Desde la introducción de las Funciones Geoespaciales en Power Apps ha habido curiosidad sobre sus posibles usos por medio de mapas de Power Apps. Puede parecer que la mayoría de compañías no necesiten de esto, pero podemos lograr mucho si sabemos cómo usarlos, por lo que hoy vamos a explorar un poco sobre el tema.
¿Cómo usarlos?
Lo primero será crear una app que presente mapas. Crearemos una app simple en donde tengamos un mapa interactivo para poder jugar. Iremos a Power Apps y seleccionaremos «Canvas app from blank».

Le daremos un nombre y estaremos listos para empezar.

Tras crearla tendremos algo que se verá así:

Comenzaremos añadiendo una pantalla desplazable y añadiremos el primer mapa. Aunque no es necesario, es recomendable empezar con la pantalla desplazable ya que tendremos un encabezado y etiqueta ya creada y lista.

NOTA: Si obtienes el error que se muestra a continuación, quiere decir que la función no está activada. De ser el caso, puede que necesites pedir al administrador de tu sistema que lo active. Si cuentas con los permisos, entonces puedes hacerlo por tu cuenta siguiendo las instrucciones de esta página.
i

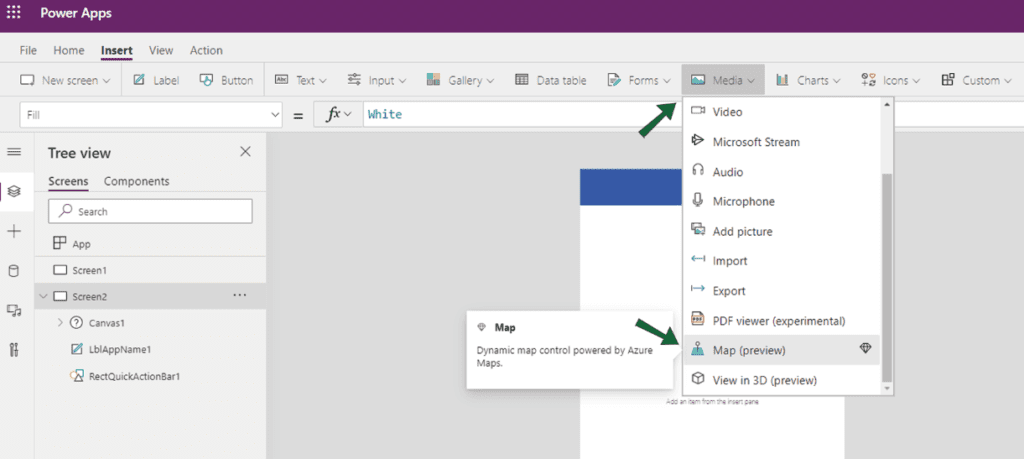
Ahora agreguemos nuestro mapa.

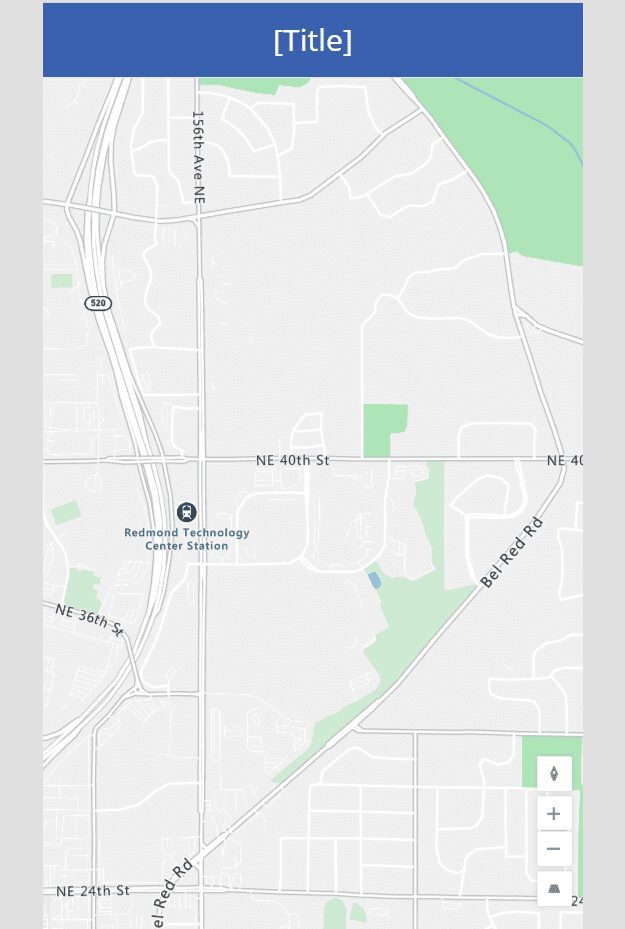
Ajustaremos el tamaño y le daremos una prueba.

