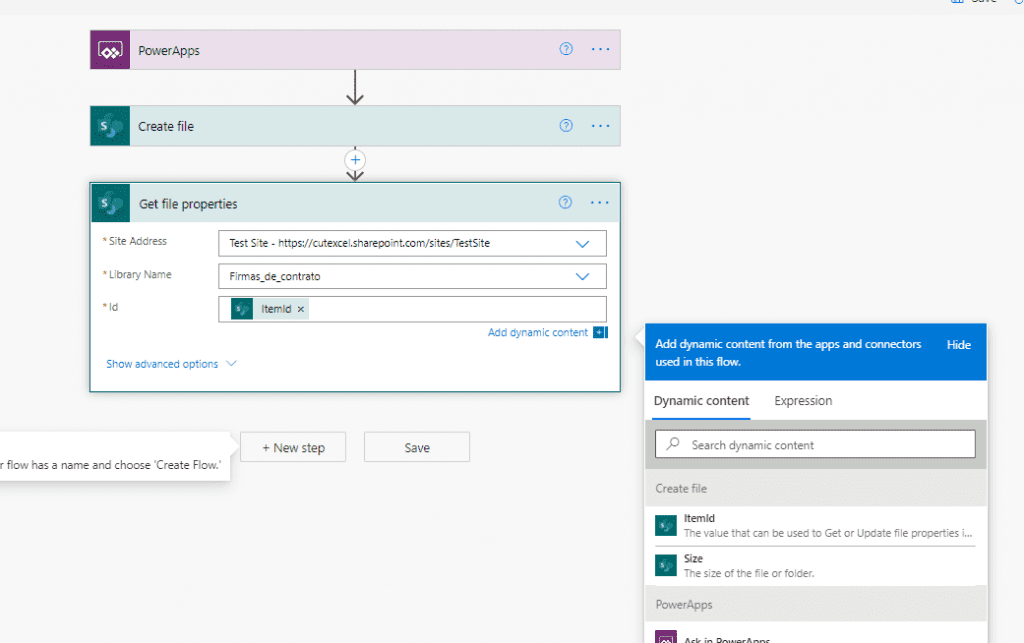
Después, agregaremos la acción «Get file properties» para obtener más detalles sobre el archivo que acabamos de crear.

La acción fila en nuestro Flujo será la de «Crear un Objeto» en la lista de SharePoint «Contratos_de_Venta»:
- Title deberá estar con «Preguntar en Power Apps»
- Link_Firma_Imagen será llenado con «Link to item»
- Fecha_Firma a utcNow()
- Texto_Contrato deberá tener «Preguntar en Power Apps».

Guardaremos el Flujo y volveremos a Power Apps.
ENVIANDO LA FIRMA A SHAREPOINT
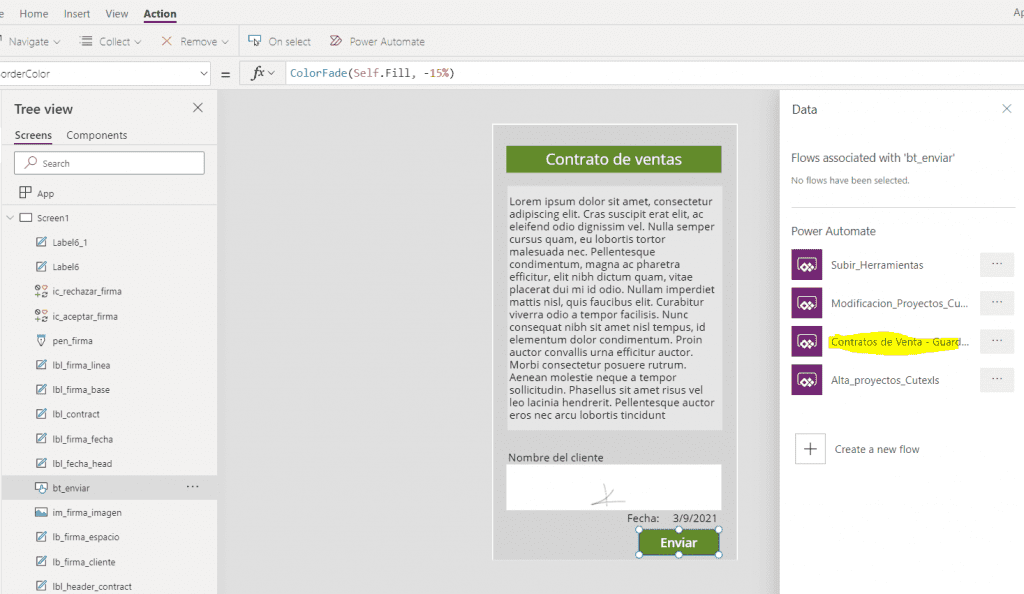
El paso final será crear un botón de Enviar para subir la firma del contrato y otros detalles a SharePoint tras darle click. Insertaremos un nuevo botón en nuestra pantalla con el texto «Enviar».

Tras seleccionar el botón de Enviar iremos al menú superior de Power Apps y daremos click en Acción, después en Power Automate. Elegiremos el Flujo «Contratos de Venta – Guardar Firma» y lo agregaremos a nuestra app.

En la propiedad OnSelect del botón de Enviar vamos a añadir este código para convertir la imagen con la firma a un texto en Base64 y pasar todos los parámetros requeridos dentro del Flujo.
//convert image to binary
Set(varJSON,
With(
{wJSON: JSON(im_firma_imagen.Image,JSONFormat.IncludeBinaryData)},
With(
{wCommaPossition: Find(",",wJSON)},
Mid(wJSON, wCommaPossition+1,Len(wJSON)-wCommaPossition-1)
)
)
);
// run flow
'ContratosdeVenta-GuardarFirma'.Run(varJSON,lb_firma_cliente.Text,lbl_contract.Text)Daremos click en el botón de enviar para ejecutar el Flujo y guardar la firma y detalles del contrato a SharePoint.

MOSTRANDO LA IMAGEN DE LA FIRMA EN POWER APPS
Un pequeño extra que podemos agregar es el de mostrar la imagen de la firma en nuestra app después de haberla guardado a SharePoint. Para lograr esto, colocaremos un control de imagen en la pantalla y usaremos este código en la propiedad image donde el ID corresponderá al contrato donde queremos mostrar la firma.
LookUp(Contratos_de_Venta,ID=1,Link_Firma_Imagen)
La firma aparecerá en nuestra app de la siguiente forma:

Esto crea un poderoso formato de recopilación para los clientes, en una plantilla de Power Apps sencilla para firma e importación con solo el control pen input.
Cualquier duda nos leemos abajo.