Con estos simples pasos tenemos un mapa interactivo con el que podemos jugar. Aunque esto por sí mismo ya es interesante, podemos hacer todavía más.
AUTOCOMPLETAR DIRECCIONES
Vamos a añadir una entrada en donde podamos introducir una dirección y mostrarla en el mapa. Esto suena simple, pero es un tanto más complicado de lograr en otras plataformas. En Power Automate es tan simple como:
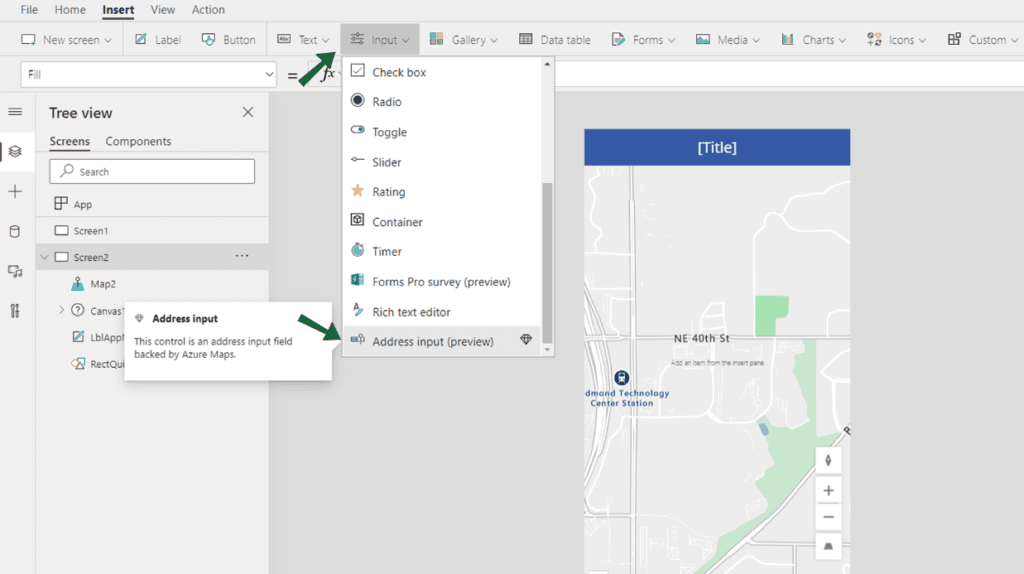
1) Seleccionar la «Dirección de entrada».

2) Cambiarle el tamaño para que encaje bien en nuestra app.
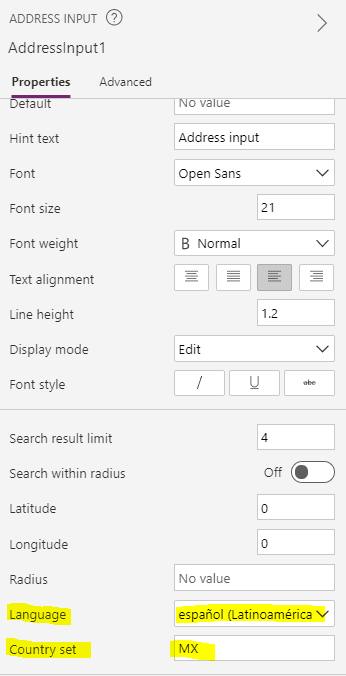
Opcionalmente, podemos definir el país por defecto para que nuestras sugerencias estén guiadas a una ubicación en específico y no nos muestre cosas que no seas útiles. También sería útil considerar cambiar el idioma para asegurarnos que la dirección sea interpretada correctamente.

CONECTANDO TODO
Ahora que tenemos el autocompletado trabajando, queremos que el mapa nos muestre la dirección que seleccionamos. Para hacer esto, vamos a conectar ambos componentes, pero necesitamos entender cómo es que funcionan antes de que podamos hacerlo.
La «dirección de entrada» nos mostrará direcciones basadas en nuestra búsqueda. Nos regresará un objeto que contenga muchos datos como la latitud y longitud, municipio, etc. El mapa necesitará una fuente de datos que es una colección. Por lo regular usamos una fuente de datos de una entidad externa, como por ejemplo SharePoint, y luego podemos usarlo para llenar una «Galería». Para nuestra fortuna, no tendremos que hacer eso en este caso.
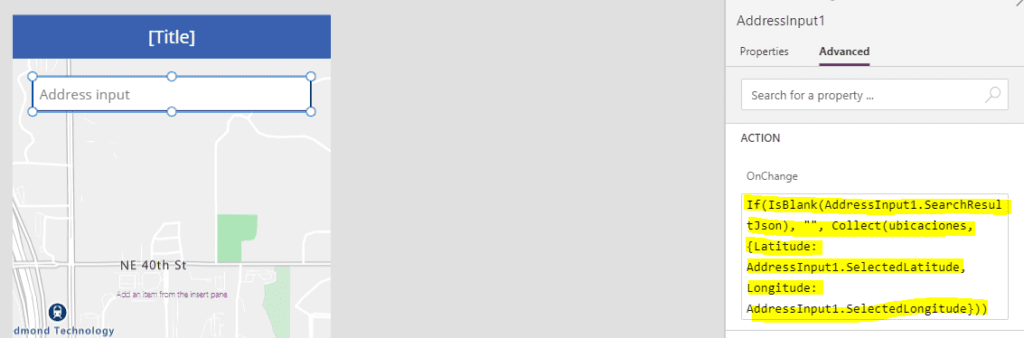
Power Automate nos permite crear colecciones definidas en datos que insertemos para que podamos crear una colección y añadirla a los mapas como una fuente. Para lograr esto, iremos a «OnChange» en el componente «AddressInput» y añadiremos esta fórmula:
If(IsBlank(AddressInput1.SearchResultJson), "", Collect(ubicaciones, {Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude}))Para poder entender esta síntaxis mejor:
- Primero, revisaremos si la dirección del resultado de búsqueda tiene algún valor. No vamos a añadir cosas a nuestra colección si está vacía, por lo que usaremos la función «IsBlank» para revisar primero.
- Después usaremos la función «Collect» para crear nuestra colección. En este caso, la llamaremos «ubicaciones» y añadiremos una entrada para la latitud y longitud cuando seleccionemos una dirección.
Lo último que necesitamos hacer es cambiar la fuente de datos a nuestra fuente de datos recién creada para que las direcciones sean añadidas al mapa como ‘pins’, así que hagamos todos los pasos, empezando con el «OnChange»:

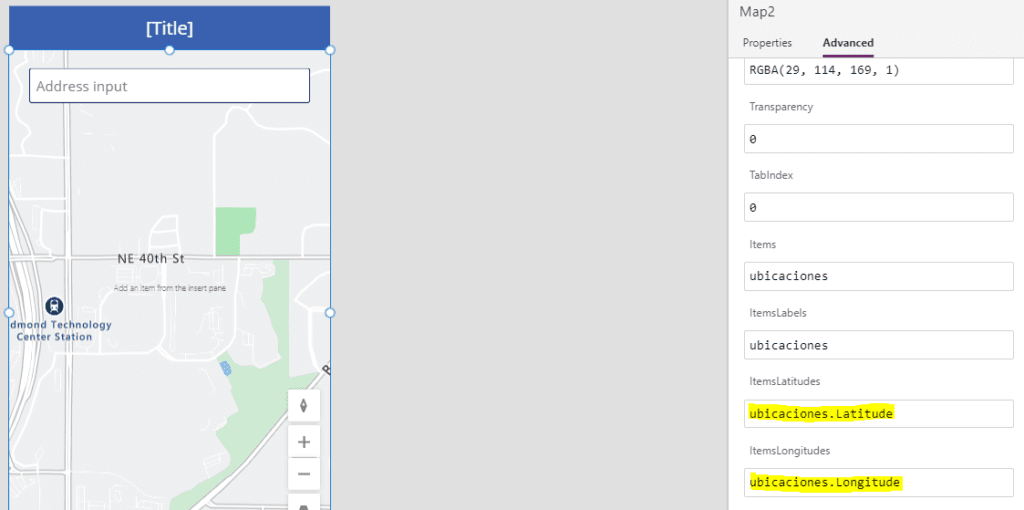
Ahora cambiemos la parte de Mapas:

Y solo necesitamos una última configuración, que es configurar el mapeo para las latitudes y longitudes en el componente de mapas. Para hacer eso, haremos lo siguiente:

Ejecutando mapas en Power Apps
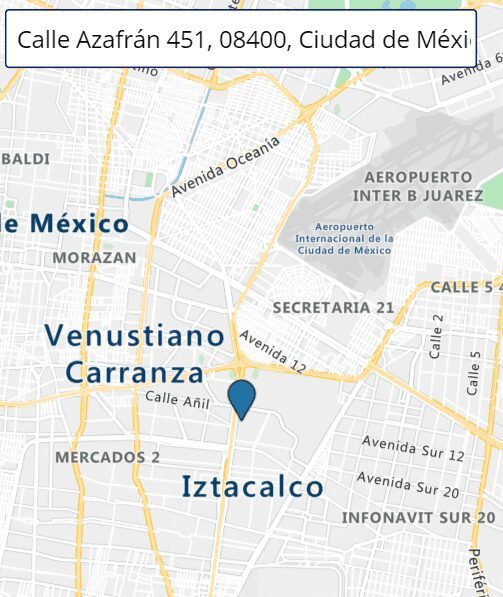
Ahora lo ejecutaremos y seleccionaremos una dirección:

¡Y funciona!
Como pudimos ver, en cuestión de unos cuantos clicks y configuraciones tenemos mapas en Power Apps completamente funcionales con funciones de pin. Si lo abrimos en nuestro dispositivo móvil, veremos que tenemos todas estas funciones a la mano sin hacer nada extra.
Es una gran función que Microsoft pone a nuestro alcance y podemos explorar todavía más. Útil si tenemos una base de datos con las ubicaciones de las oficinas de empleados para poder visualizar la distribución global del equipo.
Cualquier duda nos leemos abajo
FUENTE:
https://manueltgomes.com/microsoft/powerapps/working-with-maps/
